Дизайн мобильной электронной торговли: руководство по оптимизации вашего веб-сайта для мобильных устройств
Дизайн мобильной электронной торговли: руководство по оптимизации вашего веб-сайта для мобильных устройств
Давайте будем честными: в большинстве случаев, когда нам нужно что-то найти мгновенно, мы вытаскиваем сотовые телефоны для просмотра веб-страниц. Интернет – это то, что мы можем носить с собой в кармане.
Глобальное внедрение мобильных устройств в качестве платформы для электронной коммерции больше не является чем-то, чем можно пренебрегать. Согласно отчету Statcounter, в 2016 году использование мобильного Интернета превзошло использование настольных компьютеров. В настоящее время использование настольных и мобильных устройств примерно одинаково – 48% и 47% соответственно.
При таком большом количестве людей, использующих мобильные телефоны для навигации в Интернете, тенденция очевидна: мобильные устройства быстро развиваются, и вскоре они станут доминирующей платформой.
Чтобы и дальше преуспевать в эпоху цифровых технологий и появляться в топе результатов поиска, вам необходимо разрабатывать веб-сайты, обеспечивающие пользователям удобство работы с мобильными устройствами. Таким образом, создание веб-сайта, ориентированного на мобильные устройства, стало обязательным. Посетители ожидают, что ваш сайт будет оптимизирован для мобильных устройств. Клиенты рассчитывают, что высокий уровень функциональности и красивый дизайн станут основой их онлайн-опыта. Другими словами, пользователям необходимы функциональность и дизайн, предназначенные исключительно для мобильных устройств. Это особенно важно для веб-сайта электронной коммерции, где плохой опыт покупок может привести к тому, что потенциальные покупатели перейдут на веб-сайты ваших конкурентов.
Разработка мобильного сайта для электронной коммерции жизненно важна для превращения посетителей сайта в покупателей. В идеале макет вашего веб-сайта должен делать процесс покупки максимально быстрым, легким и расслабляющим. Независимо от того, насколько хороши ваши продукты и услуги, вы можете потерять много клиентов, если ваш веб-сайт не оптимизирован для мобильных устройств. Чтобы ваш следующий шаг был сделан с учетом потребностей мобильного потребителя, мы предлагаем несколько советов по оптимизации веб-сайта для мобильных устройств .
Почему мобильный опыт – это не просто тренд
Мобильный просмотр веб-страниц уже довольно популярен и все еще быстро развивается. Одна из причин, по которой вам следует разработать мобильный сайт для электронной коммерции, заключается в том, что именно там находятся ваши пользователи. В глобальном масштабе активность в Интернете на разных устройствах составляет 49% на мобильных устройствах, 47% на компьютерах и 4% на планшетах. Люди используют мобильный телефон, чтобы взаимодействовать с брендом, читать новости, проверять электронную почту, общаться в социальных сетях и покупать продукты. Обычно люди проверяют товары на мобильных устройствах, а затем завершают покупку на своих компьютерах.
Важность мобильного веб-сайту, в том, что она будет значительно увеличить объем продаж. Недавние исследования показывают, что 84% компаний, которые инвестировали в мобильное присутствие, отметили рост новых клиентов и показали немедленные и долгосрочные преимущества. Например, в последние годы Facebook пошел на все, чтобы угодить своим мобильным пользователям. Они сделали свой сайт мобильным, чтобы улучшить взаимодействие с пользователем. Вот результаты: Facebook сообщил о доходе в 11,97 миллиарда долларов и прибыли в 4,98 миллиарда долларов, причем 91% его рекламных доходов поступает с мобильных устройств!
Если вы управляете веб-сайтом электронной коммерции, вы знаете, что рейтинг выше ваших конкурентов в Google имеет решающее значение для валовой прибыли. Компания Google официально сообщила, что в 2015 году количество поисковых запросов с мобильных устройств превысило количество запросов с компьютеров. Более того, одним из основных факторов роста популярности веб-дизайна для мобильных устройств стало то, что в октябре 2017 года Google начал подсчет индекса, ориентированного на мобильные устройства. Это изменение означает, что Google предоставляет пользователям на мобильных устройствах результаты, отличные от результатов на компьютерах, для одного и того же поиска. Это означает, что, когда пользователь просматривает с мобильного устройства, веб-сайты, оптимизированные для просмотра с мобильных устройств, будут иметь более высокий рейтинг, чем веб-сайты, которые этого не делают.
Что такое дизайн, оптимизированный для мобильных устройств?
Мобильные посетители перемещаются и ищут информацию иначе, чем посетители, изучающие настольную версию вашего веб-сайта. Для любой розничной компании, чтобы продвинуться вперед на сегодняшнем онлайн-рынке, крайне важно иметь веб-сайт, который плавно реагирует на мобильные устройства и обеспечивает простой пользовательский интерфейс. Так почему бы вам не предложить своим пользователям новую, лучшую версию сайта?
Когда дело доходит до достижения этой цели, у вас будет множество вариантов того, как разработать лучший мобильный веб-сайт электронной коммерции, используя «адаптивный», «удобный для мобильных устройств» или «оптимизированный для мобильных устройств» дизайн. Давайте подробно рассмотрим каждый из них.
Оптимизация для мобильных устройств, оптимизация для мобильных устройств и адаптивность
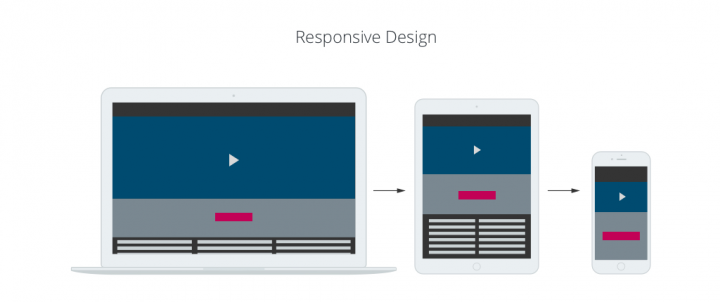
Термин адаптивный веб-дизайн относится к методу, при котором дизайн веб-сайта автоматически адаптируется в зависимости от размера экранов посетителей. Благодаря этому посетители веб-сайта могут легко просматривать веб-сайт независимо от того, какое устройство они используют.
Адаптивные веб-сайты имеют динамический контент, который изменяется, тексты и изображения меняются с трехколоночного макета на тот, который идеально подходит для экрана вашего устройства.
Адаптивный дизайн. Изображение предоставлено: Darwindigital
Под мобильным дизайном понимается веб-сайт, предназначенный для показа контента на мобильных устройствах. Контент веб-сайта отображается меньше на мобильном телефоне и может не так эффективно работать на планшете или компьютере. Функциональность сайта остается неизменной независимо от устройства.
Оптимизация для мобильных устройств – это минимальная стратегия мобильного дизайна, которой вы должны придерживаться, чтобы удовлетворить потребности ваших мобильных пользователей. Уменьшенная версия вашего настольного веб-сайта может уместиться на экране мобильного устройства и работать, но она не разработана для оптимального взаимодействия с пользователем, не улучшает рейтинг Google и не преобразует мобильный трафик в потенциальных клиентов или покупок.
По большей части эти сайты будут отображаться на мобильных устройствах так же, как на персональных компьютерах, что затрудняет навигацию для посетителей. Ваш сайт покупок в Интернете – это лицо вашей компании, и если посетители не могут легко перемещаться по вашему сайту, они не останутся лояльными пользователями и могут переключиться на вашего конкурента. Именно здесь дизайн, оптимизированный для мобильных устройств, побеждает конкурентов.
Мобильный дизайн. Изображение предоставлено: Textingofthebread
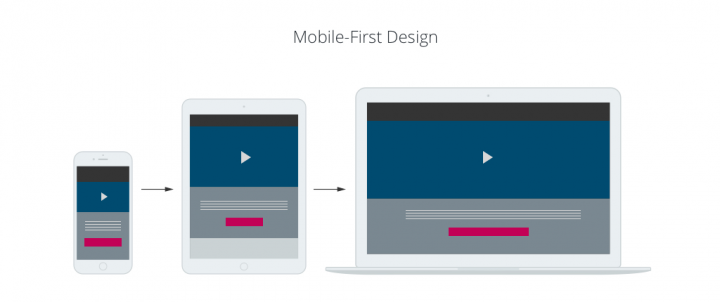
Веб-сайт, оптимизированный для мобильных устройств, спроектирован и разработан с применением стратегии, ориентированной на мобильные устройства, и будет переформатирован для мобильных пользователей. Mobile-first – это решение для настоящего и будущего. Этот подход становится все более востребованным, поскольку технологии продолжают чрезвычайно быстро расширяться.
Ориентация на мобильные устройства означает, что мы начинаем разрабатывать веб-сайт с наброска макета мобильного устройства, имеющего больше ограничений, и расширяем его характеристики, чтобы создать версию для ПК. Дизайн, ориентированный на мобильные устройства, – это стратегия создания веб-сайта или приложения, начиная с проектирования самого маленького экрана и адаптации изменений к экранам большего размера. По сути, речь идет о предоставлении отличного мобильного взаимодействия с пользователем на соответствующем устройстве. Он разработан для эффективного просмотра на разных устройствах без особых изменений.
Дизайн, ориентированный на мобильные устройства, – это не просто тенденция, это необходимость, основа проектирования вещей для многоэкранного мира. Это улучшает взаимодействие с пользователем, независимо от того, какое устройство они используют. Стратегия, ориентированная на мобильные устройства, – это подход, более ориентированный на контент и, следовательно, ориентированный на пользователя.
Мобильный дизайн. Изображение предоставлено: Darwindigital
В чем разница между веб-дизайном и дизайном мобильной электронной коммерции?
Широко распространено заблуждение, что веб-дизайн и мобильный дизайн эквивалентны. Разница между двумя дизайнами более заметна, чем вы думаете.
Прежде всего, самое большое различие между веб-дизайном и мобильным дизайном заключается в том, что у вас гораздо больше свободы, когда дело доходит до разработки веб-сайта для настольных компьютеров, поскольку мобильный дизайн связан с элементами интерфейса ОС. Экран меньшего размера означает, что посетитель может видеть намного меньше информации на веб-сайте. Большинство современных мобильных веб-сайтов компенсируют это, предоставляя пользователю возможность увеличивать и уменьшать масштаб простым способом, а также настраивая размер шрифта, чтобы текст был легко читаем. Однако обычно посетитель мобильного веб-сайта должен увеличить масштаб, если он / она хочет прочитать текст в большем размере.
Мобильный веб-сайт похож на любой другой веб-сайт, который включает в себя связанные между собой HTML-страницы браузера, доступ к которым осуществляется через Интернет. Отличительной особенностью, которая отличает мобильный веб-сайт от настольного веб-сайта, является то, что он имеет сенсорный ввод. Как и любой веб-сайт, мобильные веб-сайты могут демонстрировать информацию, изображения, видео и данные. Вместо того, чтобы использовать мышь или клавиатуру, большинство мобильных пользователей взаимодействуют со своими устройствами пальцами. Кроме того, пользователи мобильной версии веб-сайта также могут иметь доступ к характеристикам, специфичным для мобильных устройств, таким как «звонок по клику» (для вызова) или отображение на основе местоположения (карта Google).
Еще один важный момент, который следует упомянуть, заключается в том, что когда кто-то сидит за своим рабочим столом, он, скорее всего, будет на работе, а если он использует свой смартфон, более вероятно, что он большую часть времени делает что-то в промежутках между работой или другие задачи (путешествия, покупки, игры). С точки зрения UX, ключевое отличие – контекстное. Мобильные пользователи, как правило, делают определенные вещи, и они, вероятно, будут делать это быстро, например, искать и покупать продукты, искать места, читать новости, проверять свои социальные сети, покупать билеты и т.д.
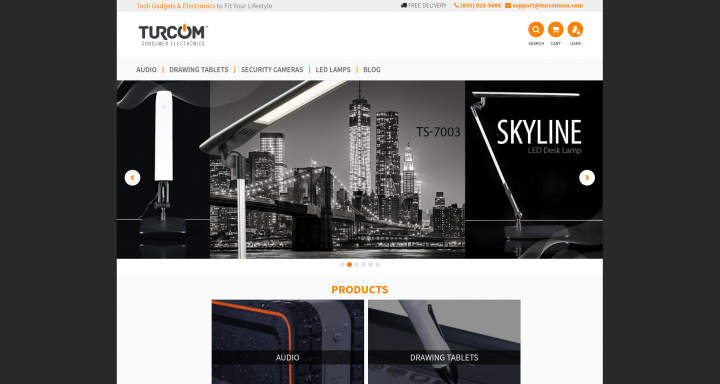
Давайте взглянем на сайт интернет-магазинов Turcom, созданный нашими разработчиками для наших клиентов из США. Turcom продает гаджеты и электронные устройства. Когда вы откроете ссылку на рабочем столе, вы увидите следующую версию:
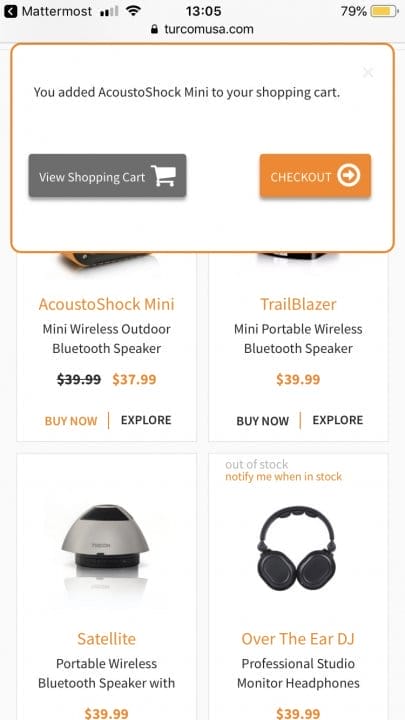
Теперь посмотрите на тот же сайт на своем мобильном телефоне. Это тот же сайт. Сохранены все важные элементы сайта: поиск по сайту, корзина, личный кабинет. Тем не менее, контент и элементы просто реорганизованы для лучшего взаимодействия с пользователем:
Как мне оптимизировать свой сайт для мобильных устройств?
Каждой розничной компании следует оптимизировать веб-сайт для мобильных устройств, чтобы быть конкурентоспособным на рынке. Это не обязательно, это действительно необходимо из-за неуклонного роста мобильных пользователей. Итак, как оптимизировать свой сайт для мобильных пользователей? Вот несколько советов по дизайну веб-сайтов электронной коммерции для мобильных устройств.
- Сделайте свой сайт молниеносным
Нравится вам это или нет, но мы живем в эпоху цифровых технологий, когда пользователи не только ожидают, но и требуют молниеносных веб-сайтов. Скорость имеет решающее значение. Фактически, 47% потребителей требуют, чтобы веб-сайты загружались за две секунды или меньше. Кроме того, около 40% пользователей покидают веб-сайт, загрузка которого занимает более трех секунд.
Сайты, которые быстро загружаются, увеличивают количество потенциальных клиентов для предприятий электронной коммерции. Более того, более быстрые мобильные сайты имеют более высокие ранги поиска. У вас не будет шанса оказаться в топе результатов поиска, если ваша страница загружается очень медленно. Между скоростью загрузки страницы и коэффициентом конверсии существует прямая связь. Очевидно, что пользователи не вернутся на сайт с низкой производительностью. Если вы уменьшите время загрузки страницы, возрастет вероятность того, что посетитель купит продукт на вашем сайте.
Есть несколько полезных бесплатных инструментов, которые помогут вам проверить скорость вашего сайта:
- Одним из лучших инструментов, доступных на рынке, является Google PageSpeed Insights (PSI). Он может диагностировать ваши мобильные и настольные версии и дать вам инструкции с четкими указаниями о том, что вам нужно исправить.
- Think With Google – это один из других полезных инструментов, которые вы можете использовать. Процедура очень проста. Вам просто нужно написать URL своего сайта, и программа проверит его за вас. Результаты покажут, достаточно ли быстр ваш сайт и какой процент потребителей вы можете терять.
- GTmetrix также представляет собой удобный инструмент, который предоставляет вам информацию о том, как быстро загружается ваш веб-сайт, и дает рекомендации по его улучшению.
После того, как вы проверили скорость своего сайта, как сделать его молниеносным? Прежде всего, попробуйте сжать код. Сокращение кода помогает уменьшить любой код с его исходного размера до минимально возможного размера без изменения операций кода. По сути, он вносит изменения, удаляя ненужные символы из вашего кода, такие как пробелы и новые строки. Эта процедура может уменьшить размер вашего кода до 95%.
Еще один совет, который мы рекомендуем, – делайте изображения маленькими, но не забывайте поддерживать качество. Compressor.io – один из лучших инструментов для уменьшения размера ваших изображений. Это поможет вам оптимизировать размер изображения для более быстрой загрузки страницы при сохранении высокого качества.
- Удобное оформление заказа
Страница оформления заказа – одна из самых важных страниц вашего сайта. Он должен быть разработан специально для мобильных устройств, иметь удобный вид и функциональность. Чтобы уменьшить количество отказов от корзины и повысить конверсию клиентов, вы должны максимально упростить процесс оформления заказа. Это нужно сделать всего за несколько кликов. Вот как сделать кассу с учетом конкретных потребностей мобильных посетителей.
У потребителей, как правило, возникают проблемы с доверием, когда они совершают платежи в Интернете. Беспокойство о безопасности своих данных – одна из основных причин отказа от корзины. Чем очевиднее безопасность вашего интернет-магазина, тем больше у ваших пользователей шансов завершить процесс покупки. Наличие сертификата SSL (Secure Sockets Layer) с HTTPS (безопасный протокол передачи гипертекста) – хороший способ показать клиентам, что они могут доверять веб-сайту. Однако многие клиенты не всегда обращают на это внимание, особенно если они просматривают сайты на мобильном устройстве. В этом случае лучше использовать сертификат SSL с расширенной проверкой.
Просить клиентов зарегистрироваться на вашем сайте определенно полезно. Это может помочь вам узнать их предпочтения и отправить им электронные письма с новыми предложениями. В любом случае, принуждение посетителей создавать учетную запись до того, как они что-либо купят, несомненно, замедляет процесс покупки и может вызвать раздражение, особенно на мобильном устройстве. Мы рекомендуем вам предоставить своим пользователям несколько вариантов: зарегистрироваться или оформить заказ в качестве гостя. Таким образом, если люди покупают товары на ходу, они могут закончить покупки с меньшими трудностями. Кроме того, вы всегда можете предложить клиентам создать учетную запись после того, как они выполнили заказ.
Поскольку вы пытаетесь сделать процесс покупки максимально быстрым, лучше ограничить количество полей ввода, необходимых для оформления заказа. Просите только ту информацию, которая необходима для выполнения заказа. Автозаполнение информации может помочь сэкономить время. Даже если это первый посетитель, вы все равно можете облегчить процедуру, указав некоторую информацию. Например, вы можете автоматически заполнить информацию о почтовом индексе.
Пользователи, особенно те, кто спешит, хотят знать, сколько времени занимает оформление заказа. Индикатор прогресса направляет покупателей через процесс оформления заказа, показывая, сколько шагов нужно сделать. Если не видишь конечной цели, трудно выполнять любую задачу. Есть несколько способов сделать это. На некоторых сайтах вы можете увидеть индикатор выполнения вверху страницы. Если посетители это видят, они с меньшей вероятностью сдадутся, так как показано, сколько им нужно заполнить до процесса оплаты. Они также могут видеть проценты или приблизительное время, которое у них есть.
Когда мы создавали интернет-магазин Turcom для наших клиентов из США, мы старались максимально упростить процесс оформления заказа. Наши разработчики ограничили количество полей ввода, необходимых для оформления заказа. Они включали только те вопросы, которые были необходимы для выполнения заказа. Мы не просили посетителей создать учетную запись перед покупкой. Вместо этого мы предоставили клиентам несколько вариантов на выбор: либо зарегистрироваться, либо оформить заказ в качестве гостя.
- Эффективный поиск на сайте
Поиск по сайту – важнейший элемент хорошего сайта, ориентированного в первую очередь на мобильные устройства. Эффективная функция поиска на сайте электронной коммерции имеет множество преимуществ. Клиенты привыкли быстро находить результаты поиска и ожидают аналогичного опыта на сайтах электронной коммерции.
Положение окон поиска. Навигация, включая поля поиска по сайту, должна быть видна по всему сайту, чтобы пользователи могли перемещаться по нему пешком. Окно поиска по сайту лучше разместить на видном месте на странице в верхней части страницы в левом углу.
Размер окна поиска по сайту. Это аспект, который зависит от различных типов продуктов, продаваемых на сайте, и предпочтений клиентов при поиске. Если пользователи вводят фразы из двух или более слов, поле должно быть достаточно большим, чтобы посетители могли видеть всю вводимую фразу. Таким образом, пользователи могут при необходимости исправить любые ошибки, так как они могут полностью просматривать поисковый запрос. Короткий текст может вызвать путаницу. Вот почему люди склонны сокращать свои запросы, потому что у них нет возможности увидеть полный поиск, и они не могут его изменить. Мы рекомендуем использовать расширяемое окно поиска. Это особенно важно для компаний розничной торговли с широким ассортиментом продукции.
Используйте автозаполнение. Функция автозаполнения дает возможность направлять клиентов к наиболее актуальным и популярным товарам. Как никогда ранее, компании розничной торговли внедряют инструмент автозаполнения, который предлагает продукты, когда пользователи вводят несколько букв в поле поиска. Он имеет различные преимущества. Во-первых, это ускоряет процесс поиска. Во-вторых, это помогает пользователям избежать ошибок. В-третьих, это также гарантирует, что запросы клиентов дадут результат продукта. Если отправленные поисковые запросы не имеют точного соответствия, по крайней мере, инструмент автозаполнения может показать потенциальные совпадения.
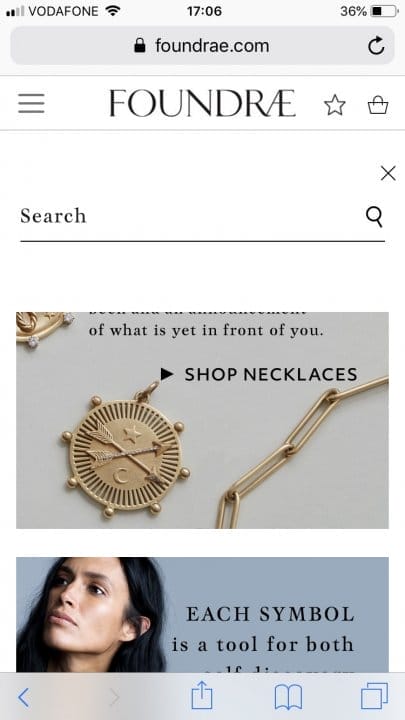
Например, на ювелирном веб-сайте Foundrae, разработанном нашими разработчиками, поиск улучшен для удобства пользователей. Поле поиска находится в верхней части страницы в левом углу. Посетитель этого интернет-магазина также может вводить длинные запросы, так как у компании широкий ассортимент продукции. Функция автозаполнения значительно ускоряет процесс поиска.
- Страница продукта как лицо вашего сайта
Общеизвестно, что покупатели предполагают, что качество дизайна отражает качество продукта. Возможность увидеть и понять информацию о продукте имеет решающее значение для пользователей, когда они принимают решение о продукте. Есть несколько советов о том, как вы можете улучшить страницу своего продукта и убедить посетителей купить этот товар. Вот что мы рекомендуем:
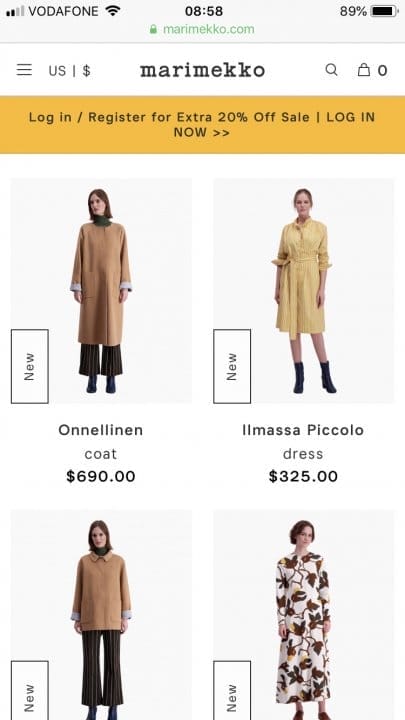
Позиция продукта. Хотя описания продуктов играют ключевую роль при покупке на компьютере, они не так сильно влияют на мобильное устройство. Учитывая, что онлайн-покупатели принимают решение о покупке на визуальной демонстрации продукта, фотография продукта должна быть размещена в центре всех страниц мобильного веб-сайта. Когда мы разрабатывали веб-сайт Marimekko для наших клиентов из США, мы разместили все фотографии продуктов в центре всех страниц для лучшего визуального отображения. Marimekko – дизайнерский дом.
Функция увеличения. Еще один полезный аспект, который упрощает взаимодействие с пользователем и оптимизирует страницу вашего продукта, – это возможность увеличения. Экран мобильного телефона намного меньше, но качество изображения по-прежнему очень важно. Чтобы компенсировать меньший размер экрана, дайте вашим клиентам возможность увеличивать изображения. Лучшее решение – ввести гибкое масштабирование, с помощью которого посетитель может развернуть изображение на весь экран, дважды коснувшись его, и еще больше, используя масштабирование двумя пальцами.
Меньше текста. На мобильном веб-сайте меньше места для демонстрации товаров. Таким образом, убедить пользователей принять положительное решение о покупке будет сложнее. Чтобы убедить пользователей, что этот процесс принятия решений не слишком сложен, постарайтесь сократить количество текста на страницах продуктов до абсолютного минимума. Это включает сокращение ненужной информации. Мы рекомендуем просто оставить название продукта, цену, краткое описание и кнопку с призывом к действию. Если у вас есть какая-либо дополнительная информация, которую необходимо включить, скройте ее от постоянного просмотра с помощью сворачиваемых меню. Например, на сайте интернет-магазинов Foundrae, созданном нашими разработчиками, в разделе «доставкаи возвращается », описание скрыто. Однако к нему можно легко получить доступ, щелкнув. Мы использовали сворачиваемое меню, чтобы скрыть ненужную информацию. Это сэкономило место для демонстрации продукта.
Оптимизация цвета. Цвета важнее, чем вы думаете. Они не только делают страницу красивой, но также используются в качестве ориентиров. Цвета обращают наше внимание на элементы, которые следует выделить.
Не забудьте протестировать дизайн своего мобильного сайта
Завершив разработку мобильного веб-сайта, не забудьте его протестировать. Один из способов сделать это – проверить свой сайт на различных устройствах. Вы можете проверить время загрузки, проста ли навигация в использовании, читабельна ли информация и насколько хорошо страница продукта работает на меньшем экране. Тестирование вашего сайта на мобильных устройствах может занять много времени и дорого из-за множества различных мобильных устройств. К счастью, есть три инструмента для тестирования вашего сайта, предназначенного для мобильных устройств.
- W3C mobileOK Checker. W3C mobileOK Checker – один из лучших инструментов для проверки совместимости вашего сайта на мобильных устройствах. Инструмент выполняет несколько тестов, которые определяют удобство использования мобильного сайта.
- Google Mobilizer. Google Mobilizer – это простой веб-инструмент для тестирования вашего сайта в мобильном браузере. Вам просто нужно ввести адрес своей веб-страницы в поле на инструменте. Это отличный инструмент для проверки того, где вы можете оптимизировать производительность своего сайта.
- Гомес. Инструмент мобильной готовности Gomez проверяет ваш веб-сайт на основе более 30 хорошо зарекомендовавших себя методов. Он дает вам оценку от 1 до 5. Результаты показаны в конкретном документе, который предлагает советы по улучшению вашего веб-сайта. Будьте готовы ввести некоторую личную информацию, включая свой адрес электронной почты и номер телефона.
Вывод
Поскольку мы живем в мире, ориентированном на мобильные устройства, люди чаще, чем когда-либо прежде, используют свои мобильные телефоны для покупки товаров в Интернете. Чтобы оставаться конкурентоспособным на рынке и охватывать широкую аудиторию, вам необходимо иметь лучший дизайн веб-сайта мобильной электронной коммерции. Оптимизация дизайна вашего мобильного веб-сайта может дать возможность всем вашим посетителям получить удовольствие от вашего удивительного интернет-магазина, независимо от того, на каком устройстве они его просматривают.
Создание эффективной мобильной платформы может занять много времени. Однако в конечном итоге это того стоит. Если вы будете следовать советам, упомянутым в этой статье, вы увидите, что количество посетителей вашего сайта значительно увеличится. Попробуйте, и вы быстро убедитесь в этом сами.
Источник записи: https://elogic.co