Как ускорить Magento 2: следуйте этим 6 простым шагам, чтобы сделать Magento невероятно быстрым
Как ускорить Magento 2: следуйте этим 6 простым шагам, чтобы Magento работал быстро
Сегодня у веб-сайтов так много функций, что производительность всегда вызывает беспокойство. Как владелец магазина Magento вы, вероятно, сталкивались с жалобами на то, что страницы не загружаются или загружаются слишком долго. Пользователи не любят медленные сайты, поэтому вашей целью всегда должен быть поиск способов ускорить Magento 2 в различных условиях и на различных устройствах.
Низкая производительность имеет разные причины. Наилучший способ действий, когда ваш сайт работает медленно, – это выявить узкие места и решить все существующие технические проблемы. Они могут показаться незначительными, но небольшие задержки могут стать снежным комом, вызывая серьезные проблемы для вас и ваших клиентов, включая разочарование, потерю доходов и ужасный имидж бренда.
Почему так важно иметь быстрый сайт? [5 тематических исследований]
Лаги производительности приводят на сайт оставление, высокие показатели отказов, низкие конверсионные ставки и плохое удержание клиентов. Медленное время загрузки также замедляет поисковый робот Google, что снижает эффективность сканирования и приводит к тому, что индексируется меньше страниц.
Вот пять примеров из практики (от компаний, о которых вы слышали), которые продемонстрируют важность быстрой загрузки домашних сайтов:
Впечатляющее исследование коэффициента конверсии Akamai
Случай, исследование Akamai, в котором основное внимание на мониторинге мобильной производительности, обнаружил, что «Страницы, загружалась в течение 2,4 секунды, в среднем пользовались пиковый мобильный коэффициент конверсии (1,9%) в течение этого 30-дневного промежутка [данных].»
Тематическое исследование также показало, что:
- На 3,3 секунды коэффициент конверсии составил 1,5%.
- На 4,2 секунды коэффициент конверсии был менее 1%.
- При 5,7+ секундах коэффициент конверсии составил 0,6%.
Pinterest показывает улучшения по всем направлениям
Pinterest увеличил трафик в поисковых системах и количество регистраций на 15% после восстановления производительности своих страниц. «Результат перестройки наших страниц для повышения производительности привел к снижению времени ожидания Pinner на 40 процентов, увеличению трафика SEO на 15 процентов и увеличению коэффициента конверсии для регистрации на 15 процентов. Поскольку рост трафика и коэффициента конверсии является мультипликативным, это стало для нас огромной победой с точки зрения регистрации в Интернете и в приложениях ».
COOK увеличивает конверсию и вовлеченность
COOK увеличил конверсию на 7%, снизил показатель отказов на 7% и увеличил количество страниц за сеанс на 10%, когда они уменьшили среднее время загрузки страницы на 850 миллисекунд. «После снижения среднего времени загрузки менее чем на секунду, COOK добился увеличения коэффициента конверсии на 7%, показателя отказов на 7% и увеличения вовлеченности на 10%».
BBC удерживает больше пользователей с каждой секундой сокращения времени загрузки
BBC обнаружила, что они теряют 10% пользователей за каждую дополнительную секунду загрузки их сайта. «На BBC мы заметили, что за каждую дополнительную секунду, необходимую для загрузки страницы, 10 процентов пользователей уходят. Вот почему, если сайт BBC замедляется из-за загрузки, некоторые функции автоматически отключаются, чтобы снова увеличить скорость. Это будут второстепенные вещи, такие как промо-поле внизу страницы, которые стоят дорого на сервере, и немногие пользователи их пропустят ».
Netflix использует свой JavaScript для ускорения навигации и времени ответа
Только в прошлом году Netflix решил пересмотреть свой сайт, улучшив JavaScript, используемый для процесса регистрации на Netflix.com. «Используя методы предварительной выборки, команда разработчиков смогла повысить удобство работы пользователей как мобильных, так и настольных компьютеров и предложить несколько улучшений».
- Загрузка и время до взаимодействия уменьшились на 50% (для домашней страницы рабочего стола на Netflix.com, где нет входа в систему).
- Размер пакета JavaScript был уменьшен на 200 КБ за счет перехода с React и других клиентских библиотек на ванильный JavaScript. React по-прежнему использовался на стороне сервера.
- Предварительная загрузка HTML, CSS и JavaScript (React) сократила время до взаимодействия на 30% для будущей навигации
Google определяет время до интерактивности как время, необходимое странице, чтобы стать интерактивной, то есть на странице отображается полезный контент, обработчики событий регистрируются для наиболее видимых элементов страницы, а страница реагирует на действия пользователя в течение 50 миллисекунд.
Не существует универсальных настроек производительности. Многое зависит от вашего случая. Суть в том, что эффективность заключается в удержании пользователей и предоставлении им возможности взаимодействовать с вашим интернет-магазином, который в конечном итоге вы измеряете продажами и доходами.
Мы установили негативные последствия медленных, не отвечающих веб-сайтов, так как же нам узнать, что оптимизировать для повышения производительности Magento?
6 простых шагов, которые вы можете предпринять, чтобы ускорить Magento 2
Вернемся к Magento. Это руководство предназначено для пользователей Magento 2, но мы знаем, что есть еще много людей, у которых есть магазины с Magento 1. До конца поддержки Magento 1 осталось меньше года – она намечена на июнь 2020 года. Если вы читаете это и вы все еще используете Magento 1, позвольте нам показать вам, чего вам не хватает, и как вы можете улучшить производительность сайта Magento.
Шаг 1. Обновитесь до Magento 2, если вы все еще используете Magento 1
Magento 2 был выпущен в ноябре 2015 года и с тех пор был принят торговцами, от стартапов до крупных корпораций.
При миграции на Magento 2 возникают некоторые проблемы. Но от преимуществ производительности трудно отказаться. Magento опубликовал технический документ под названием «Оптимизация производительности и масштабируемости сайта» – он включает подробные объяснения различий в архитектуре программного обеспечения, кэширования и других оптимизаций. В официальном документе команда Magento рассмотрела сценарии малых и крупных продавцов.
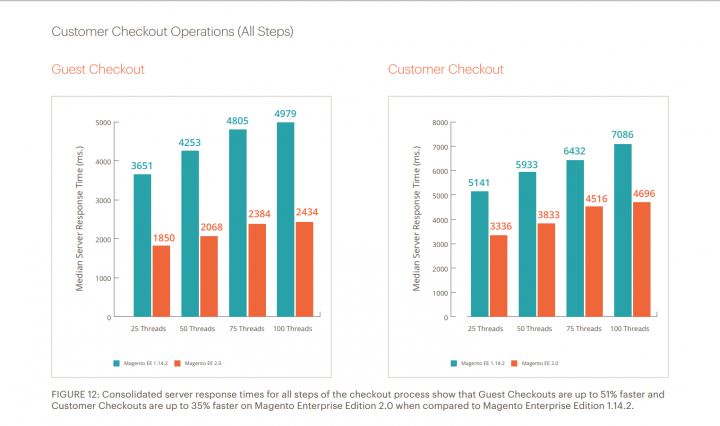
Пример миграции Magento – производительность Magento 2 и Magento 1
Следующая информация взята из официального документа Magento по повышению производительности и масштабируемости. Magento 2.0 превзошел свой старый аналог во всех случаях использования.
- Magento 2 обрабатывает на 39% больше заказов в час, достигая 2558 заказов в час.
- Он обеспечивает почти мгновенное время отклика для страниц каталога
- Это позволяет на 66% сократить время отклика сервера добавления в корзину, которое составляет менее 500 миллисекунд.
- Он обеспечивает на 51% более быстрое время отклика при оформлении заказа для гостей и на 36% более быстрое время ответа при оформлении заказа для всех этапов оформления заказа вместе взятых.
Источник: Magento
Как повысить скорость работы сайта Magento : обновите до последней версии
Имейте в виду, что Magento 2.0 – не самая новая версия. Самая последняя и наиболее оптимизированная версия – 2.3.2, которая даже быстрее, чем 2.0. Ниже приведены лишь некоторые из улучшений.
- В Magento 2.3.2 есть функция, которая загружает скрипты в последнюю очередь.
- Весь некритический код JavaScript перемещается в нижнюю часть страниц витрины, что ускоряет рендеринг страницы и позволяет пользователям быстрее увидеть страницу полностью, в то время как несущественные элементы остаются неактивными.
- Чтобы включить это повышение производительности, необходимо перейти в «Магазины»> «Конфигурация»> «Разработчик»> «Настройки JavaScript» и включить параметр «Переместить код JS в нижнюю часть страницы».
Настройки JavaScript
- 2.3.2 имеет улучшенный слайдер изображений, позволяющий загружать изображения быстрее.
- Изображения продуктов загружаются так же быстро, как и остальное содержимое страницы. В предыдущих выпусках, хотя страница продукта загружалась быстро, изображения продукта требовали от двух до четырех дополнительных секунд для полной загрузки.
- 2.3.2 предлагает значительное улучшение времени отклика страницы магазина.
- Время отклика страницы для страниц каталога, поиска и расширенного поиска было значительно улучшено при высокой нагрузке.
Если вы уже используете последнюю версию, давайте посмотрим на советы по настройке производительности и оптимизации Magento 2, чтобы сделать ваш сайт еще быстрее. Если вы беспокоитесь о том, что что-то сломаете, оставьте решение более технических вопросов вашим ИТ-специалистам или команде разработчиков.
Шаг 2. Убедитесь, что вы следуете рекомендациям по производительности Magento
В документации Magento 2 есть специальный раздел под названием Performance Best Practices. Это бесценный ресурс для повышения скорости страницы. Он включает в себя советы по производительности Magento, рекомендации по оборудованию / программному обеспечению, а также лучшие практики по настройке вашего магазина. В этом руководстве многое описано, поэтому мы расскажем вам о некоторых основных моментах и простых исправлениях, которые вы можете внедрить сегодня, и все они будут выбраны нашей командой разработчиков.
Кеши
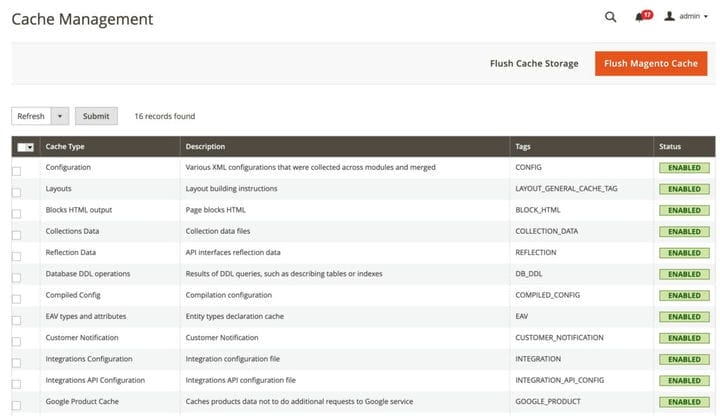
Magento рекомендует включить все кеши на странице Система> Инструменты> Управление кешем. Они также настоятельно рекомендуют, в частности, использовать лак. Varnish Cache – это ускоритель веб-приложений с открытым исходным кодом, который позволяет сократить время отклика сервера и потребление полосы пропускания. О других решениях для кеширования мы поговорим на шаге 4.
Страница управления кешем
Асинхронные уведомления по электронной почте
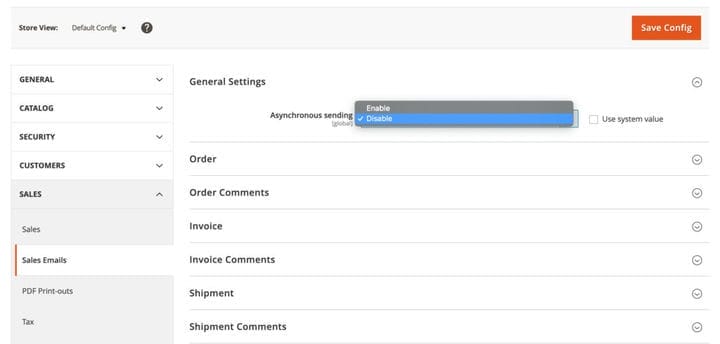
При включении этого параметра электронные уведомления об оплате и обработке заказов обрабатываются как фоновые процессы. Чтобы включить эту функцию, перейдите в «Магазины»> «Настройки»> «Конфигурация»> «Продажи»> «Электронная почта для продаж»> «Общие настройки»> «Асинхронная отправка».
Асинхронные уведомления по электронной почте
Настройки оптимизации на стороне клиента
Если у вас не включены эти настройки, обязательно измените их как можно скорее. Перейдите в режим администратора по умолчанию или в режиме разработчика – Магазины> Конфигурация> Дополнительно> Разработчик – и измените следующие параметры, чтобы улучшить отзывчивость сайта:
Страница конфигурации
| Группа настроек | Настройка | Значение |
|---|---|---|
| Настройки сетки | Асинхронное индексирование | включить |
| Настройки CSS | Минимизировать файлы CSS | да |
| Настройки JavaScript | Минимизировать файлы JavaScript | да |
| Настройки JavaScript | Включить объединение JavaScript | да |
| Настройки шаблона | Минимизировать HTML | да |
Дополнительные советы от Magento:
Magento считает JavaScript (JS) Bundling жизненно важным инструментом для ускорения Magento. Объединение ресурсов JS приводит к более высокой производительности страницы, меньшему количеству запросов к серверу и помогает браузеру кэшировать файлы. Однако, как отмечается в документации Magento, «этот параметр не рекомендуется для магазинов, где время загрузки первой страницы крайне критично, потому что весь JS-контент будет загружен при первом вызове».
Magento также предлагает следующие советы:
- Используйте сторонние инструменты, такие как расширения оптимизации скорости Magento для минификации и объединения (например, r.js). Встроенные механизмы Magento не оптимальны и поставляются в качестве альтернативы.
- Активация протокола HTTP2 может быть хорошей альтернативой использованию пакета JS. Протокол предоставляет примерно те же преимущества.
- Magento не рекомендует использовать устаревшие настройки, такие как слияние файлов JS и CSS, поскольку они были разработаны только для синхронно загружаемых JS в разделе HEAD страницы. Использование этого метода может привести к объединению в пакеты и потребовать, чтобы логика JS работала неправильно.
Шаг 3 – Выберите подходящего хостинг-провайдера и план
Есть вещи, на которых можно сэкономить, но хостинг к их числу не относится. Невозможно создать быстрый сайт с дешевым хостинг-провайдером. Убедитесь, что вы выбрали тарифный план с твердотельными (SSD) жесткими дисками и не менее 2 ГБ оперативной памяти. Точные требования будут зависеть от вашего магазина. И если вы выбираете общий хостинг или виртуальный частный хостинг, следует учитывать расположение сервера.
Существует четыре основных типа веб-хостинга:
1) Хостинг общего сервера – лучший друг новичка.
Общий хостинг – это когда ваш веб-сайт расположен на сервере, на котором также размещаются другие веб-сайты. Это идеально подходит для начинающих. Примеры включают Nexcess, Lexiconn и ZeroLag.
2) Хостинг виртуального частного сервера (VPS) – виртуальный хостинг на стероидах
VPS похож на виртуальный хостинг, потому что все сайты размещаются на одном физическом сервере. Однако провайдеры хостинга VPS могут разместить несколько виртуальных машин. Примеры хостинга VPS: Amazon Lightsail, Microsoft Azure и IBM VPS.
3) Хостинг выделенного сервера – Хостинг корпоративного уровня
Выделенный хостинг – это когда сервер находится в вашем распоряжении. Самым большим преимуществом является то, что у вас есть полный контроль над всем. Однако этот тип хостинга очень дорогой, и если вы пойдете дешево, у вас будет больше проблем, чем вы пытались решить.
4) Cloud Server Hosting – веб-хостинг будущего
Облачный хостинг похож на VPS, за исключением того, что веб-сайты размещаются в сети компьютеров. Вам не нужно беспокоиться о местоположении сервера или пинге. Это лучший вариант, если вы хотите быстро масштабироваться, потому что вы можете просто подписаться на другой план и мгновенно получить больше ресурсов, а затем и большую скорость. Если вам нужна быстрая оптимизация скорости Magento, обратите внимание на следующих поставщиков облачного хостинга: Amazon Web Services и DigitalOcean.
Шаг 4 – Увеличьте поток «кеша»
Вы слышали это слово раньше. Кэш – это способ предварительной загрузки веб-страниц или частей веб-страницы для более быстрой доставки контента и более быстрой загрузки. По сути, когда вы открываете веб-страницу, сервер должен выяснить, как она должна выглядеть. Кэш предварительно загружает такие элементы, как текст и изображения, чтобы серверу не приходилось снова выполнять вычисления. Поскольку количество запросов к серверу меньше, время загрузки увеличивается.
Ваша стратегия кеширования должна соответствовать вашему магазину. Например, если ваш блок связанных продуктов имеет десятки атрибутов для каждого продукта (которые база данных должна просеивать), этот блок будет загружаться медленно.
Magento и Elogic рекомендуют использовать Varnish и Redis в тандеме. Это кеширующие решения, которые выполняют аналогичные задачи. Они кэшируют части вашего веб-сайта (то, что видят пользователи) и серверную часть (то, что видят разработчики).
Полное кеширование страницы Varnish
Varnish – это решение для кэширования с открытым исходным кодом, которое действует как веб-ускоритель. Он работает, сохраняя части страницы (файлы, элементы страницы) в своей памяти, чтобы сократить время отклика и сэкономить полосу пропускания. После того как вы загрузите страницу в первый раз, в следующий раз она будет загружена намного быстрее. Varnish был разработан специально для ускорения работы сайта.
Кэширование хранилища сеансов Redis
Redis – еще одно решение с открытым исходным кодом, используемое для кеширования сессий в Magento. Он поддерживает различные типы структур данных и может кэшировать полные страницы, а также пользовательские сеансы.
Шаг 5 – Изучите CDN
CDN расшифровывается как Content Delivery Network. CDN хороши тем, что у них есть географически распределенные серверы по всему миру. Независимо от того, где находятся ваши клиенты, у них будет аналогичный опыт. Этот тип архитектуры позволяет сетям CDN доставлять контент, такой как изображения, мультимедиа и файлы CSS / JS, с молниеносной скоростью. Вы можете думать об этом как о распределенном оптимизаторе изображений Magento и общем оптимизаторе сайта в одном. Сегодня большая часть веб-трафика доставляется через CDN. Если вы быстрее получите тему сайта и мультимедийные файлы с сервера, ваш сайт будет загружаться быстрее.
Magento предварительно настроен для поддержки CDN. К сожалению, вам придется делать это вручную, следуя настройке Magento CDN. Это означает, что независимо от того, какой CDN вы решите использовать, будь то Akamai, Cloudflare, Amazon Cloudfront или любой другой CDN, вам придется испачкать руки.
Повторюсь, эти оптимизации могут не сократить время разгрузки на секунды. В зависимости от вашего сайта (расширения, темы, модули, контент) сэкономленное время может измеряться в миллисекундах. Это может показаться несущественным, пока вы не вставите числа в упомянутый ранее калькулятор воздействия TestMySite. Миллисекунда – деньги, а низкая скорость загрузки стоит денег.
Шаг 6. Проведите аудит сайта для выявления узких мест
Агентство по разработке Magento или ваша собственная ИТ-команда – лучшие кандидаты на аудит сайта. Есть так много вещей, которые могут вызвать узкие места, например количество запросов к серверу, вес страницы, ленивые элементы страницы, ленивую загрузку изображений, сторонние расширения, а также плохо написанный или неоптимизированный код. Аудит выявляет проблемы и любые технические долги, решает эти проблемы, а затем показывает производительность после изменений.
Каковы наиболее распространенные узкие места и как их решить, чтобы увеличить скорость веб-сайта Magento ?
Отключите основные модули, которые вы не используете
Первое предложение – отключить неиспользуемые основные модули. Они включают:
- Дополнительные языки
- Оффлайн отгрузка и оплата
- Резервное копирование, Captcha, Постоянное, RSS
- MSRP, Отправить другу, Weee
- Мультипоставка, Кассовые договоры
- Типы продуктов
- И другие, в зависимости от вашего магазина
Отключите ненужные функции
Удалите ненужные функции, такие как отчеты от наблюдателей, плагины и элементы макета. Отчеты о событиях создаются для всех видов действий пользователя, таких как добавление продуктов в корзину, просмотр определенных продуктов и т.д.
Вы можете ускорить работу Magento 2, просто отключив эти отчеты (если они вам не нужны).
Проверьте сторонние расширения и модули
Требования к торговцам Magento реальны. Пользователи хотят больше функциональности, и иногда это похоже на игру в догонялки. Сторонние расширения и модули творят чудеса с рабочими процессами и быстро обрабатывают и автоматизируют определенные процедуры. Однако они могут снизить производительность вашего сайта из-за того, как они были реализованы.
Лучший способ двигаться вперед – это оценить, какие модули вызывают узкие места, протестировать скорость Magento и придумать стратегию их оптимизации или замены более быстрым вариантом.
Оптимизация кода и аудит базы данных
Magento 2 – это высокооптимизированная платформа, которая служит ядром вашего магазина. Все остальное, что вы добавите позже, например ваш дизайн, меню, функции, плагины и т.д., Может не соответствовать вашим целям скорости. Обязательна проверка кода и базы данных. Возможно, есть настройки оптимизации Magento MySQL, которые могут значительно ускорить базы данных Magento. Или, возможно, функция поиска на вашем сайте неэффективна; мы можем заменить его Elasticsearch или Algolia поиска. Все зависит от ваших целей.
Рекомендации по эффективности Google
Для большинства наших клиентов мы проводим оценку и просматриваем контрольный список, чтобы сузить его до основных виновников. В качестве набора рекомендаций мы следуем рекомендациям Google по оптимизации изображений в Magento и используем рекомендации Google по производительности – руководство Google по оптимизации изображений и рекомендации Google по производительности – чтобы убедиться, что мы не оставляем камня на камне.
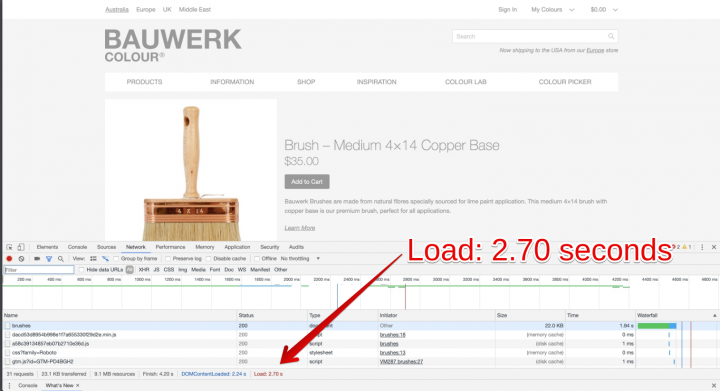
Вот пример того, как нам удалось повысить производительность с помощью нескольких простых шагов:
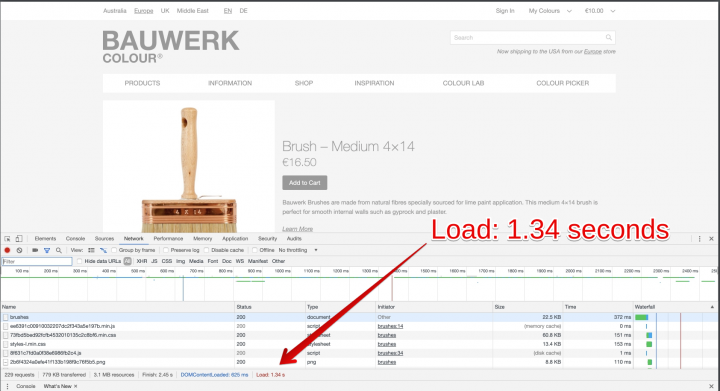
Наш клиент, Bauwerk Color, запросил аудит. После оценки проблем мы решили переключить хостинг на Amazon Web Services. Мы также внесли некоторые изменения в интерфейс.
Вот результат:
Перед
После
Каждая секунда на счету: как точно узнать, работает ли ваш Magento-сайт медленно
Мы слышали так много мифов о скорости Интернета, наиболее распространенным из них, вероятно, является «Мой веб-сайт загружается быстро для меня, поэтому он должен загружаться быстро для всех». Объяснить причины, по которым это предположение неверно, бывает сложно. На скорость, помимо других факторов, влияет местоположение сервера и используемый браузер / устройство. Мы считаем, что показывать отчеты клиентам проще с помощью двух бесплатных инструментов, которые Google предлагает: Google PageSpeed Insights и Test My Site. Мы рекомендуем их, а не какой-нибудь случайный «онлайн-тест скорости Magento », потому что Google является самым авторитетным специалистом по скорости сайта.
Обратите внимание, что любое тестирование производительности Magento, которое вы проводите для тестирования своего сайта, не должно быть универсальным. Инструменты Google выполняют широкий спектр анализа страниц и предоставляют как исходные результаты, так и предложения по улучшению. Один из основных показателей скорости сайта – ваша оценка по сравнению с конкурентами. Если по вашему сайту легче ориентироваться, вы уже выигрываете.
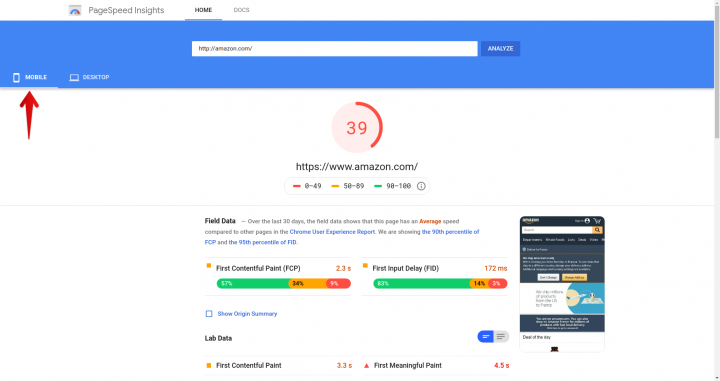
PageSpeed Insights
PageSpeed Insights (или сокращенно PSI) измеряет производительность страницы как на мобильных, так и на настольных устройствах. Все, что вам нужно сделать, это ввести свой веб-сайт в поле, и вы получите полный отчет за секунды. Отчет включает предложения и возможности по улучшению страницы.
В верхней части отчета PSI дает оценку, которая суммирует производительность страницы. Эта оценка определяется запуском Lighthouse – инструмента, который собирает и анализирует лабораторные данные о странице. Оценка 90 или выше считается быстрой, а оценка от 50 до 90 считается средней. Ниже 50 считается медленным.
Вот как это выглядит для мобильных устройств:
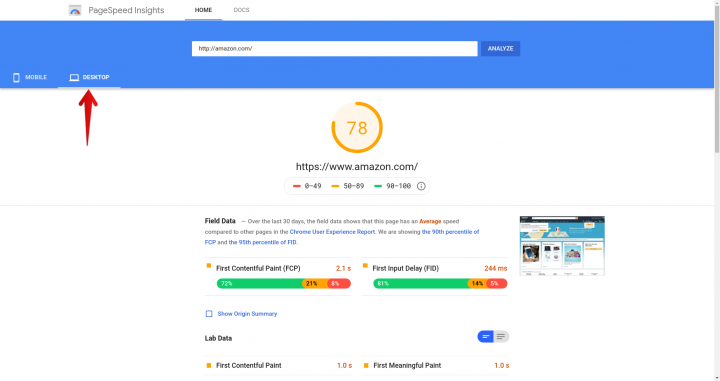
Вы можете переключиться на рабочий стол, чтобы просмотреть оценку веб-производительности рабочего стола. Производительность настольных компьютеров обычно выше, но это не значит, что вы должны игнорировать мобильные устройства:
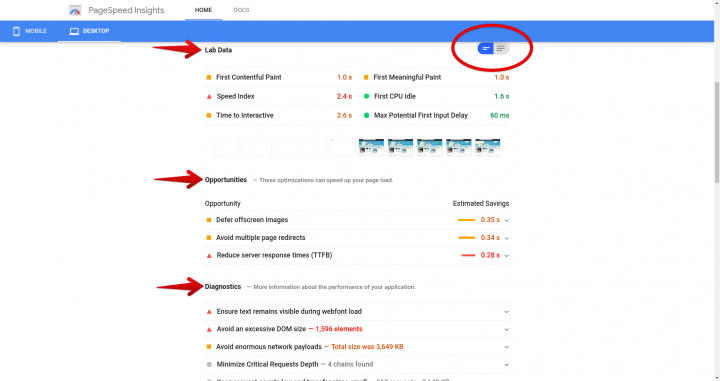
Если вы прокрутите вниз, вы увидите полную разбивку показателей Google. Для получения дополнительной информации о том, что означает каждая метрика, вы можете использовать это руководство PSI или щелкнуть по разбивке, обозначенной красным овалом на этом снимке экрана:
Google предоставляет «возможности» – другими словами, оптимизацию, которая может ускорить загрузку вашей страницы. Также отображаются диагностические данные, которые можно использовать для настройки страницы, чтобы добиться еще большей скорости.
Google – это не только плохие новости, они также подчеркивают ваши успехи в пройденных аудитах.
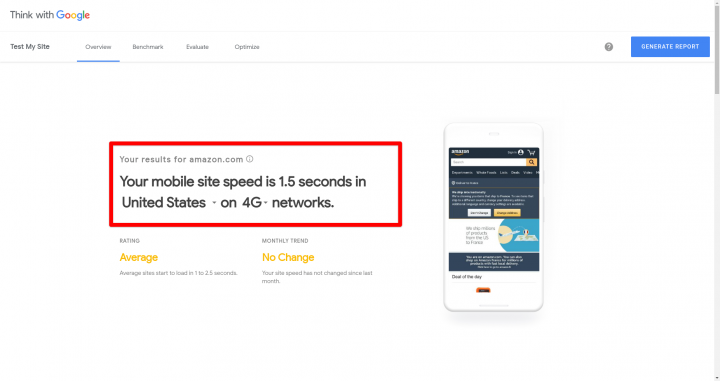
TestMySite
Это еще один инструмент Google, и вы можете задаться вопросом, зачем Google нужны два разных инструмента для метрик, но TestMySite – это больше, чем просто метрики для увеличения скорости сайта Magento 2. Он показывает вам, как вы сравниваетесь с конкурентами, имеет калькулятор, который оценивает влияние, которое более быстрый сайт может оказать на ваш бизнес, предлагает рекомендации по производительности и позволяет вам создавать отчет в формате PDF со всей этой информацией.
Обратная связь
Часто первые признаки того, что что-то идет медленно, исходят от ваших клиентов и посетителей. Ошибочно предполагать, что из-за медленного интернет-соединения одного человека страница будет медленно загружаться для всех. Мы знаем, что одной жалобы недостаточно, чтобы гарантировать полное расследование, но вы должны отслеживать жалобы, чтобы увидеть, есть ли тенденция. Клиенты имеют значение, и то, как они воспринимают ваш бренд, должно быть главным приоритетом.
Ознакомьтесь с руководством Google «Как думать об инструментах скорости», чтобы узнать о мифах о скорости Интернета, советах о том, как применять показатели скорости в реальном мире, и рекомендациях по выбору инструмента скорости (в зависимости от ваших потребностей).
К вашему сведению: если вы привыкли использовать Optimizely, вы должны знать, что расширение Optimizely Magento больше не поддерживается.
Бонус: советы по оптимизации производительности Magento для мобильных страниц
Нет смысла иметь магазин электронной коммерции без возможности покупать товары в Интернете. Этот факт в сочетании с появлением мобильных покупок и тем фактом, что доля смартфонов в розничных онлайн-продажах в США, за исключением приложений, выросла до 31,8% в третьем квартале 2018 года, означает, что присутствие в Интернете – это не предложение, это единственный способ сделать это. Поскольку люди, которые посещают ваш сайт, ожидают, что они могут делать все со своего смартфона, они также ожидают, что пользовательский интерфейс будет комфортным.
Чтобы повысить скорость работы сайта Magento для мобильных страниц, вам необходимо:
- Уменьшите общий размер вашей страницы – сжатие изображений, минификация.
- Кэшируйте должным образом – с решениями для кэширования и CDN, чтобы пользователи во всем мире получали одинаковый опыт.
- Уменьшите количество запросов к серверу – чем меньше вызовов API и HTTP-запросов, тем лучше.
- Избегайте перенаправления – если ваш магазин загружен с перенаправлениями (при переходе на веб-сайт перенаправление заставляет браузер пользователя загружать другую страницу), вы теряете драгоценное время на загрузку страниц.
- Расставьте приоритеты для контента – решите, какой контент загружается первым и какой контент начинает загружаться по мере прокрутки пользователя, и у вас будет меньше проблем с отложенной загрузкой.
- Протестируйте свой мобильный сайт – обязательно протестируйте свой магазин на разных устройствах. Некоторые мобильные операционные системы и браузеры по-разному обрабатывают веб-сайты.
Выводы: как ускорить Magento 2
Не расстраивайтесь, если ваш сайт получит низкие баллы по PageSpeed или любому другому тесту скорости. Результат, который вы видите, не является прямым показателем производительности, но он может дать вам более объективное представление о том, что необходимо оптимизировать. Вам также необходимо учитывать свой бюджет производительности. Если вы нацелитесь слишком низко, вы потеряете доход, поэтому решение о том, что исправить, зависит от установки приоритетов.
Поскольку ваш главный приоритет – ваш клиент (и потенциальный клиент), общий пользовательский опыт должен быть на высшем уровне. Многое из того, что мы упомянули, требует помощи профессионалов, опытных в оптимизации производительности Magento, которые видели и делали это. Профессионалы знают, как оптимизировать Magento 2 для решения таких проблем, как узкие места, задержки и ресурсы, ограничивающие скорость сайта.
Если вас интересует полное сравнение ведущих провайдеров хостинга и CDN, дайте нам знать, оставив комментарий ниже!
Источник записи: https://elogic.co