Оптимизация изображений для Интернета: пошаговое практическое руководство
Говорят, что картинка стоит тысячи слов, и это одна из причин, по которой изображения так важны в электронной коммерции. Поскольку покупатель не может взять, потрогать и осмотреть продукт, он в значительной степени полагается на изображения, чтобы понять цвет, качество и историю продукта.
Само собой разумеется, что ваши изображения должны быть четкими и с высоким разрешением. Но за это приходится платить. Большие изображения высокой четкости могут иметь файлы огромных размеров. Поместите несколько из них на свой сайт, и эта мгновенная навигация по вашему интернет-магазину может в конечном итоге стать более похожей на плавание через патоку. Это не только приведет к отказу посетителей, но со временем это заметит и Google, и это может повлиять на ваше SEO.
В электронной коммерции важно найти хороший баланс между качеством изображения и размером файла изображения при сохранении изображения для своего сайта. В этой статье мы покажем вам, как это сделать.
Если вы были известны тем, что фотографировали продукт и загружали его прямо в свой магазин, это руководство для вас. Если у вас нет формальных знаний или процесса сохранения изображений с учетом размера файла, это руководство для вас. Если на вашем сайте множество изображений, и работа кажется вялой, этот урок для вас. Если вы еще не начали создавать свой интернет-магазин, это руководство специально для вас.
Готовы оптимизировать свои изображения?
Параметры типа файла изображения
Есть три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG. У каждого типа файла есть свои сильные и слабые стороны, и очень важно знать и учитывать их при сохранении изображения.
Работа с JPG
JPG (также известный как JPEG) – самый популярный тип файлов для изображений в Интернете. JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных узоров. JPG хорошо справляются с изображениями такого типа, потому что JPG имеют огромную цветовую палитру для работы.
JPG также можно сохранять в высоком качестве, низком качестве или где-то посередине. Это позволяет настраивать и сохранять изображение именно так, как вы хотите, балансируя качество и размер файла.
Пример использования для предпринимателей в области электронной коммерции: JPEG – это самый популярный формат файлов в Интернете, который обычно используется для изображений продуктов, фотографий и баннеров / изображений главной страницы.
Работа с PNG
PNG – еще один популярный формат файлов в Интернете. В Adobe Photoshop у вас будет возможность сохранять PNG как PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов. Хотя размер изображения меньше, это не лучший вариант для сложных изображений и фотографий.
- PNG-24 обеспечивает гораздо более высокое качество изображения, но за счет большего размера файла.
Самое главное, PNG могут обрабатывать прозрачность. Это одно из самых больших различий между PNG и JPEG.
Пример использования для предпринимателей электронной коммерции: PNG обычно используются для логотипов, потому что они высокого качества и могут обеспечивать прозрачность. Это хорошо работает для логотипов, потому что для логотипов почти всегда требуется прозрачность, вы, вероятно, хотите, чтобы она была высокого качества, и поскольку логотипы являются небольшой частью вашего сайта в целом, поэтому размер файла все еще невелик.
Работа с гифками
GIF-файлы были более популярны много лет назад, но по-прежнему остаются вариантом для изображений небольшого размера, когда требуется всего несколько цветов. Как и PNG-8, файлы GIF могут содержать только 256 цветов. По этой причине никогда не следует использовать GIF-файлы для фотографий товаров.
Пример использования для предпринимателей электронной коммерции: GIF-файлы можно использовать для логотипов, но из-за их ограниченного количества цветов они не так популярны для большинства случаев использования в электронной коммерции.
Правильное сохранение изображений
Как и следовало ожидать, загрузка больших изображений занимает больше времени. Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, то есть значение в КБ, МБ, ГБ и т.д. Видя, что 47% пользователей ожидают, что веб-страница загрузится менее чем за 2 секунды, а 40 % откажется от страницы, загрузка которой занимает более 3 секунд, важно, чтобы ваши изображения были достаточно маленькими, чтобы обеспечить быстрый сайт.
Чтобы оптимизировать изображения для своего интернет-магазина, вы можете сделать три вещи:
Сохраните правильные размеры
Вы должны открыть изображение в Photoshop и просмотреть его на 100%. Это позволяет просматривать изображение в точном размере, который будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранить изображения для Интернета
Можно уменьшить размер файла без значительного снижения качества изображений. Наш любимый метод уменьшения размера файла без значительного снижения качества изображения – это использование функции Photoshop «Сохранить для Интернета». Откройте изображение в Photoshop и выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)…». Появится окно, в котором вы сможете выбрать качество экспорта. Мы обнаружили, что качество 60 работает лучше всего, потому что оно снижает размер файла до менее мегабайта и нет заметной разницы в качестве.
**Сжатие изображений для Интернета
**
Приложения для сжатия изображений – это самый простой способ уменьшить размер файлов изображений. Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокацию того места, где была сделана фотография), которые не нужны. Эти инструменты предоставляют быстрый и простой способ уменьшить размер файлов без потери качества изображения.
Приложения и службы сжатия изображений
- ImageOptim
- ShortPixel
- TinyJPG
- TinyPNG
- Compressor.io
- Трещина
- ImageOptimizer
- Crush Pics (приложение Shopify)
- Минификатор (приложение Shopify)
Сохранение изображения для Интернета: пошаговый пример
Для начала давайте представим, что мы Stiff Salt (на самом деле принадлежит другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.

Мы настраиваем сцену, делаем нашу соль совершенно невероятной и делаем снимок с помощью цифровой зеркальной камеры. Отлично, у нас есть фото. Как красиво!
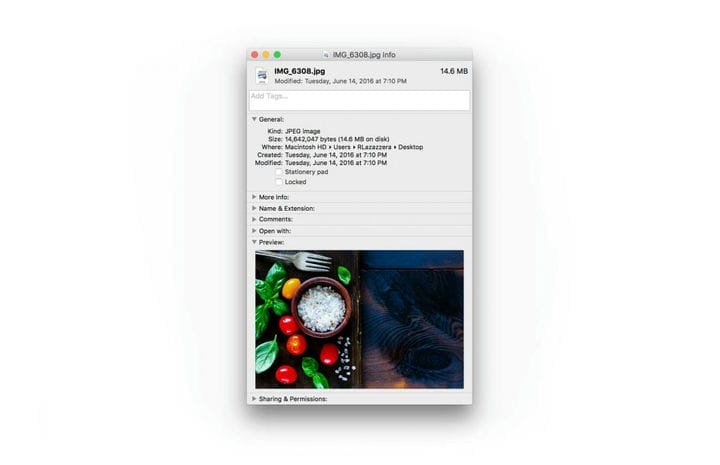
Но… размер файла ОГРОМНЫЙ! 14,6 МБ, если быть точным. А размеры фото 5184 × 3456 пикселей. Сейчас это совершенно непригодно. Он буквально достаточно велик, чтобы напечатать плакат размером с фильм. При размере 14,6 МБ этому изображению потребуется значительное время для загрузки на компьютер посетителя. Это нехорошо.

Пора приступить к работе и уменьшить размер изображения и размер файла – значительно.
Помните, мы собираемся сделать с изображением три вещи.
- Уменьшить размер изображения: это размеры фотографии.
- Сохраните изображение соответствующим образом, чтобы уменьшить размер файла: это размер файла и то, сколько места он занимает на жестком диске вашего компьютера и / или веб-сервере.
- Сжать файл изображения: чтобы избавиться от дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от того, какую программу вы решите использовать, и личных предпочтений, вы можете:
- Уменьшите размер изображения перед сохранением
- Уменьшите размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите размер изображения
Чтобы не усложнять задачу, сначала уменьшим размер изображения. Для этого мы собираемся открыть изображение в Photoshop (вы можете использовать любую программу обработки изображений, которая вам удобнее).
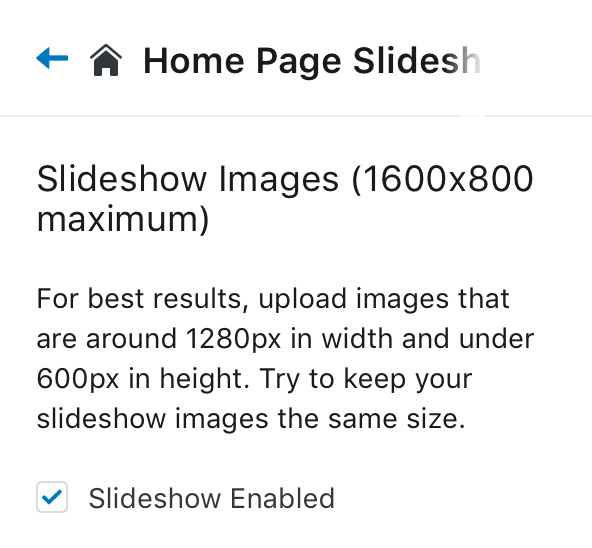
Чтобы выяснить, какой размер, мы посмотрели на предложенный в теме размер изображения домашней страницы. Это было 1600 x 800 пикселей (помните, что оригинал был 5184 x 3456 пикселей).

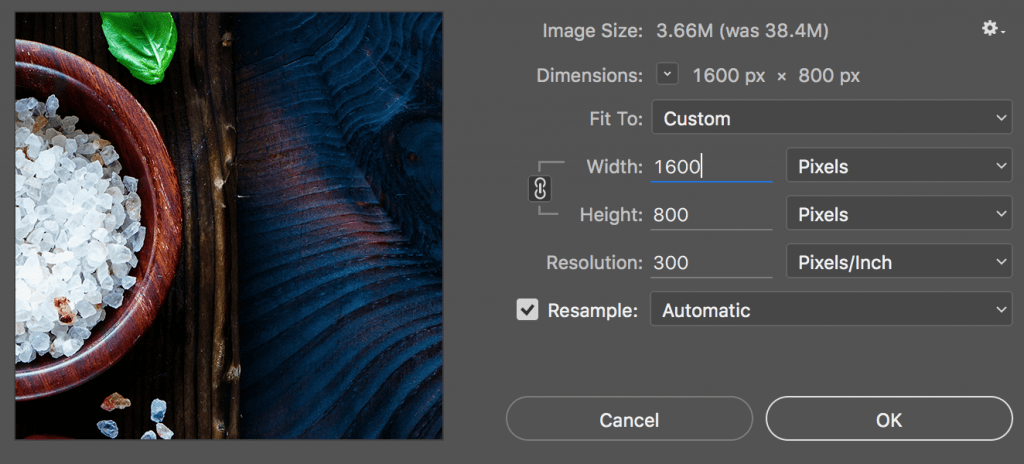
В Photoshop мы собираемся выбрать Изображение> Размер изображения.

Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Правильно сохранить изображение (Сохранить для Интернета)
В Photoshop есть специальная команда под названием «Сохранить для Интернета», которая оптимизирует файл изображения для отображения в Интернете. Это важно, поскольку обычная команда «Сохранить» может привести к созданию файлов размером в 2-3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько вариантов.
- Тип изображения: тип файла влияет на качество и размер выходного файла.
- Качество изображения: это важно и может сильно повлиять на конечный размер файла.
- Размеры: мы уже сделали это на первом этапе, поэтому нет необходимости делать это снова, но если мы не сделали этого на первом этапе, мы могли бы просто изменить размеры изображения здесь.
Основываясь на том, что мы узнали в начале этого поста, мы знаем, что JPEG – лучший тип файла для фотографий или любого изображения с большим количеством цветов и сложности. Выберем JPEG.

Для качества изображения у вас есть шкала, которую вы можете выбрать из 5 предустановок в диапазоне от максимального до низкого. Давайте посмотрим на окончательный размер выходного файла для каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Maximum: 1.38 MB
- Очень высокий: 611 КБ
- Высокая: 339 КБ
- Средний: 152 КБ
- Низкий: 86k
Вы можете видеть, что с каждым понижением уровня качества размер изображения уменьшается почти вдвое. В общем, мы обнаружили, что «Высокий» – лучший параметр для большинства изображений. На этом уровне человеческому глазу практически невозможно увидеть ухудшение качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбрали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить на Очень высоком.
По сути, сохранение для Интернета – это балансирующее действие: вы должны сбалансировать качество графики и размер файла мультимедиа в соответствии с вашими личными потребностями.
СОВЕТ ОТ ПРОФЕССИОНАЛА. Как правило, мы хотим, чтобы фотографии наших продуктов были не более 80–150 КБ, а для больших изображений главной страницы – не более 250–350 КБ. Это хорошие показатели, к которым вы тоже можете стремиться.

**Сжатие изображений для Интернета
**
Если вы использовали Adobe Photoshop, он уже проделал действительно большую работу по уменьшению размера изображения, однако вы все равно можете сократить еще 5-10% размера изображения с помощью приложения для сжатия, такого как ImageOptim и / или ShortPixel.
ImageOptim – также самый простой способ быстро уменьшить размер файла изображения, если вы использовали другую программу для сохранения изображений, которая не так хороша, как Photoshop.
Перетащив каждый файл из предыдущего шага в ImageOptim, мы смогли еще больше уменьшить размер изображения еще на 5%. Небольшие, но опять же, они уже были оптимизированы с помощью Photoshop. В любом случае, каждый килобайт на счету.
Вывод
Напомним, наша фотография была безумно огромной, когда мы начинали, однако с помощью нескольких простых шагов мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подходила для нашей домашней страницы и, в то же время, уменьшила размер фотографии. это с 14,4 МБ, приводящих к сбою компьютера, до гораздо более разумных 336 КБ.
Правильное сохранение изображений для Интернета – важный шаг, который нужно научиться на ранней стадии и неукоснительно применять. Даже если вы сэкономите только 10-20% на каждом изображении, со временем, по мере роста вашего магазина и веб-сайта, каждый маленький КБ может дать значительную экономию, которая приведет к гораздо более приятным впечатлениям в целом для ваших посетителей, клиентов и Google.
Как оптимизировать изображения для Интернета: пошаговое видео
Источник записи: https://www.abetterlemonadestand.com
