Создание простого интернет-магазина с помощью WordPress и Jigoshop
Важно понимать основную формулу каждого веб-сайта в Интернете:
Домен + хостинг + файлы сайта = отличный сайт!
Самая простая (и самая дешевая!) Часть этой формулы – получение доменного имени для вашего веб-сайта электронной коммерции. Домен – это просто уникальный идентификатор вашего сайта. Ни один другой веб-сайт не может иметь такое же имя. Это также то, что люди будут вводить в своих веб-браузерах (например, Internet Explorer), чтобы попасть на ваш сайт.
В настоящее время доменные имена стоят очень дешево – от 10 до 20 долларов в год. Есть очень много компаний, которые предлагают услуги регистрации доменов, такие как GoDaddy, Register.com, Hover и т.д. Я был клиентом GoDaddy в течение долгого времени, но с годами GoDaddy, похоже, становился все хуже и хуже, пытаясь продать вам все больше и больше не нужно, когда вы просто пытаетесь зарегистрировать новый домен. Очень жаль, что то, что должно было быть безболезненным, превратилось в бесконечное запутанное путешествие. Вот почему я был так приятно удивлен, когда услышал о новичке Hover, и о том, как удивительно быстро и легко было зарегистрировать у них доменное имя. Я очень рекомендую их.
Если вы решите использовать Hover.com, вот пошаговое руководство по регистрации нового доменного имени:
Шаг 1. Введите www.hover.com в адресную строку браузера.
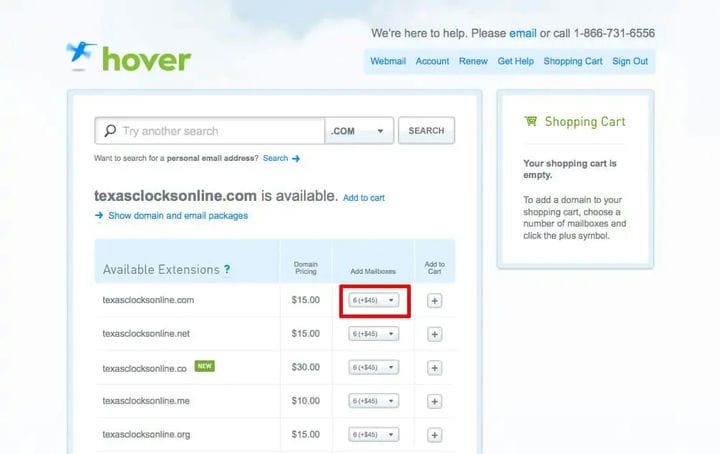
Шаг 2: Введите желаемое доменное имя под заголовком «Простые доменные имена», как показано на снимке экрана ниже. В раскрывающемся меню выберите нужный тип домена (например, .com, .org, .net и т.д. ). Всегда старайтесь получить окончания домена .com или .net, если они доступны. Щелкните Поиск.
* Хорошие домены должны быть короткими, легкими для запоминания и написания. Всегда старайтесь получить окончания домена .com или .net, если они доступны.
Шаг 3: Если желаемый домен доступен, вы увидите снимок экрана, подобный приведенному ниже. В противном случае попробуйте поискать другой домен в поле поиска. По умолчанию Hover выдаст вам цену за домен плюс 6 почтовых ящиков. Мы изменим это, так как собираемся покупать отдельный план хостинга. Щелкните раскрывающийся список рядом с нужным доменным именем в столбце Добавить почтовые ящики. Измените это на NONE.
Шаг 4: Нажмите маленький знак +, чтобы добавить домен в корзину.
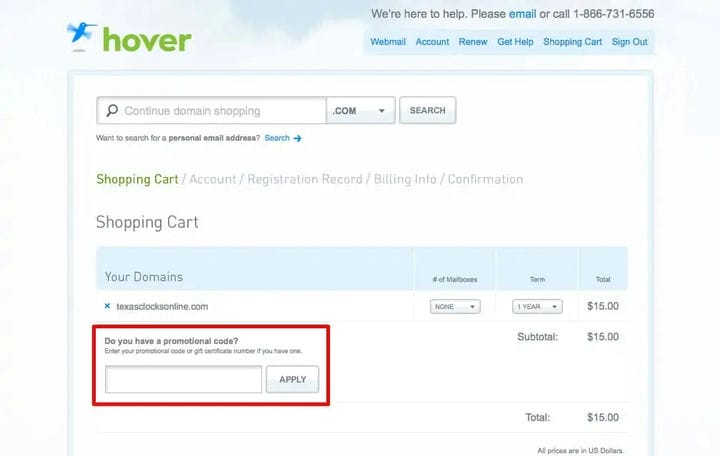
Шаг 5: На правой боковой панели вы увидите, что ваша корзина была обновлена. Нажмите кнопку ПРОВЕРИТЬ.
Шаг 6: Теперь вы увидите экран корзины покупок и общую сумму для вашего домена. На момент написания этой статьи стоимость доменов в Hover составляет 15 долларов в год. Однако, если вы введете код JLudena в выделенное ниже поле промокода, вы получите 10% скидку И мою вечную благодарность! Какая сделка! Когда будете готовы, нажмите ПРОВЕРИТЬ.
Шаг 7: Если вы впервые регистрируете домен с помощью Hover, вам будет предложено создать учетную запись. Заполните несколько полей справа и нажмите СОЗДАТЬ АККАУНТ.
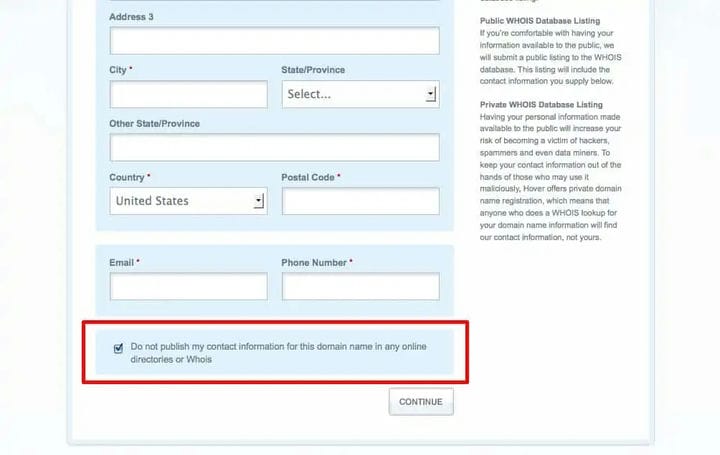
Шаг 8: Следующий шаг довольно очевиден, и я не думаю, что нам нужно вдаваться в подробности здесь. Одна важная вещь, на которую следует обратить внимание, – это флажок в нижней части информации реестра. Введенную здесь информацию может просмотреть любой, кто хочет узнать больше о том, кому принадлежит конкретный домен. Это требование для любого нового домена в соответствии с правилами Интернета. Если вы не хотите, чтобы люди знали какую-либо вашу личную информацию, убедитесь, что вы установили флажок, показанный ниже, и Hover замаскирует вашу контактную информацию, используя свою собственную. Щелкните ПРОДОЛЖИТЬ.
* Обязательно установите этот флажок, чтобы Hover не отображал вашу контактную информацию, когда кто-то выполняет поиск в WHOIS на вашем веб-сайте.
Шаг 9: Заполните свою платежную информацию на следующем экране. Нажмите ПРОДОЛЖИТЬ и подтвердите свой заказ. Нажмите FINISH, если все правильно.
Поздравляю! Вы только что зарегистрировали новое доменное имя! Теперь было не так просто? Теперь мы вернемся к Hover позже в этом руководстве, чтобы изменить некоторые настройки, но на этом мы закончили. В следующей главе мы рассмотрим вторую важную часть уравнения веб-сайта: план хостинга.
Так что же именно означает хостинг? Подумайте об этом с точки зрения оплаты аренды. По сути, вы платите арендную плату компании за то, чтобы она могла хранить все файлы вашего веб-сайта на своих серверах. За эту услугу вы будете платить им ежемесячно. Несмотря на то, что план хостинга, вероятно, является самой дорогой частью нашего магазина электронной коммерции, мы по-прежнему говорим только о 5-10 долларах в месяц для хорошего плана хостинга для тех, кто только начинает работать со своим интернет-магазином.
Теперь, как и в случае с компаниями, занимающимися регистрацией доменов, существует так много хостинговых компаний, которые могут сделать процесс выбора немного сложным. Такие имена, как BlueHost, HostMonster, HostGator, Yahoo и т.д., Являются хорошим выбором. Тем не менее, одним из самых надежных и уважаемых имен в хостинге для малого бизнеса является BlueHost. Я пользуюсь их услугами с 2008 года и никаких проблем у меня не было. Их серверы надежны, а их поддержка клиентов великолепна. Я помню, как однажды позвонил им в 2 часа ночи, чтобы исправить проблему с одним из веб-сайтов моего клиента, и они были невероятно дружелюбны и полезны. Вы действительно не ошибетесь с этими парнями.
Если вы все же решите выбрать BlueHost в качестве хостинг-провайдера, вот пошаговое руководство по настройке вашей новой учетной записи хостинга.
Шаг 1. Нажмите здесь, чтобы перейти на страницу регистрации BlueHost.
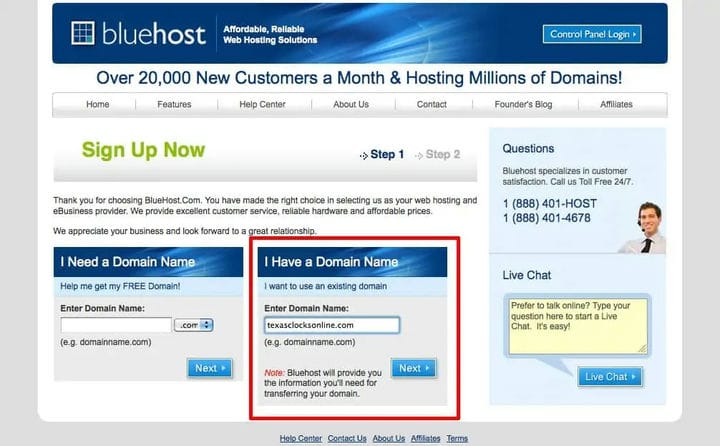
Шаг 2: Нажмите большую зеленую кнопку «Зарегистрироваться сейчас» на главной странице.
Шаг 3. Поскольку у нас уже есть домен, который мы хотим использовать, введите свое доменное имя в поле «У меня есть доменное имя». Щелкните кнопку Далее.
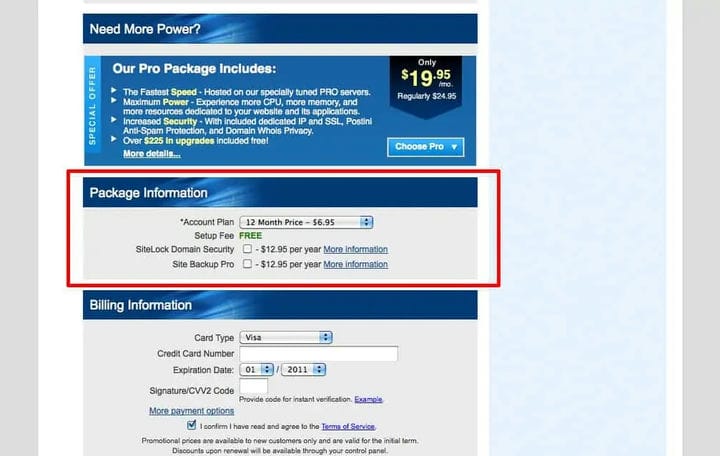
Шаг 4: Теперь вы увидите страницу регистрации, которая не требует пояснений. После ввода информации об учетной записи ознакомьтесь с информацией о пакете, прежде чем продолжить. По умолчанию будет выбран 24-месячный период, так как он дает вам самую низкую цену в месяц. Я бы порекомендовал вам изменить это значение на один год, поскольку это те же сроки, что и для нашего недавно зарегистрированного домена. Кроме того, снимите флажки с обеих опций SiteLock Domain Security и Site Backup Pro, так как на этом этапе мы не хотим платить за ненужные функции. Наконец, введите свою платежную информацию и нажмите «Далее».
Шаг 5: BlueHost покажет вам экран приветствия, сообщающий об успешном создании вашей учетной записи. Он также попросит вас выбрать безопасный пароль для вашей новой учетной записи, поэтому нажмите ссылку «Создать пароль».
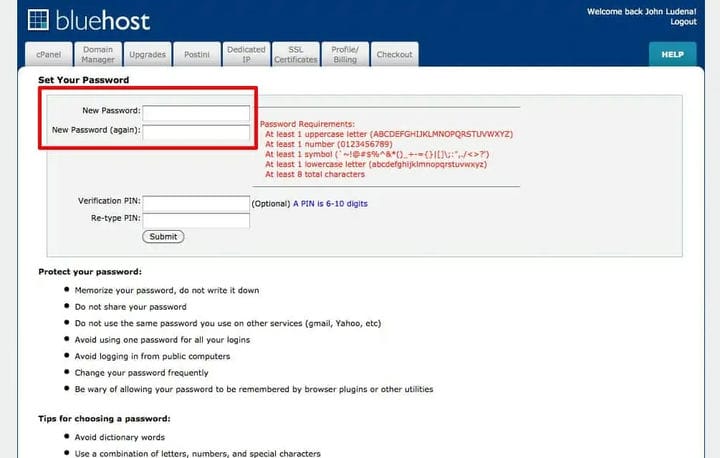
Шаг 6: Выберите пароль, который содержит требования к паролю, перечисленные справа красными буквами. Оставьте проверочный PIN-код пустым. Щелкните " Отправить".
Шаг 7: BlueHost сообщит вам, что ваш пароль был обновлен. Теперь вы можете войти в свою учетную запись BlueHost, введя свое доменное имя (в нашем примере это будет myfirstonlinebusiness.net) и только что созданный пароль. Если вы вошли в систему успешно, вы увидите панель управления вашей учетной записи хостинга или cpanel, также известную как.
Поздравляю! Теперь вы являетесь счастливым обладателем учетной записи хостинга. Вторая часть пазла на сайте готова! Вы намного ближе к тому, чтобы иметь свой собственный магазин электронной коммерции. В следующей главе мы рассмотрим, как заставить наш домен и учетную запись хостинга хорошо взаимодействовать друг с другом.
Наш следующий шаг – привязать наш домен к нашей новой учетной записи хостинга. Если вы зарегистрировались в Hover и BlueHost, вот пошаговые инструкции, как это сделать.
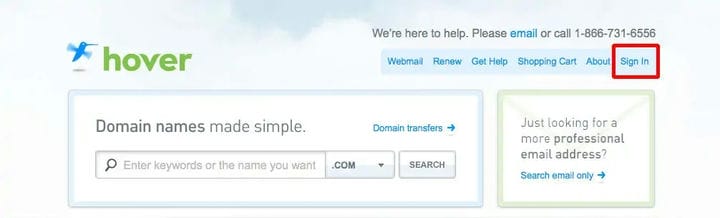
Шаг 1. Вернитесь на Hover.com. При необходимости снова войдите в свою учетную запись, щелкнув ссылку «Войти» в правом верхнем углу домашней страницы. Введите свое имя пользователя и пароль и нажмите кнопку «Войти».
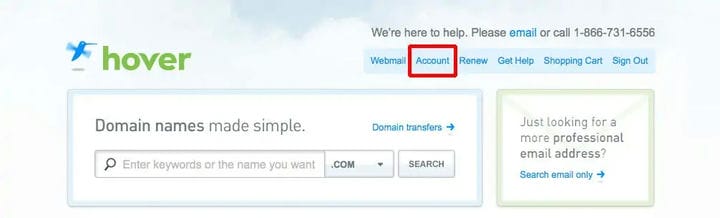
Если вы все еще вошли в систему после последнего сеанса, щелкните ссылку Учетная запись.
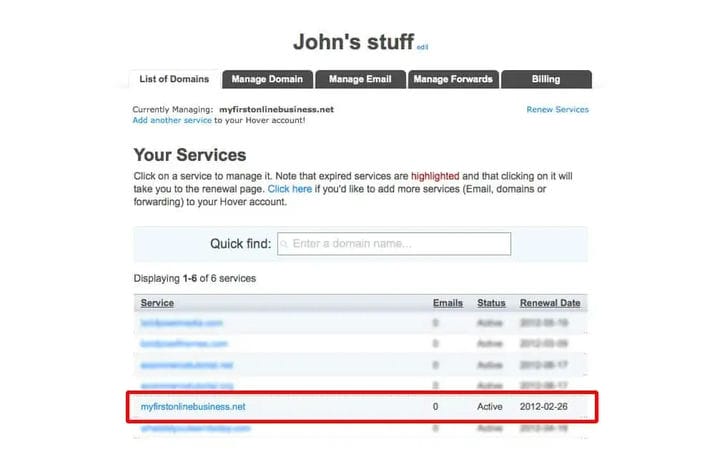
Шаг 2: Теперь вы увидите экран со всеми вашими услугами или вашими материалами. Выберите новый домен, который вы хотите связать с учетной записью хостинга, щелкнув по нему, как показано ниже.
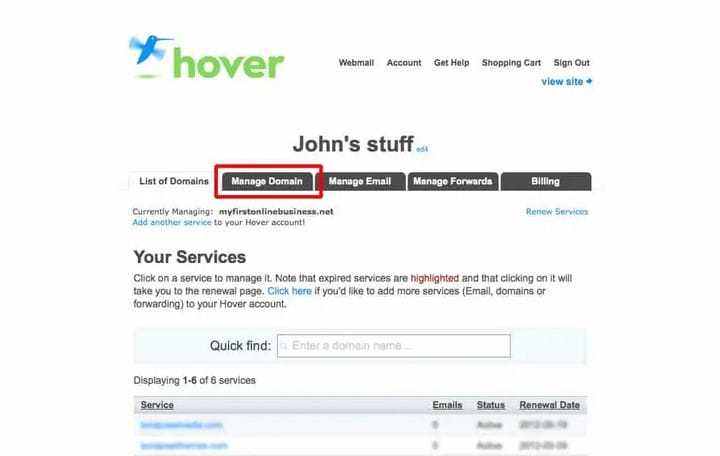
Шаг 3: Щелкните вкладку «Управление доменом», как показано на снимке экрана ниже.
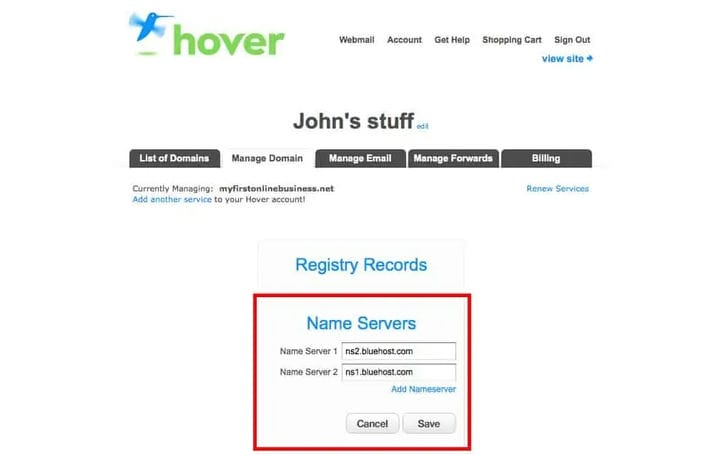
Шаг 4: Вам будут представлены 3 варианта: записи реестра, серверы имен и управление DNS. Щелкните параметр Серверы имен.
Шаг 5: Вы увидите открытое меню, в котором вы можете изменить серверы имен. Если вы используете BlueHost в качестве хостинговой компании, ваши настройки должны быть:
Сервер имен 1: ns1.bluehost.com
Сервер имен 2: ns2.bluehost.com
По завершении этого шага нажмите «Сохранить». Hover сообщит вам, что ваши серверы имен были обновлены.
Шаг 6: Вернитесь на bluehost.com. Если вам нужно снова войти в систему, нажмите кнопку «Вход в панель управления» в правом верхнем углу, как показано ниже. При необходимости введите свое доменное имя и пароль.
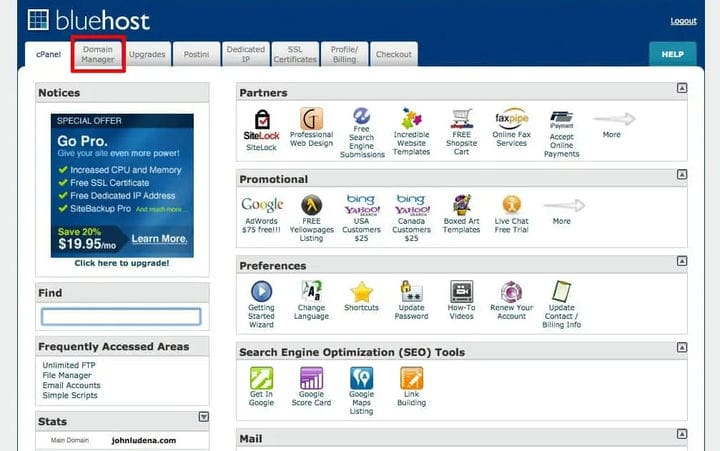
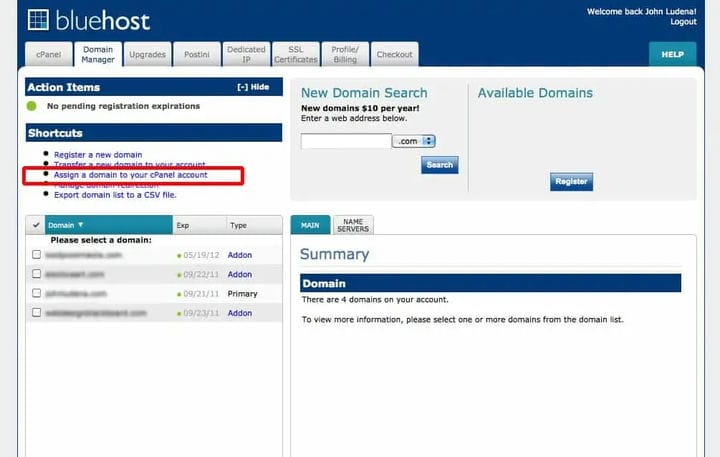
Шаг 7: Щелкните вкладку «Диспетчер домена» на главном экране панели управления, как показано на снимке экрана ниже.
Шаг 8. Под заголовком «Ярлыки» щелкните ссылку «Назначить домен для вашей учетной записи cPanel».
Шаг 9: По умолчанию параметр Использовать домен, который еще не связан с вашей учетной записью, выделен в разделе «Ввести домен». Введите свое доменное имя без www. в поле, как показано ниже.
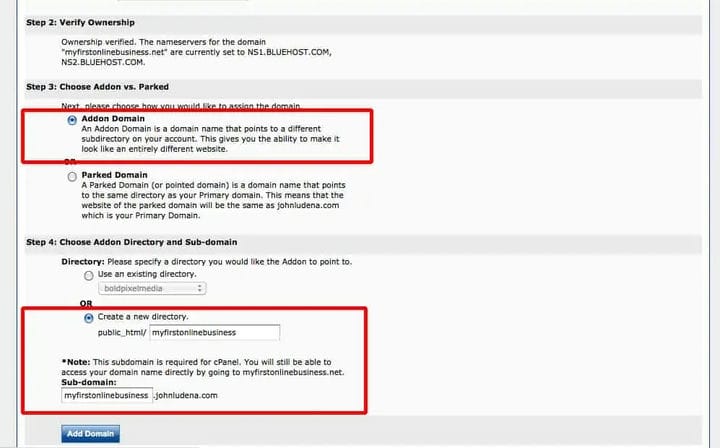
Шаг 10: Если вы правильно указали свой домен в своей учетной записи хостинга, вы увидите сообщение «Право собственности подтверждено» в разделе «Подтвердить право собственности».
Шаг 11: В разделе «Выбрать аддон против припаркованного» убедитесь, что выбран дополнительный домен (он должен быть по умолчанию).
Шаг 12: В разделе «Выбрать аддон-каталог и субдомен» по умолчанию должен быть выбран параметр «Создать новый каталог». Вы увидите, что BlueHost создаст каталог с вашим доменным именем в вашей учетной записи хостинга, чтобы все было организовано. Это идеально, поэтому вам не нужно вносить никаких изменений. BlueHost также дает вам возможность ввести поддомен, если у вас уже есть предыдущий домен, связанный с вашей учетной записью хостинга. Это совершенно бесполезно, поэтому вам не нужно особо об этом беспокоиться. Нажмите кнопку «Добавить домен».
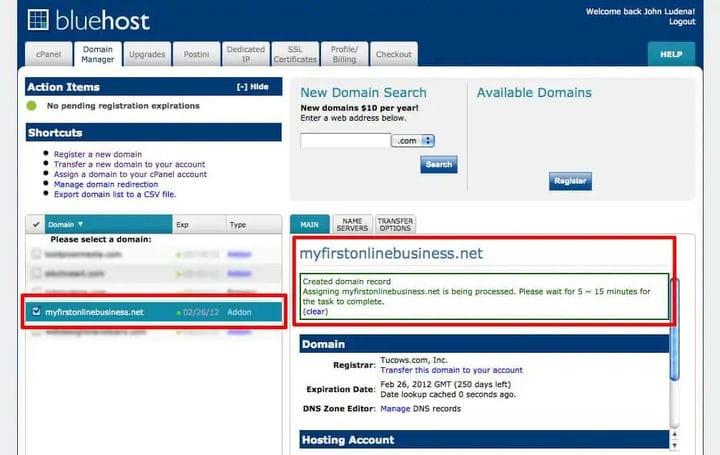
Шаг 13: Как вы можете видеть на следующем снимке экрана, BlueHost теперь сообщит вам, что ваш новый домен был назначен вашей учетной записи хостинга. Если это ваш первый домен, Тип будет Первичным. Если у вас есть несколько доменов, зарегистрированных в вашей учетной записи хостинга (как у меня), будет написано Addon.
Угадай, что? Вот и все! Теперь ваш домен и ваша учетная запись хостинга готовы к работе. Вы можете повторить этот процесс, чтобы связать столько доменов, сколько захотите (и ваша учетная запись хостинга может справиться с этим).
В следующей главе мы рассмотрим создание реального веб-сайта с использованием самой популярной системы управления контентом в Интернете: WordPress.
Так что же такое WordPress? WordPress – это система управления контентом, или сокращенно CMS. CMS упрощает создание и редактирование контента вашего веб-сайта без необходимости знать какой-либо код или навыки программирования. Существует множество CMS, таких как Joomla, Drupal, ExpressionEngine, WordPress и т.д. Некоторые из них бесплатны, некоторые – нет. WordPress полностью бесплатен и является одной из самых популярных и широко используемых CMS во всей всемирной паутине.
Для этого есть очень веская причина. WordPress имеет удобный интерфейс, множество бесплатных надстроек, которые могут добавить функциональности вашему веб-сайту (мы рассмотрим одно позже в этом руководстве) и тысячи бесплатных тем (шаблонов или «скинов», которые могут изменить весь внешний вид вашего сайта!). да. WordPress определенно является королем, когда дело доходит до создания профессионально выглядящего веб-сайта в кратчайшие сроки и за очень небольшие деньги, если таковые имеются.
Обычно установка CMS на сервер может быть несколько сложной, если вы не очень разбираетесь в технологиях. К счастью для нас, WordPress стал настолько популярным, что многие хостинговые компании, в том числе BlueHost, теперь предлагают очень простую установку в один клик в вашей панели управления.
Давайте посмотрим, как бы вы установили WordPress с помощью панели управления BlueHost.
Шаг 1. Вернитесь на главный экран cPanel, щелкнув вкладку cPanel в верхнем левом углу, или войдите в BlueHost, если необходимо.
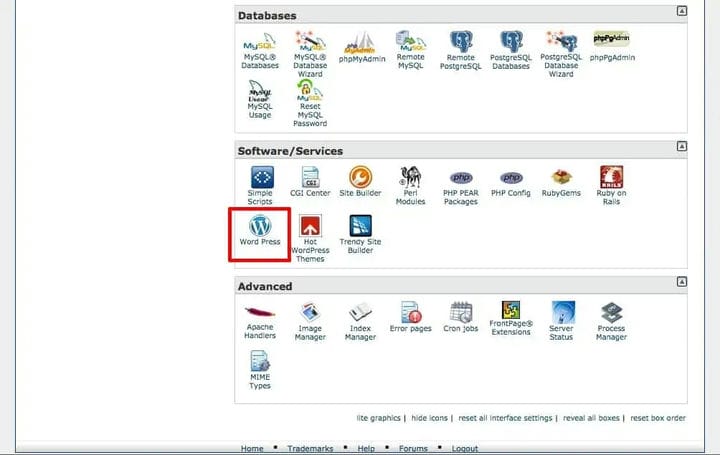
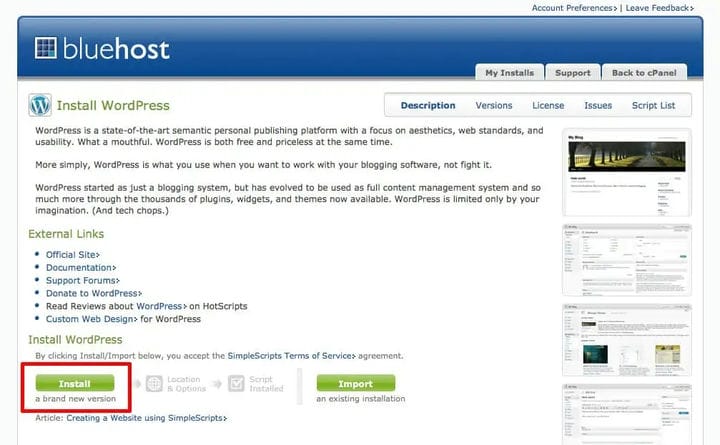
Шаг 2: Щелкните значок Word Press в разделе «Программное обеспечение / Услуги».
Шаг 3: BlueHost расскажет вам немного о WordPress и предложит два варианта: установить или импортировать. Мы создадим новую установку WordPress, поэтому нажмите «Установить».
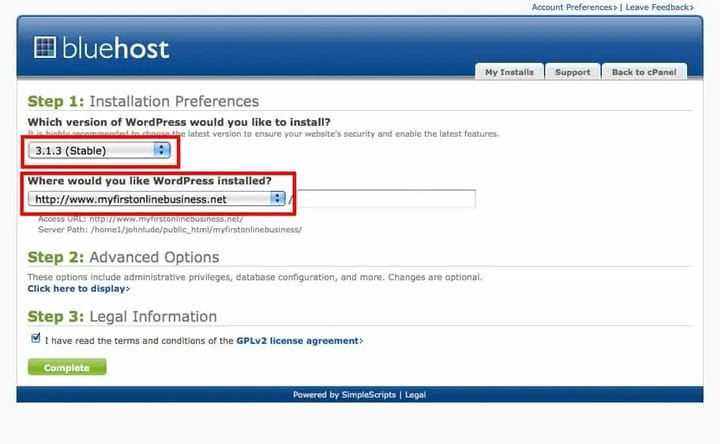
Шаг 4: Как вы можете видеть на следующем экране, BlueHost предоставит вам возможность установить разные версии WordPress. Используйте вариант по умолчанию, так как это будет последняя версия. Вы также сможете выбрать, в каком из ваших доменов вы хотите установить WordPress. Если у вас есть только один домен, связанный с вашей учетной записью BlueHost, этот домен должен быть выбран по умолчанию. Установите флажок в разделе «Правовая информация» и нажмите кнопку «Завершить».
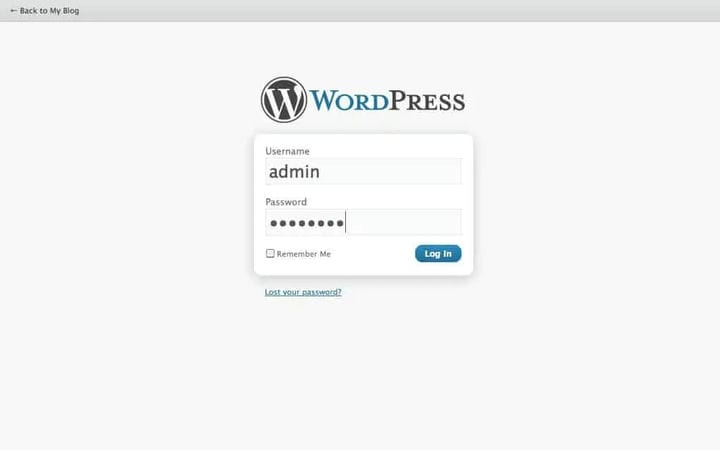
Шаг 5: WordPress начнет установку. После завершения установки BlueHost предоставит вам ваши новые учетные данные WordPress. Пожалуйста, распечатайте эту страницу или запишите, чтобы не забыть. Как видите, теперь у вас будет специальная ссылка URL-адрес входа для администратора, чтобы вы могли войти в WordPress и внести изменения на свой сайт. Щелкните ссылку URL-адрес входа.

Теперь вы смотрите на вход на свой сайт. Введите свое имя пользователя и пароль, данные вам на предыдущем шаге, и нажмите кнопку «Войти», чтобы войти в новую серверную часть магазина электронной коммерции на базе WordPress.
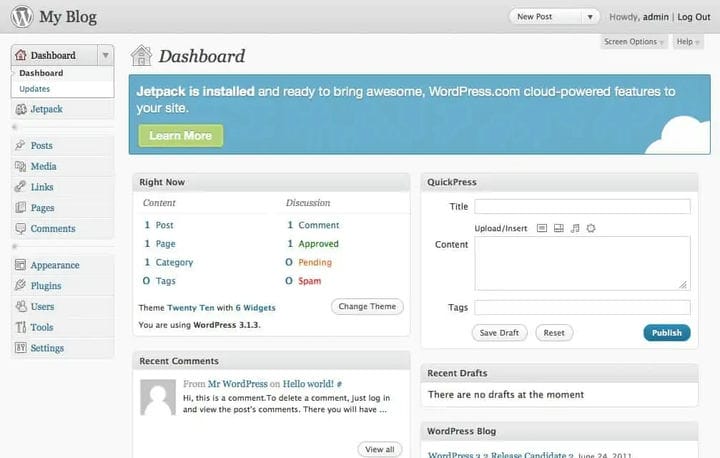
Вуаля! Теперь вы смотрите на внутреннюю часть своего веб-сайта. Пожалуйста, знайте, что это не то, что увидят ваши посетители. Это только для вас, администратора сайта. В WordPress вы сможете создавать страницы, добавлять / редактировать изображения, вставлять видео / аудио и т.д. Да. Все это и многое другое! Надеюсь, теперь вы понимаете реальную силу CMS.
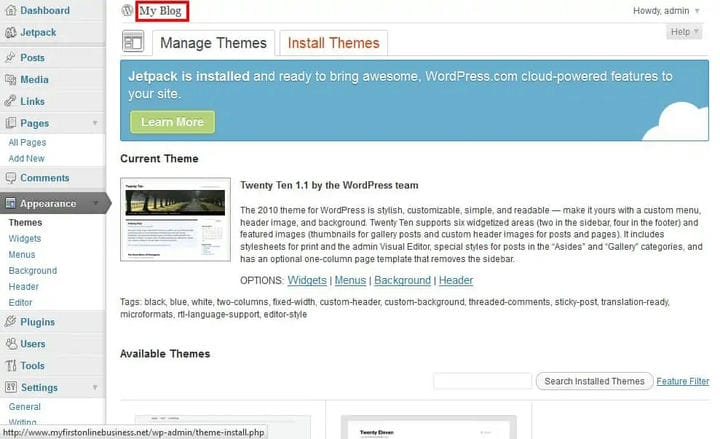
Шаг 7. Хотите увидеть, как на самом деле выглядит ваш сайт снаружи? Просто щелкните название своего веб-сайта в верхнем левом углу рядом со значком WordPress, как показано на скриншоте ниже.
Вот и все. Выделенная область будет тем, что ваши посетители увидят в своих браузерах. Так выглядит каждая установка WordPress по умолчанию. Не так уж плохо, но продолжайте читать и посмотрите, как легко мы сможем изменить весь внешний вид нашего веб-сайта электронной коммерции, просто загрузив и установив тему! Это одна из областей, в которой WordPress действительно выделяется. Поскольку платформа очень популярна, существуют буквально тысячи бесплатных и премиальных продуктов, которые могут полностью превратить ваш обычный блог / веб-сайт в мощное и динамичное веб-приложение. И все это без знания кода.

Наконец-то пора это сделать. Теперь мы добавим мощную функциональность, которая превратит наш обычный старый веб-сайт WordPress в центр электронной коммерции, где люди смогут просматривать, покупать и оплачивать наши продукты в Интернете с абсурдной легкостью.
Опять же, я провел для вас все исследования, попробовал несколько различных решений для электронной коммерции для WordPress и в конце остановился на Jigoshop. Я вам скажу почему:
- Это бесплатно
- Отлично смотрится из коробки
- Это невероятно удобно
- Это просто работает
Теперь я должен признать, что есть и другие плагины электронной коммерции, которые заслуживают упоминания, такие как wp e-commerce, eshop, ecwid и т.д. Однако я хотел, чтобы ваш опыт был гладким и максимально простым, и некоторые из этих других плагинов либо слишком сложны, либо выглядят довольно просто, либо просто делают управление веб-сайтом электронной коммерции более сложным, чем должно быть, из-за необходимости управлять отдельным веб-сайтом только для просмотра ваших продуктов. Я смотрю на твой эквид.
Я пишу это руководство не для таких гиков, как я. Я знаю, что они могут справиться сами и сначала попробуют наиболее сложное решение, просто чтобы они могли возиться со всем, что находится под капотом. Я понимаю это, потому что я такой же. Однако для моих не-гиков я решил выбрать Jigoshop, потому что он предлагал тот идеальный баланс для новичков, который, я знаю, я был бы признателен, если бы только начинал заниматься бизнесом электронной коммерции.
Хватит болтать, поехали, ладно?
Шаг 8: Нажмите кнопку «Назад» в браузере, чтобы вернуться в админку WordPress.
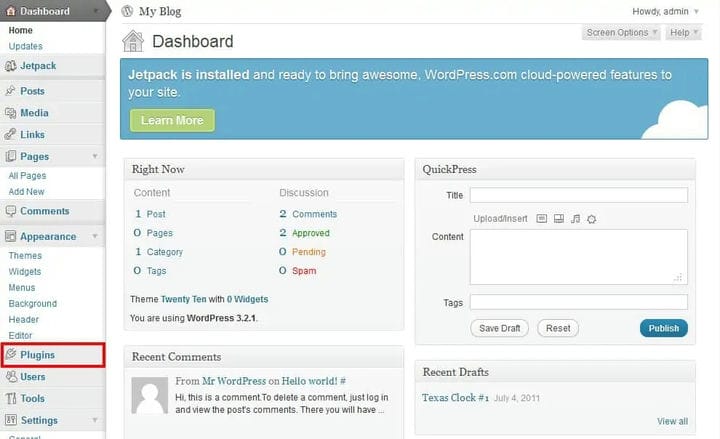
Прежде чем мы начнем возиться, я хочу, чтобы вы очень быстро взглянули на серверную часть WordPress. Как вы понимаете, на боковой панели слева вы можете получить доступ ко всем различным разделам вашего веб-сайта WordPress. Если навести указатель мыши на одно из них и щелкнуть стрелку вниз, WordPress покажет вам подменю в каждом меню.
Шаг 9: Нажмите кнопку меню «Плагины», чтобы получить доступ к разделу «Плагины» на нашем веб-сайте электронной коммерции.
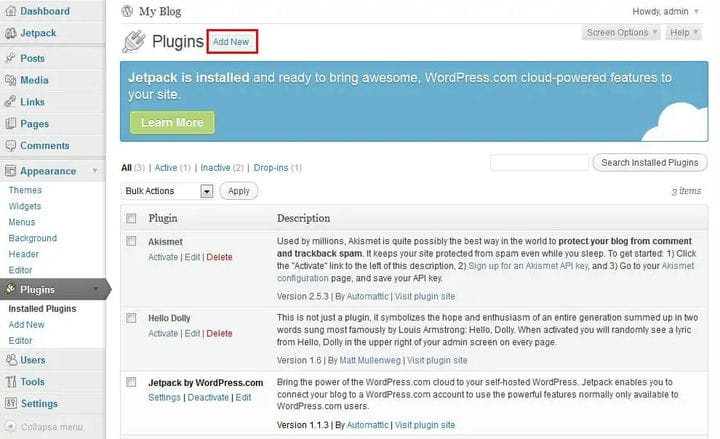
Шаг 10: Как видите, на этой странице вы можете посмотреть, какие плагины вы установили для WordPress. По умолчанию WordPress поставляется с парой плагинов, как вы можете видеть из списка. Например, если вы видите большой синий баннер Jetpack, это означает, что у вас установлен и активирован этот плагин. Не беспокойтесь об этом сейчас. Однако мы хотим добавить новый плагин, поэтому нажмите кнопку «Добавить новый» рядом с заголовком «Плагины» вверху страницы.
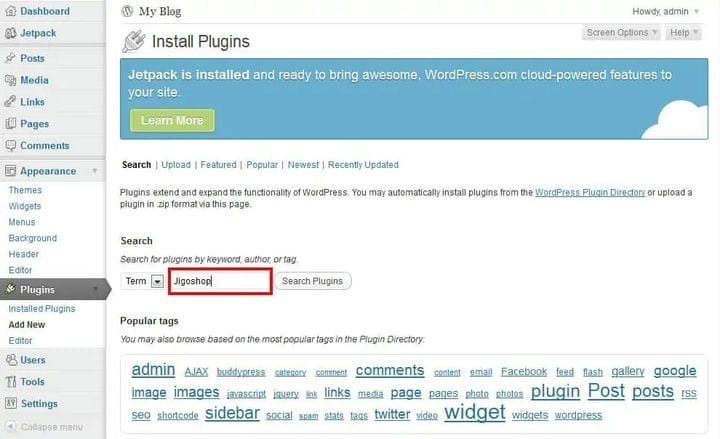
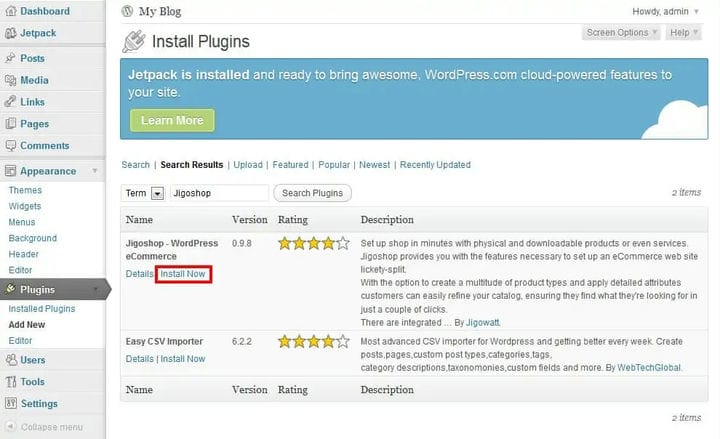
Шаг 11: Теперь вы должны быть на странице установки подключаемых модулей. Здесь вы будете искать плагин Jigoshop, набрав Jigoshop в поле поиска, как показано ниже.
Шаг 12: Если все пойдет по плану, WordPress должен был найти плагин Jigoshop и перечислить его на странице установки плагинов с рейтингом в звездах и кратким описанием того, что делает плагин. Щелкните Установить сейчас. Вы можете получить всплывающее сообщение с вопросом, уверены ли вы, что хотите установить плагин. Щелкните ОК.
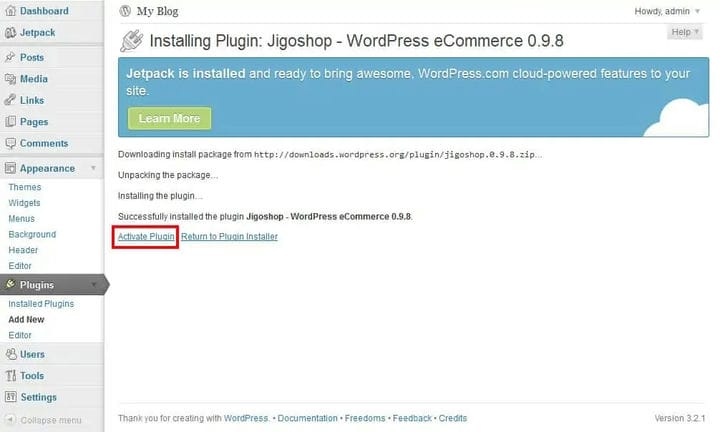
Шаг 13: Теперь вы должны увидеть страницу установки плагина. Процесс установки происходит практически мгновенно и занимает не более нескольких секунд. Когда все будет готово, нажмите «Активировать плагин».
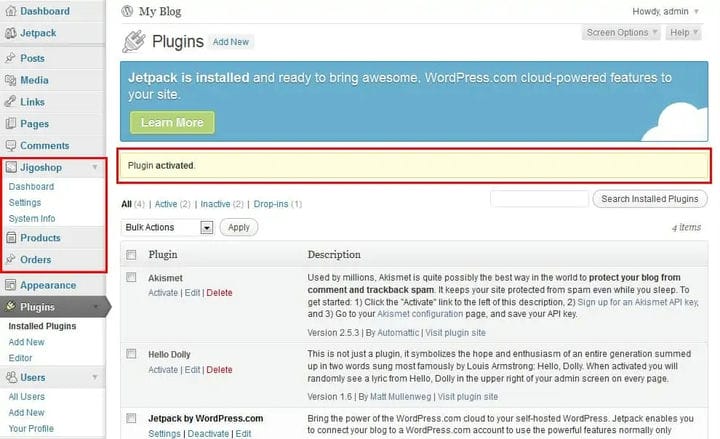
Шаг 14: Следующий экран подтвердит, что все прошло гладко, показывая желтое поле, говорящее о том, что плагин был активирован. Теперь, если вы обращали внимание на то, что делали, а не просто следовали моим шагам, как бездумный дрон (надеюсь, что нет!), Вы поймете, что WordPress имеет три новые кнопки меню на левой боковой панели. Это Jigoshop, Товары и Заказы. да. Они есть, поэтому мы можем управлять нашим новым магазином электронной коммерции!
Лучше приготовьтесь к следующей главе, потому что мы, наконец, добавим продукты в наш новый магазин и настроим платежный шлюз для наших клиентов. Иди выпей кофе и возвращайся! Вот где действительно оживает ваш магазин электронной коммерции.
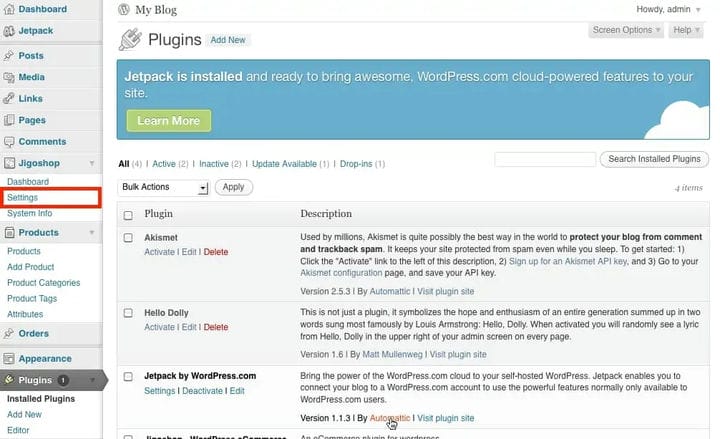
Шаг 1: Прежде чем мы начнем добавлять продукты, мы быстро изменим несколько настроек в Jigoshop, чтобы они соответствовали нашим потребностям. Нажмите «Настройки» в меню Jigoshop, как показано на скриншоте ниже.
Шаг 2: По умолчанию вам будет представлена вкладка «Общие» с параметрами вашего магазина Jigoshop. Поскольку для удобства я буду вести бизнес только в США, я изменю «Базовую страну / регион», «Валюту» и, выбрав «Конкретные страны», введите Соединенные Штаты в поле под ним. Очевидно, вам нужно будет выбрать то, что соответствует потребностям вашего магазина. Обязательно сохраните настройки, нажав кнопку в правом нижнем углу с надписью «Сохранить изменения магазина».
Шаг 3: Теперь мы перейдем на вкладку «Общие». Здесь мы установим адрес электронной почты, который мы хотим использовать для получения уведомлений, когда кто-то размещает заказ. Кроме того, я бы рекомендовал проверить кнопку «Перенаправить в корзину», чтобы пользователям было удобнее работать с электронной торговлей. Это приведет их к своей корзине покупок, где они смогут просмотреть свой заказ, а затем, наконец, перейдут к оформлению заказа. Перед продолжением снова сохраните настройки.
Шаг 4: На этот раз перейдите на вкладку «Изображения». Здесь мы установим желаемые размеры изображений для наших миниатюр, избранных изображений и т.д. Ниже приведены мои рекомендуемые настройки для «Параметры обрезки». Поскольку стандартная тема WordPress имеет тенденцию искажать наши эскизы, лучше проверить следующие параметры: «Обрезать изображения эскизов», «Обрезать изображения каталога», «Обрезать большие изображения». Таким образом, мы сможем получить красивое обрезанное изображение вместо искаженного.
Шаг 5: Как вы можете видеть из моих настроек ниже, мне нужно было «Изображение каталога» хорошего размера (отображаемое рядом с другими вашими продуктами, когда кто-то нажимает на вашу страницу в магазине), и более крупное «Большое изображение» для страницы одного продукта. Не беспокойтесь об этом слишком много, так как некоторые темы по умолчанию в конечном итоге переопределят их, поэтому они не будут точными. Просто имейте в виду, что «эскизы» – это дополнительные изображения меньшего размера на странице вашего продукта. Вы точно узнаете, о чем идет речь, в одной из следующих глав.
Теперь перейдем на вкладку «Товары и инвентарь». Здесь я изменю единицы веса и размеров, чтобы они соответствовали моим клиентам из США. Вы также можете изменить количество продуктов, отображаемых в каждой строке на странице «Магазин». Настройки по умолчанию меня устраивают, поэтому мы продолжим.
Давайте ненадолго перейдем на вкладку «Налоги». Я не планирую много объяснять по этому поводу, так как я ни в коем случае не разбираюсь в налогах. Я знаю, по крайней мере, для компаний, базирующихся в США, что если у вас есть реальный физический магазин, вы должны платить налоги в соответствии с законами вашего штата. Однако, если вы только начинаете (что, вероятно, и есть), и у вас нет магазина, и вы просто продаете свои товары через свой интернет-магазин, вам НЕ нужно взимать налог с продаж. Это основано на информации Управления малого бизнеса. Вы можете прочитать об этом подробнее здесь. Поскольку я просто продавец с мечтой и работаю из своей квартиры, я сниму отметки со всех опций на вкладке «Налог», поскольку они не относятся к моему бизнесу.
Что касается менее важных вопросов, которые, скорее всего, не будут подвергнуты проверке, перейдите на вкладку «Доставка». К сожалению, в базовой версии Jigoshop нет встроенных средств доставки, таких как [UPS] (http://www.ups.com/ «UPS»), [USPS] (https://www.usps.com/ «USPS ») или FedEx.уже встроен. Все это дополнительные плагины, которые могут расширить функциональность Jigoshop. Однако на данный момент мы стараемся снизить наши затраты, поэтому мы просто будем придерживаться бесплатной версии. Все, что вам нужно сделать, это сделать небольшую домашнюю работу и либо позвонить своему оператору по выбору (UPS, USPS, FedEx), либо зайти на его веб-сайт и узнать, сколько они будут взимать с вас в среднем доставку в пределах вашей страны. У них обычно есть вся эта информация в Интернете или удобные калькуляторы, чтобы понять это. Что касается моих американских предпринимателей, мне лично нравится USPS, поскольку их фиксированные ставки одинаковы для доставки в любую точку Соединенных Штатов, и вы получаете бесплатные коробки! Все, что вам нужно сделать, это зайти на сайт USPS.com и заказать все коробки, которые вам когда-либо понадобятся. У меня в гараже достаточно, чтобы построить небольшой замок. Если вы когда-нибудь будете в районе Хьюстона, пожалуйста, подойди и возьми немного. Я начинаю чувствовать себя виноватым!
Хватит болтовни! Теперь, когда у вас есть хорошая приблизительная цифра, мы укажем «Фиксированную ставку» на вкладке «Доставка» Jigoshop, как вы можете видеть ниже.
Я также пошел дальше и изменил еще несколько вещей в качестве дополнительных стимулов для моих клиентов. Например, если их заказ составляет 150 долларов США или больше, они будут иметь право на БЕСПЛАТНУЮ ДОСТАВКУ. Люди любят БЕСПЛАТНУЮ ДОСТАВКУ. Кроме того, не забудьте указать свои страны, как и я.
Ух ты. Мы закончили со всеми нашими настройками… .почти! Следующая глава будет, пожалуй, одной из самых важных и часто сбивающих с толку частей уравнения электронной коммерции для большинства новичков: настройка платежной системы. Сделайте короткую передышку и вернитесь через 5.
Да, в самом деле. Пришло время. Пришло время поговорить о том, как именно нам будут платить! Не было бы электронной коммерции, если бы клиенты не могли платить вам за ваши товары или услуги, верно? Конечно, нет. Итак, приступим к делу.
По какой-то неизвестной причине … внедрение платежного шлюза иногда бывает довольно пугающим для начинающего. В настоящее время существует так много терминов и определений, что трудно НЕ запутаться. PayPal, вероятно, является одним из главных виновников этого. Их бесплатный сервис (который я немного покажу вам, как реализовать) работает отлично, но у них ТАКОЕ МНОГО УЖАСНЫХ сервисов, это невероятно. PayPal Standard, PayPal Payments Advanced, PayPal Payments Pro (который до недавнего времени назывался PayPal Website Payments Pro!), Payflow Standard, Payflow Link, Payflow Pro… Господи. Серьезно PayPal? Я думаю, что их продакт-менеджерам действительно нужно сесть в комнате и не уходить, пока они не сузят выбор до 2 или 3. Вы знаете, что происходит, когда у покупателя слишком много вариантов выбора? У них начинает кружиться голова, пытаясь понять, какой вариант им подходит, и это только расстраивает многих людей, которые перестают беспокоиться об этом и уходят в другое место.
Сейчас PayPal, вероятно, самая большая и известная система, но есть несколько других компаний, которые предлагают вам способ взимать плату с ваших клиентов за продукты, которые они покупают у вас. Authorize.net, Google Checkout и Stripe – одни из самых крупных. Однако между некоторыми из этих сервисов есть ключевое различие. Некоторые из них предлагают полное платежное решение, некоторые предлагают только платежный ШЛЮЗ. Какая разница, спросите вы? Проще говоря: чтобы принимать платежи по кредитным картам на вашем собственном веб-сайте, вам нужен как платежный шлюз (безопасный способ принятия транзакции между вами и вашим клиентом), так и он ДОЛЖЕН быть привязан к учетной записи продавца. Теперь, вы можете открыть торговый счет в собственном банке или просто обратиться в компанию, которая предлагает полное решение, чтобы они могли открыть счет для вас в своем банке по выбору. У обоих вариантов есть свои плюсы и минусы. Если бы я пошел в свой банк и открыл торговый счет, мне в первую очередь потребовался бы бизнес-счет. Их плата за установку также является своего рода шагом, обычно где-то около 99 долларов за установку, а затем ежемесячная плата в размере 30 долларов плюс они будут взимать с меня процент от общей суммы плюс комиссия за транзакцию. Думаю, в прошлый раз, когда я разговаривал со своим банком, они предложили мне 1,5% и 0,17 доллара за транзакцию. Теперь мне это не только понадобится, но и нужно будет найти платежный шлюз, используя Authorize.net или Payflow от PayPal. Какая чертова головная боль. Мне в первую очередь нужен бизнес-аккаунт. Их плата за установку также является своего рода шагом, обычно где-то около 99 долларов за установку, а затем ежемесячная плата в размере 30 долларов плюс они будут взимать с меня процент от общей суммы плюс комиссия за транзакцию. Думаю, в прошлый раз, когда я разговаривал со своим банком, они предложили мне 1,5% и 0,17 доллара за транзакцию. Теперь мне не только это понадобится, но и нужно будет найти платежный шлюз, используя Authorize.net или Payflow от PayPal. Какая чертова головная боль. Мне в первую очередь нужен бизнес-аккаунт. Их плата за установку также является своего рода шагом, обычно где-то около 99 долларов за установку, а затем ежемесячная плата в размере 30 долларов плюс они будут взимать с меня процент от общей суммы плюс комиссия за транзакцию. Думаю, в прошлый раз, когда я разговаривал со своим банком, они предложили мне 1,5% и 0,17 доллара за транзакцию. Теперь мне не только это понадобится, но и нужно будет найти платежный шлюз, используя Authorize.net или Payflow от PayPal. Какая чертова головная боль. либо с помощью Authorize.net, либо Payflow от PayPal. Какая чертова головная боль. либо с помощью Authorize.net, либо Payflow от PayPal. Какая чертова головная боль.
Теперь, если бы я хотел обратиться к онлайн-компании, которая предоставляет все решение, обычно не требуется никаких сборов за установку, ежемесячная плата является стандартной, но стоимость транзакции выше. PayPal и большинство крупных онлайн-провайдеров возьмут 2,9% от общей суммы плюс 0,30 доллара за транзакцию. Эти сборы также меняются в зависимости от того, какой объем вы производите. В общем, не доставляйте себе слишком много головной боли и просто используйте все решение. Если вы все еще не уверены в этом, вот видео от PayPal, которое довольно хорошо объясняет:
Пояснение к шлюзу PayPal
Итак … какое отношение все это имеет к вам, мой коллега, магнат электронной коммерции? На данный момент не так уж и много. Извините за то, что заставил вас прочитать все вышеперечисленное, но я хотел, чтобы вы получили лучшее представление о том, где вы сейчас находитесь и где вы можете быть в ближайшее время, чтобы вы могли адаптироваться, когда придет время. Однако пока мы будем придерживаться бесплатного варианта – PayPal Payments Standard.Этот вариант отлично подойдет для начинающих. Да, он перенаправит вашего клиента на веб-сайт PayPal при оформлении заказа, а затем вернет его на ваш веб-сайт, но это бесплатно, и на этом этапе вам не придется связываться с какой-либо дальнейшей интеграцией. Все, что вам нужно сделать, это зарегистрироваться для учетной записи, а затем подключить адрес электронной почты, связанный с вашей учетной записью, в Jigoshop, как я выделил ниже. Да это оно! Самая трудная часть также самая легкая, хотя важно, чтобы вы понимали, почему я рекомендую это сейчас. Также обратите внимание, что я снимаю флажок «Разрешить чековый платеж». Кто сейчас отправляет чеки?
В будущем я планирую написать расширенное руководство по внедрению интегрированного решения, при котором ваш клиент вообще не покидает ваш веб-сайт на протяжении всего процесса оформления заказа. Очевидно, что это лучший способ предоставить пользователю максимально удобную возможность оформления покупки. Я сильно склоняюсь к тому, чтобы сделать это с помощью PayPal Payments Advanced, так как это всего 5 долларов в месяц. добавлены к их комиссии за транзакции. Это означает, что нам понадобится другой тип решения, более мощный, чем Jigoshop, но все же довольно доступный. Я буду держать вас в курсе.
В любом случае! Это все, что у меня есть на данный момент для платежных систем! Надеюсь, вам немного удобнее разговаривать о платежном решении для электронной коммерции. В следующей главе мы НАКОНЕЦ начнем добавлять наши продукты! ДА ПРИЯТЕЛЬ.
Надеюсь, вам понравился перерыв, и вы готовы к работе, потому что в этой главе мы собираемся заняться некоторыми хорошими вещами. Мы будем добавлять физические продукты на наш сайт WordPress с помощью замечательного плагина Jigoshop. Сохраним цифровые товары для следующей главы. Готовы это сделать? Тогда читайте дальше!
Допустим, вы хотите продавать ковбойские сапоги в своем новом магазине электронной коммерции. Как бы вы это сделали? Ну обо всем по порядку. Вы должны сфотографировать свою продукцию! Теперь создание профессионально выглядящего фото – это урок на другой день, поэтому просто постарайтесь получить красивое изображение вашего продукта, сохраните его в папке на своем компьютере, которую вы помните, а затем читайте дальше.
Шаг 1. Нажмите на маленькую стрелку вниз рядом с «Продукты», чтобы открыть это меню, если оно еще не открыто. Теперь щелкните подменю «Добавить», как показано ниже.
Шаг 2: Как вы можете видеть в выделенных областях на скриншоте ниже, я добавил заголовок и описание к нашему новому продукту. В демонстрационных целях я просто использую фиктивный текст («Lorem Ipsum») вместо фактического описания. Не волнуйтесь. Я не проклинаю тебя тайно на латыни или что-то в этом роде.
Шаг 3:
Теперь мы добавим то, что должно быть в каждом продукте: несколько красивых изображений продукта! Прокрутите немного вниз, пока не увидите раздел «Избранные изображения» в правой части интерфейса WordPress. Нажмите «Установить избранное изображение».
Шаг 4: Фон станет тусклым, и появится новое всплывающее окно. Это средство загрузки мультимедиа WordPress, с помощью которого вы можете загружать на свой веб-сайт такие файлы, как изображения, аудио и видео. Нажмите кнопку «Выбрать файлы».
Шаг 5: Появится диалоговое окно загрузки файла, в котором вы можете выбрать файл для загрузки. Перейдите в то место на вашем компьютере, где у вас есть изображения продуктов, выберите файлы (удерживайте кнопку CTRL / CMD на клавиатуре, чтобы выбрать сразу несколько файлов), а затем нажмите кнопку «Открыть».
Шаг 6: Вы увидите небольшой предварительный просмотр вашего изображения вместе с другой информацией, такой как имя файла, размеры и т.д. Мы не будем беспокоиться о большинстве из них, за исключением довольно важной: альтернативный текст. Введите описание ваших изображений в выделенное поле. Например, вы можете ввести «Ковбойские сапоги для мужчин».
Что, черт возьми, такое альтернативный текст и почему я должен беспокоиться, спросите вы? Ну, маленький Тимми, альтернативный текст (или замещающий текст, как мы его называем, фанаты) – это текст, который используется компьютерами для придания смысла изображениям. Это особенно полезно для слепых или людей с серьезными нарушениями зрения. Используя свой браузер и специальное компьютерное программное обеспечение, которое читает им веб-страницы вслух, пользователи с ограниченными физическими возможностями могут понять ваш веб-сайт и его содержимое. Однако, если вы решите не включать какой-либо альтернативный текст, ваши пользователи будут сбиты с толку, разочарованы и в конечном итоге покинут ваш сайт. Не делайте это просто потому, что миллионы пользователей с ограниченными возможностями просматривают Интернет каждый божий день, и это также улучшает ваше SEO (это тема для другого дня), но делайте это просто потому, что это правильно.
Шаг 7: Теперь мы установим изображение, которое хотим использовать в качестве основного изображения. Это изображение будет отображаться на миниатюре рядом с другими товарами, поэтому убедитесь, что оно хорошее. В этом случае я выберу картинку, на которой показана вся загрузка, а не только крупные планы. Слегка прокрутите страницу вниз, пока не увидите ссылку «Использовать в качестве избранного изображения», как выделено ниже. Щелкните по нему один раз.
Шаг 8: Теперь, когда ваши фотографии готовы, мы установим цену на эту пару ботинок. Под основной частью сообщения, где вы ввели описание своего замечательного продукта, вы увидите еще один раздел под названием «Данные о продукте». Здесь мы добавим всю важную информацию, такую как розничная цена, цена продажи (если товар продается) и т.д. Как вы можете видеть на скриншоте ниже, я пошел дальше и установил розничную цену для этого конкретного комплект ботинок по цене 99 долларов и цена со скидкой 79 долларов, чтобы побудить моих потенциальных клиентов покупать.
Шаг 9: Следующим шагом будет переключение на вкладку «Дополнительно» рядом с вкладкой «Общие», чтобы мы могли установить размеры наших ботинок, а также вес для целей расчета доставки.
Шаг 10: После этого перейдем на вкладку «Инвентарь». Если у вас есть только определенное количество товара и вы не хотите, чтобы люди заказывали больше, чем у вас есть на складе, убедитесь, что вы отметили «Управление запасами?» Установите флажок «Количество на складе». Таким образом, Jigoshop будет отслеживать ваши продажи и автоматически корректировать ваш инвентарный номер каждый раз, когда у вас будет продажа. Вы также можете разрешить отложенные заказы, сообщив об этом своему клиенту.
Одна важная вещь, о которой следует помнить, – это настроить категорию для нашего нового продукта. Вы сможете использовать это в более поздней части этого руководства (просто поверьте мне в этом!). На самом деле это довольно просто. Просто нажмите «Добавить новую категорию продуктов» на правой боковой панели, как показано ниже.
Вы увидите новое поле, в котором вы можете ввести новую категорию продукта. Я наберу «мужские ботинки», потому что эти ботинки предназначены только для мужчин. Как только я это сделаю, я могу нажать кнопку «Добавить новую категорию продукта».
БУМ. Вашему новому продукту теперь присвоена категория. Всегда не забывайте относить свои продукты к категории, поскольку это очень важно позже в этом руководстве для навигации по боковой панели и того, как клиенты смогут проверять ваши товары по категориям.
Шаг 11: Мы закончили настройку нашего самого первого продукта. Как насчет этого? Теперь все, что вам нужно сделать, это нажать синюю кнопку «Опубликовать / обновить» с правой стороны, и ваш самый первый продукт появится на передней панели вашего магазина. После сохранения вы можете проверить свой продукт, нажав кнопку «Просмотреть продукт» в верхней части страницы продукта, как показано ниже.
Шаг 12: Если все прошло по плану, у вас должно получиться что-то похожее на то, что у меня ниже. Поздравляю! Вы зашли так далеко, и все, наконец, окупилось! Теперь ваш продукт готов к просмотру и покупке. Ах, какое действительно чувство!
Думаю, вы заслуживаете хорошего освежающего напитка, пока я создаю еще несколько продуктов для своего собственного тестового магазина электронной коммерции. Как только вы вернетесь и перейдете к следующей главе, мы поговорим о добавлении цифровых продуктов в ваш магазин, что будет прогулкой по парку по сравнению с физическими товарами. Вперед!
К счастью, процесс создания цифрового продукта очень похож на физический продукт внутри Jigoshop. Тогда приступим.
Шаг 1. Добавьте новый продукт, еще раз нажав «Добавить» под «Продукты» на левой боковой панели. Введите название вашего продукта и описание. В этом случае я добавлю электронную книгу в формате PDF, как вы можете видеть ниже. Не забудьте уделить время тому, чтобы придумать хорошее описание вашего продукта!
В разделе «Данные о продукте» под описанием продукта мы изменим несколько настроек на вкладке «Общие». Обязательно измените «Тип продукта» на «Загружаемый». Затем я устанавливаю цену на свою электронную книгу в размере 9,99 доллара.
Если вы заметили, теперь доступна новая вкладка под названием «Файл». Перейдем на эту вкладку. Как видите, здесь вы сможете загрузить файл своего цифрового продукта. Нажмите кнопку «Загрузить файл», как показано ниже.
Так же, как мы, когда загружали изображение для нашего продукта, теперь мы будем использовать функцию загрузки файлов WordPress для загрузки нашего PDF-файла.
Как только вы выберете файл на жестком диске, вы увидите, что WordPress представит вам экран, подобный показанному ниже. Внизу нажмите «Вставить в сообщение».
Это приведет к вставке точного местоположения файла (теперь на вашем сервере), откуда ваши клиенты смогут загрузить файл. Я покажу вам, как именно это будет работать, чуть позже в этом уроке.
Последним шагом в настройке нашего нового цифрового файла будет вставка изображения продукта. Как и в случае с нашим физическим продуктом, щелкните ссылку «Установить избранное изображение» на правой боковой панели.
Выберите изображение с жесткого диска. Возможно, вам сначала придется щелкнуть ссылку «Загрузить файлы» в верхнем левом углу. После того, как вы выбрали свое изображение, как показано ниже, нажмите кнопку «Установить избранное изображение».
Мы в порядке! Теперь мы можем проверить нашу новую страницу продукта для электронных книг, нажав кнопку «Просмотреть продукт» в верхней части страницы, как мы делали это раньше.
БУМ! Теперь у нас есть наш новый цифровой продукт, доступный для загрузки во всем мире. Разве это не что-то? Наш магазин наконец-то объединяется. В следующей главе мы дадим нашему магазину более индивидуальный вид и очистим несколько вещей, чтобы действительно придать нашему магазину более изысканный вид. Это будет круто.
Теперь у нас есть действующий магазин электронной коммерции. Насколько это было легко? Чтобы придать нашему магазину более изысканный вид, мы изменим несколько вещей в нашей теме WordPress, чтобы придать ему более уникальный вид, который лучше соответствует типу продуктов, которые мы будем продавать.
Прежде всего, мы настроим одну из тем, которые поставляются с WordPress, прямо из коробки. Мы будем использовать тему «Twenty Eleven», поэтому, если вы не находитесь внутри серверной части вашего сайта WordPress, вы всегда можете щелкнуть заголовок своего сайта в верхней части панели, как показано ниже. Это всегда вернет вас обратно в вашу «Личную панель». Помните, что если вы также можете получить доступ к своей панели инструментов, перейдя по адресу http://www.yourowndomain.com/wp-admin и используя свои учетные данные для входа, на случай, если вы когда-нибудь автоматически выйдете из своего сайта WordPress. Преимущество верхней панели навигации заключается в том, что если вы находитесь внутри панели управления и хотите в любое время просмотреть предварительный просмотр своего сайта, просто нажмите ссылку вверху еще раз.
Вернувшись в безопасный уют своей приборной панели, посмотрите на боковую панель меню, перейдите в «Внешний вид» и щелкните подменю «Темы», как показано ниже.
В зависимости от того, когда вы установили свою копию WordPress, у вас может быть тема Twenty Eleven, уже указанная как «Текущая тема», но на всякий случай все, что вам нужно сделать, это посмотреть ниже, где WordPress показывает вам «Доступные темы». »И щелкните выделенную ссылку« Активировать ».
Теперь, когда тема «Twenty Eleven» активна, мы нажмем ссылку «Настроить», чтобы внести некоторые изменения.
Как видите, на этой странице мы сможем легко изменить некоторые настройки нашей темы «Twenty Eleven», чтобы придать ей немного жизни. Прежде всего, нажмите меню «Заголовок и слоган сайта». Вы увидите выпадающий список вариантов. Мы продолжим и снимем флажок «Отображать текст заголовка». Это избавляет от простого, скучного текста в верхней части вашего сайта и дает нам возможность встроить логотип прямо на главный баннер.
Теперь давайте изменим цвет наших ссылок. Синий просто не очень хорошо сочетается с нашей западной темой, которую мы пытаемся использовать. Как насчет сгоревшего апельсина для Техаса? Да, держу пари, выглядит неплохо. Просто нажмите на меню «Цвета» и выберите свой цвет из палитры цветов, как показано ниже. Как только вы будете довольны цветом, мы можем двигаться дальше. Вы также можете изменить цвет фона здесь, если хотите. Поэкспериментируйте и выберите стиль, который, по вашему мнению, больше всего понравится вашим клиентам. Мой совет здесь – НЕ переусердствовать!
Я решил немного изменить цвет фона, а также положение боковой панели. Вы можете сделать это, щелкнув «Макет», а затем выбрав опцию «Содержимое справа». Это полностью зависит от вас, и на данном этапе игры это не имеет большого значения.
У вас также есть фоновое изображение, если вы хотите, установив его в меню «Фоновое изображение». Опять же, не сходи с ума здесь. Если это небольшое изображение, вам нужно убедиться, что это «мозаичное» изображение, что означает, что оно было разработано для плавного повторения по горизонтали и вертикали. Если вы выполните поиск в Google по запросу «плиточный фон», вы поймете, о чем я говорю. Преимущество небольшого мозаичного изображения заключается в том, что размер файла меньше, что позволяет вашему сайту загружаться быстрее. С другой стороны, если вам нужен более привлекательный фон, но вы не против немного замедлить работу вашего сайта, выберите более крупную картинку. Как я уже сказал, это полностью зависит от вас. Когда вы будете довольны своими изменениями, нажмите кнопку «Сохранить» вверху, а затем кнопку «Закрыть».
Теперь кое-что очень важное. Прямо сейчас и по умолчанию WordPress по умолчанию перенаправляет пользователя на страницу вашего «блога», когда кто-то переходит прямо на ваш сайт. Мы изменим это так, чтобы пользователи видели наш магазин как главную домашнюю страницу, открыв меню «Статическая главная страница», выбрав «Статическая страница» в разделе «Отображение первой страницы», а затем выбрав пункт «Магазин» внутри «Первая страница », как показано ниже.
Теперь по-настоящему крутой. Главное изображение баннера! Щелкните параметр «Заголовок» на левой боковой панели, как показано ниже.
Как вы можете видеть на странице «Заголовок», вы получите предварительный просмотр того, как выглядит ваше основное изображение баннера, и именно здесь вы можете изменить его на что-то другое. Имейте в виду, что размер нашего баннера составляет 1000 пикселей в ширину и 288 пикселей в высоту, поэтому мы сохраним те же размеры для нашего изображения.
Я, конечно, понимаю, что у вас может не быть доступа к глупо дорогим программам, таким как Photoshop, но в этом нет ничего страшного! Существует множество бесплатных инструментов, которые помогут вам быстро создать баннерную графику. Тот, который мне лично нравится, называется Pixlr. Это абсолютно бесплатно и работает очень похоже на Photoshop. У него даже есть много таких же мощных функций, как добавление текстовых теней и других эффектов. Это довольно удивительно, когда думаешь, что это просто веб-приложение. Если вы когда-либо использовали Photoshop в своей жизни, вы почувствуете себя как дома в их пользовательском интерфейсе.
Для этого конкретного урока я просто погуглил изображения ковбойских сапог и наткнулся на [отличную работу] (http://www.johnpesina.com/gallery/large/Family-Portrait-Austin-Commercial-Photographer-Cowboy-Boots-Texas .jpg «Фотография семьи Джона Песины в ботинках») его товарища из Техаса Джона Песины, фотографа из Остина. Если вам интересно, вы можете ознакомиться с другими работами Джона здесь. В любом случае, я использовал Pixlr Advanced, чтобы создать красивое изображение баннера с размерами 1000 x 288 пикселей, как вы можете видеть ниже. Если вас интересует логотип и слоган, я использовал текстовый инструмент для их создания. У меня ушло всего 5 минут!
Как только вы сохраните свое изображение, мы сможем загрузить его на наш сайт WordPress, щелкнув опцию «Изображение заголовка», а затем щелкнув маленькую миниатюру вашего текущего баннера, чтобы открыть окно загрузки файла.
После этого выберите файл на жестком диске и не забудьте нажать кнопку «Загрузить» рядом с полем «Выбрать файл». WordPress перенесет вас на другой экран, если вы захотите обрезать изображение. Нажмите кнопку «Обрезать и опубликовать», и все готово!
Выглядящий острым! Теперь мы позаботимся об этой глупой боковой панели, созданной для ведения блогов, и настроим ее, добавив более релевантную информацию о нашем магазине. Под «Внешний вид» выберите опцию «Виджеты», чтобы перейти на эту конкретную страницу.
Здесь вы сможете увидеть все виджеты, которые вы можете легко добавить на боковую панель своего веб-сайта, просто перетащив их в раздел «Основная боковая панель», как показано ниже.
Как вы понимаете, в настоящее время у нас есть несколько виджетов, которые в основном используются для ведения блогов, поэтому мы продолжим и избавимся от них. Давайте сначала удалим «Поиск» (поскольку он уже встроен в навигацию), щелкнув раскрывающийся список, а затем нажав «Удалить». БУМ! Увидимся позже Искать! И если вы когда-нибудь захотите вернуть что-либо из них из могилы, просто перетащите их из левой области, где перечислены ваши «Доступные виджеты», в область «Основная боковая панель». Ага, это просто.
Я сейчас удалю все свои виджеты и начну с чистого листа. После этого я перетащу два важных виджета для своего магазина: «Jigoshop: категории продуктов» и «Jigoshop: продукты в продаже». Я дам им заголовок, который я хочу отображать в качестве заголовка для каждого из этих новых виджетов, и обязательно нажимаю кнопку «Сохранить» на каждом из них.
Перейдем к интерфейсу нашего магазина и вуаля! Если вы создали категорию для своих продуктов, когда добавляли их в свой магазин в предыдущей главе, теперь вы увидите все наши категории, перечисленные на боковой панели, и ваши покупатели смогут увидеть все мужские ботинки с пометкой «Мужские. Ботинки »им присвоена категория!
Вдобавок ко всему, наш магазин теперь будет автоматически демонстрировать все продукты, отмеченные «Распродажа» под новым заголовком «Распродажа по сокращению запасов». Как это происходит? Помните, когда мы создавали наши продукты, помимо установки «Обычной цены», мы решили также установить «Цена продажи»? Что ж, для каждого продукта, у которого есть «Цена продажи», Jigoshop также перечислит его в этом разделе!
С этого момента все это будет происходить автоматически, поэтому вам не нужно постоянно обновлять боковую панель. Вот где, наконец, окупится вся ваша тяжелая работа по настройке вашего магазина. В нашей последней главе мы свяжем некоторые концы с концами и завершим этот урок! О чувак. Не могу поверить, что все почти закончилось!
Наш новый магазин выглядит потрясающе, и мы действительно готовы начать добавлять в него все виды товаров. Однако, прежде чем мы это сделаем, мы позаботимся о нескольких вещах, чтобы сделать веб-сайт более удобным для пользователей.
Прежде всего, рассмотрим навигацию. Jigoshop великолепен прямо из коробки, но по неизвестной причине он решает загромождать вашу навигацию элементами главного меню. Их можно было бы лучше расположить в одном главном меню, поэтому мы позаботимся об этом в первую очередь.
В «Панели управления» перейдите в «Внешний вид» и нажмите «Меню». Вы увидите страницу, похожую на ту, что на скриншоте ниже. Введите название меню и нажмите кнопку «Создать меню».
Теперь мы назначим его нашим основным меню, выбрав его из раскрывающегося списка в разделе «Расположение тем» в верхнем левом углу.
Теперь у нас есть новое меню, назначенное нашей теме. Однако пунктов меню у нас нет! Давайте позаботимся об этом, проверив все страницы, которые мы будем добавлять в наше новое навигационное меню WordPress, а затем нажав кнопку «Добавить в меню».
Теперь вы увидите список блоков для всех проверенных страниц, как показано на скриншоте ниже.
Затем мы воспользуемся возможностями WordPress, чтобы создать несколько раскрывающихся меню за секунды и немного лучше организовать нашу навигацию. Все, что вам нужно сделать, это просто перетащить под и вправо меню, которое вы хотите сделать родительским меню. Вы даже можете изменить порядок пунктов главного меню. В моем примере ниже я изменил порядок меню «Магазин», чтобы оно было первым, затем «Моя учетная запись» и, наконец, «Корзина».
Выглядит намного лучше. Однако, поскольку я настроил свою домашнюю страницу как страницу моего магазина, я хочу, чтобы на странице моего магазина было написано не «Магазин», а «Дом». Изменить это очень просто. Просто щелкните раскрывающийся список с надписью «Страница» и введите «Главная» под «Меткой навигации». Обязательно нажмите «Сохранить меню» после того, как закончите. Теперь давайте проверим наше новое меню, посетив наш магазин:
Это мило! Меню гораздо лучше организовано, и теперь у вас есть гораздо больше места для других будущих страниц (урок на другой день!).
Угадайте, что люди. Мы сделали! Если вы зашли так далеко, я вас благодарю! Я очень рад, что ты с этим не справился. Это просто показывает вашу приверженность новому бизнесу! Вы должны очень гордиться тем, чего вы достигли до сих пор, но не слишком уверенно себя сейчас! Это только первая часть вашего приключения! Мы сосредоточились на создании этого веб-сайта с минимальными затратами ресурсов и как можно быстрее. Большая часть этого по-прежнему зависит от вас, продвигая свой новый веб-сайт и привлекайте к нему трафик из уст в уста в Интернете и за его пределами.