UX домашней страницы электронной коммерции: перевернутая пирамида
Домашняя страница электронной коммерции не всегда будет первой страницей, на которую посетители попадут на сайт, так как большая часть трафика будет идти прямо на страницы продуктов из поиска и других каналов, таких как электронная почта.
Однако, вероятно, это будет одна из самых популярных страниц, и именно она играет роль в пути пользователя, независимо от того, достигают ли они этого пункта или возвращаются после просмотра других страниц.
У него есть ряд задач, которые нужно выполнить: от направления пользователей к категориям или продуктам, которые им интересны, выделения ключевых продуктов, представления бренда или, возможно, направления покупателей к помощи или контактной информации.
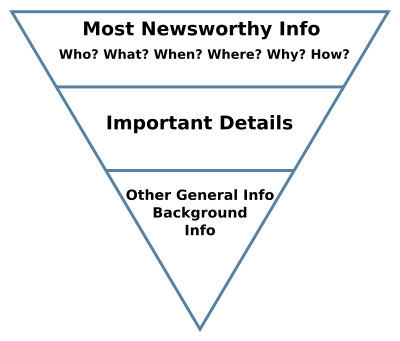
Это много, если потенциальное использование и информация, которую можно донести до посетителей, может быть полезно подумать об этом с точки зрения «перевернутой пирамиды».
Перевернутая пирамида термин часто применяется к журналистике. В этой модели самая широкая часть пирамиды наверху представляет собой наиболее интересную и важную информацию, которую писатель должен передать на ранней стадии (крючок), в то время как остальная информация должна отображаться в порядке убывания важности.
В контексте домашней страницы электронной коммерции это означает, что верхняя часть экрана должна показывать то, что относится к большинству посетителей, и те вещи, которые розничный торговец хочет расставить по приоритетам, как указано здесь @danbarker в своей ветке советов по электронной торговле :
Как правило, чем ниже по странице находится элемент, тем меньше посетителей его увидят. Однако эти пользователи могут быть одними из ваших самых активных и преданных посетителей, так что это не должно быть проблемой.
Этот шаблон пирамиды применяется к настольным и мобильным устройствам, но может быть более важным для последних, поскольку количество страниц, просматриваемых выше сгиба, зависит от размера экрана и устройства.
Некоторые розничные продавцы считают, что лучше избегать включения ссылок на категории на главную страницу, так как они в любом случае доступны через навигацию. Однако на мобильных устройствах меньше посетителей будет видеть все меню навигации, и, кроме того, большая видимость означает увеличение количества кликов.
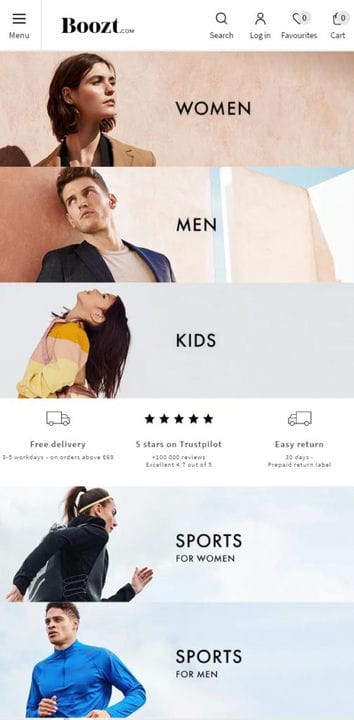
Вот хороший пример «перевернутой пирамиды», а также показ категорий на домашней странице от Boozt.
Категории организованы таким образом, чтобы на них можно было щелкнуть, а более нишевые категории располагаются ниже по странице.
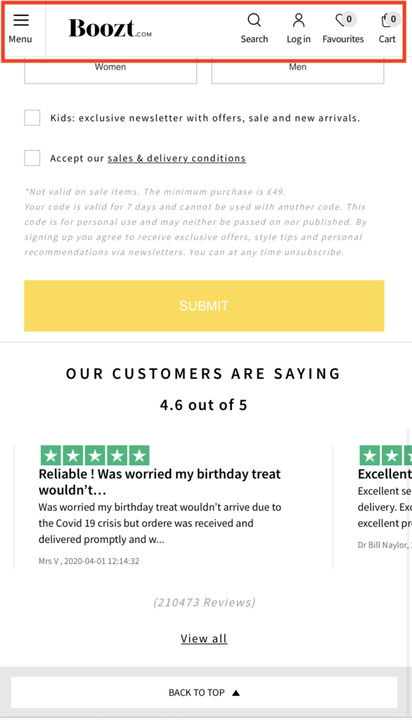
Это нижняя часть той же страницы. Он подкрепляет увиденное посетителем некоторыми хорошими социальными доказательствами для построения доверия, а затем обеспечивает быстрый возврат к началу страницы.
Один из шаблонов, который вы часто увидите в мобильных пользовательских тестах, заключается в том, что посетители прокручивают вниз к множеству мобильных страниц, прежде чем прокрутить их вправо или щелкнуть меню. Эта ссылка «вверх» предназначена для помощи этим пользователям.
Верхнее меню навигации, содержащее ссылки на меню, поиск по сайту и корзину, закреплено, так что оно остается доступным для пользователя в любой момент.
Закрепив навигацию или сделав ее видимой, как только пользователь начнет прокручивать назад, это означает, что корзина и другие ключевые ссылки всегда находятся на расстоянии одного клика.
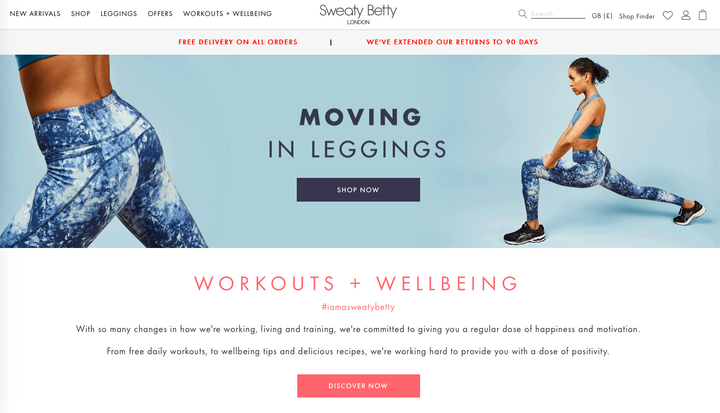
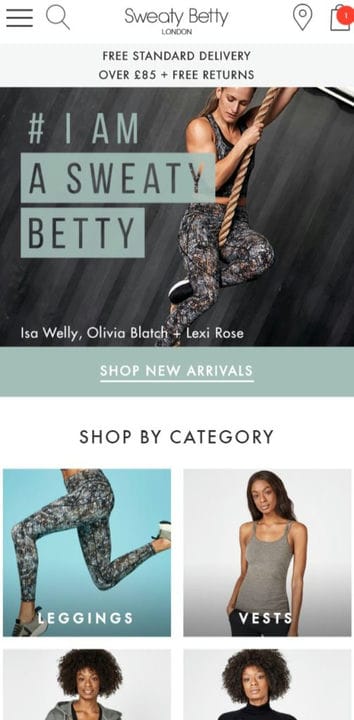
Домашняя страница для мобильных устройств Sweaty Betty построена по аналогичной схеме. Меню находится вверху, а на видном месте в панели внизу выделены УТП и специальные предложения, в данном случае порог бесплатной доставки и бесплатный возврат.
Следующими будут новички, на которые, вероятно, обратят внимание постоянные посетители.
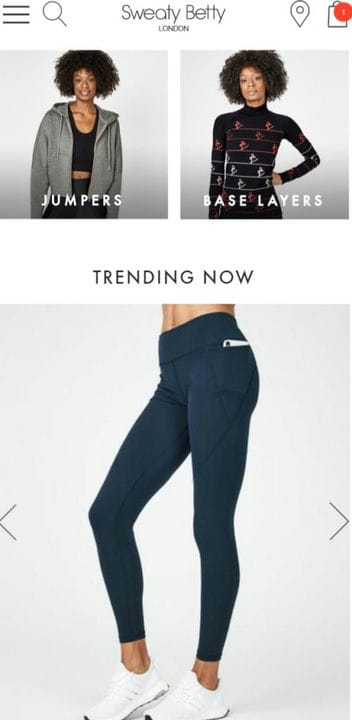
Затем Sweaty Betty показывает свои вечнозеленые самые продаваемые категории – леггинсы и жилеты, а затем показывает соответствующие сезону категории, в данном случае джемперы и базовые слои.
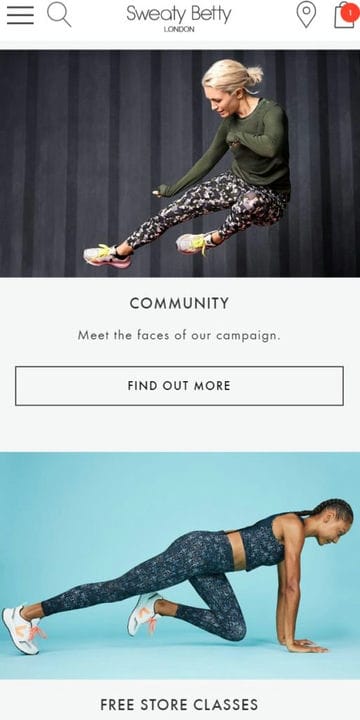
Затем внизу страницы сайт показывает больше нишевого контента и элементов для (более мотивированных) посетителей, которые прокручивают страницу вниз. Также обратите внимание, что верхняя панель навигации закреплена и поэтому всегда видна.
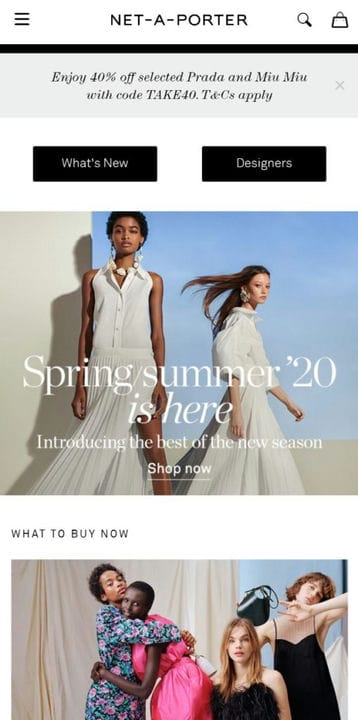
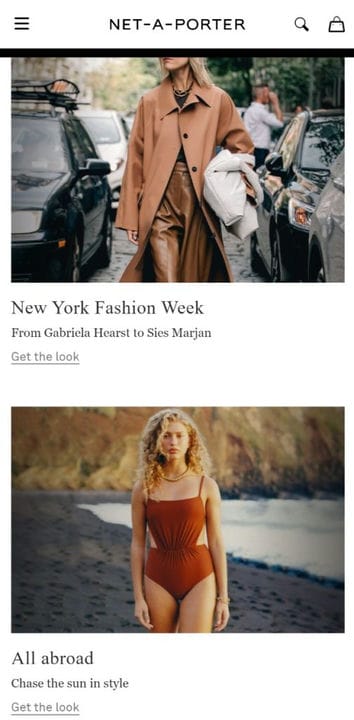
У Net-a-Porter есть еще одна разновидность перевернутой пирамиды.
Он начинается с меню и верхней панели навигации, которая снова закрепляется, чтобы оставаться видимой, где бы пользователь ни находился на странице.
После панели USP / предложения ссылки «что нового» и «дизайнер» расположены в очень простых блоках, что указывает на то, что это наиболее вероятные клики для посетителей.
Затем следует больше сезонного контента, и страница становится все более нишевой. Net-a-Porter очень эффективно использует контент и поэтому находит для этого место, где многие сайты не смогли бы этого сделать.
Затем следует больше сезонного контента, и страница становится все более нишевой. Net-a-Porter очень эффективно использует контент и поэтому находит для этого место, где многие сайты не смогли бы этого сделать.
Этот шаблон повторяется на многих сайтах электронной коммерции, как на мобильных, так и на настольных компьютерах. Он помогает розничным продавцам показывать на странице столько продуктов и столько контента, сколько им нужно, одновременно обслуживая как обычных, так и более преданных пользователей.
Ключевым моментом здесь является то, что розничные торговцы должны знать, как расставлять приоритеты для продуктов и контента, а также учиться на поведении пользователей и размещать элементы в том порядке, в котором продукты дают наилучшие результаты.