Дизайн веб-сайта Magento: стоимость, время, советы и многое другое
Magento Website Design: Cost, Time, Tips & More
Вы когда-нибудь задумывались, как увеличить продажи? Вы можете подумать о многих функциях, но есть одна, которая очень важна. Эта функция может увеличить объем продаж, а также может помешать покупателю совершить покупку, даже если продукт, который вы предлагаете, достаточно хорош. Да, речь идет о ДИЗАЙНЕ!
Они говорят, что,
Дьявол в деталях.
И знаешь, что? Похоже, вот как это работает. Сегодня детали значат больше, чем когда-либо прежде. То же самое и с пользовательским интерфейсом. Мы хотим поделиться с вами одной волшебной формулой:
Лучший дизайн = лучшие продажи
Просто запомни это. Это правило. И мы вам объясним почему. Прежде всего, позвольте нам показать вам некоторую статистику:
- 70% веб-сайтов малого бизнеса пропускают призыв к действию на своих домашних страницах
- 85% потенциальных клиентов считают, что мобильная версия сайта должна быть быстрее.
- 47% пользователей в среднем готовы ждать загрузки страницы максимум 2 секунды.
- 39% посетителей покидают веб-сайт, если изображения не загружаются или загружаются слишком долго.
- 66% пользователей предпочтут красоту простому дизайну
- 44% никогда не вернутся на сайт, где нет Контактной информации
- 38% посетителей покинут веб-сайт, если на нем нет привлекательного контента / макета.
- На 48% больше трафика поступает с веб-сайтов с 51-100 страницами.

Анализируемая статистика показывает, насколько важен дизайн, и еще раз подчеркивает, что дизайн и продажи прямо пропорциональны друг другу. Это из-за пользовательского опыта, который либо заставляет пользователя что-то покупать, либо навсегда покидать интернет-магазин. Как только вы поймете, насколько важен дизайн вашего интернет-магазина, давайте посмотрим, какие варианты вам подойдут.
Шаблон против индивидуального дизайна
Когда дело касается дизайна, всегда возникает такой вопрос. Мы не против шаблонов. Некоторые из них милые и полезные, однако вы должны иметь в виду, что вам нужен интернет-магазин, который должен приносить деньги, а не просто блог для развлечения. Итак, на что вы должны обращать внимание при выборе дизайна своего Magento-сайта? Прежде всего, помните о тематике вашего магазина. Чем больше вы будете следовать теме в дизайне, тем более важным он будет казаться покупателю.
Итак, начнем с обзора недостатков шаблонов?
- Использование шаблонов обычно приводит к несоответствию тематике магазина.
- Из-за большого количества анимаций и дополнительных возможностей сайт перегружен.
- Обычно шаблоны не оптимизированы с точки зрения производительности, что значительно снижает конверсию.
- Шаблоны обычно сложно настраивать, что затрудняет улучшение дизайна в будущем.
- Часто настройка шаблона занимает больше времени, чем создание индивидуального дизайна.
Почему достойно?
Если вам нужно простое решение, и вы не готовы тратить много денег, шаблон может стать хорошей альтернативой. Такие шаблоны настраиваются и разрабатываются по темам. Темы придают сайту внешний вид и функциональность. Вы можете найти множество тем, доступного на ThemeForest или Elegant Themes или других подобных сайтах, чтобы достичь внешнего вида сайта, который вы хотите, а также иметь определенную функциональность.
Если вы чувствуете, что можете сделать это самостоятельно, вы можете попробовать создать сервисы, такие как Wix или другие. Примечательно, что услуги включают хостинг, электронную почту и электронную коммерцию. У них также есть большая библиотека тем. Некоторые услуги бесплатны, а некоторые взимают ежемесячную плату.
В общем, шаблоны просты и удобны в использовании. Они могут удовлетворить некоторые базовые потребности вашего бизнеса, однако реализовать расширенные решения и более сложные функции для электронной коммерции будет сложно. Однако ни один шаблонный дизайн никогда не будет работать так хорошо, как нестандартный.
СЕЙЧАС ЖЕ,
вот некоторые преимущества индивидуального дизайна:
- Индивидуальный дизайн всегда учитывает бизнес-логику заказчика
- Это позволяет учитывать лучшие практики UX
- Индивидуальный дизайн всегда оптимизирован с точки зрения конверсии
- Такой дизайн будет полностью соответствовать тематике магазина.
- Все необходимые функции можно добавить с самого начала
- Рассмотрены лучшие практики SEO
- Дизайн создается в зависимости от того, какую рентабельность инвестиций вы хотите получить от своего сайта.
Что нужно знать раньше?
Индивидуальный дизайн требует особых технических навыков. Вы не сможете создать индивидуальный дизайн для своего магазина, если сами не будете приличным разработчиком. Наем разработчика, конечно, будет стоить вам денег, однако он полностью оправдывает все вложенные средства, если вы получите потрясающий индивидуальный дизайн.
Читайте дальше, чтобы узнать, сколько может стоить создание индивидуального дизайна. И последнее – время. Имейте в виду, что хороший дизайн не может быть готов за несколько дней. Так что будьте готовы подождать, пока все не выйдет идеально.
Сколько времени это занимает? Мы также ответим в параграфах ниже.
Сколько рыбы?
Вы, наверное, только что вспомнили эту знаменитую песню Scooter. Найдите минутку, чтобы насладиться этим, и давайте вернемся к основной части:
Расходы и сроки
So,
Когда дело доходит до дизайна веб-сайта Magento, вам наверняка понравится, какая стоимость дизайна вам нужна. Во-первых, время и расходы будут зависеть от ваших потребностей в зависимости от типа вашего интернет-магазина. Если вы еще не знаете тип – вот небольшое руководство для вас, так что вы можете определить тип прямо сейчас.
- Розничный магазин (магазин, который продает товары населению)
- Оптовая торговля (относится к типу бизнеса, который закупает большое количество товаров напрямую у производителей или дистрибьюторов, на складах и перепродает их другим предприятиям. Из-за большого объема заказов на закупку оптовые продавцы обычно могут покупать товары у производителей по более низкой цене. и добавьте их поля).
- Торговая площадка (тип сайта электронной коммерции, на котором информация о продукте или услуге предоставляется несколькими третьими сторонами, а транзакции обрабатываются оператором торговой площадки. Онлайн-торговые площадки являются основным типом многоканальной электронной коммерции и могут быть способом оптимизации производства процесс)
- Магазин-каталог (тренд предназначен для потребителей, которые делают покупки в Интернете и пользуются несколькими скидками и некоторыми другими преимуществами. На сайте-каталоге представлены цены, скидки, инструменты, варианты доставки, различные способы оплаты и многое другое).
Как только вы определитесь с типом своего магазина, вы можете двигаться дальше. Ваш M agento сайт проектная стоимость будет зависеть от количества и сложности страниц, а также от фигурации статических страниц. Это:
- домашняя страница
- страница аккаунта
- страница продукта
- страница категории
- тележка
- проверять, выписываться
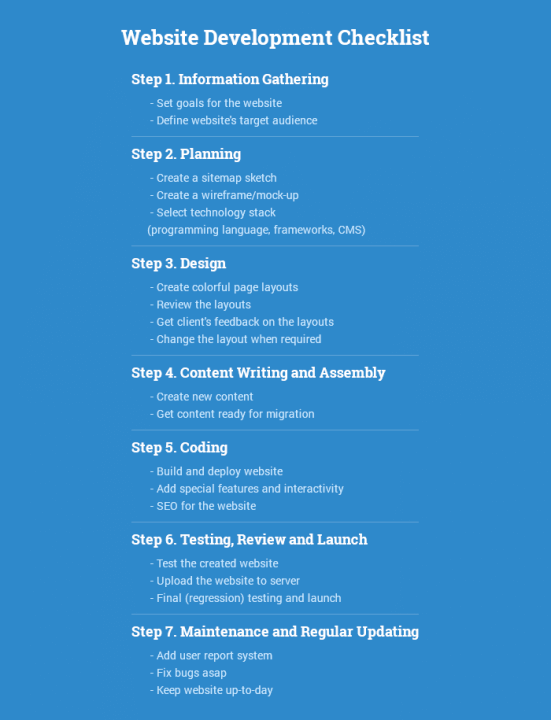
Стоимость проекта, который вы собираетесь утвердить, должна включать следующие этапы, указанные в контрольном списке ниже:

Помимо упомянутых шагов, дизайн веб-сайта электронной коммерции Magento содержит некоторые шаги, на которые вам нужно обратить особое внимание. Это:
- Макет макета
- Актуальная верстка дизайна
- Адаптация верстки к Magento
1. Макет макета
Мокапы – очень важная часть веб-дизайна Magento, поскольку они отражают выбор дизайна для:
- цветовые схемы
- макеты
- типография
- иконография
- визуальные эффекты навигации
- общая атмосфера продукта.
Есть одна вещь, которая является краеугольным камнем дизайна вашего интернет-магазина. Красивого дизайна мало. Должно быть
ОТВЕТСТВЕННЫЙ!
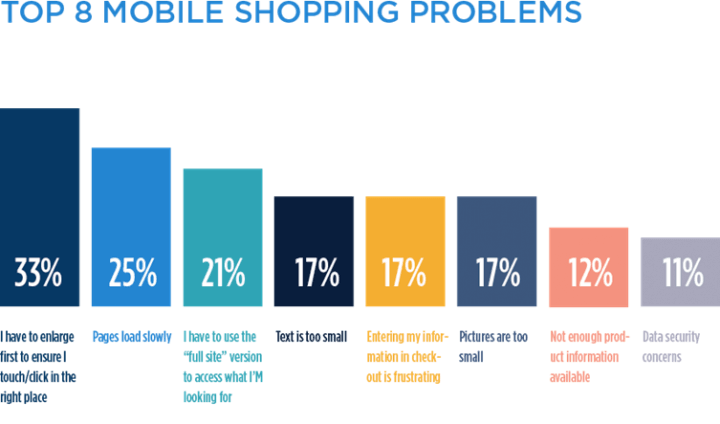
Это означает, что ваш сайт должен выглядеть и хорошо работать на всех устройствах. (ПК, ноутбук, планшеты и мобильные телефоны). Статистика показывает, что все больше и больше клиентов совершают покупки в Интернете со своих мобильных телефонов.
Вот несколько наиболее частых причин, по которым клиенты уходят с веб-сайтов:

Сейчас же,
Вот краткое руководство по структуре того, из чего должен состоять мокап. Это поможет вам продумать множество деталей, а также избежать типичных ошибок.
-
Макет контента. Как контент будет отображаться на странице. Учитывайте размер каждого фрагмента контента, чтобы все выглядело гармонично и не перегружало.
-
Контраст. Убедитесь, что контраст достаточно, чтобы текст хорошо читался на фоне. Используйте цветовой контраст, чтобы выделить самую важную информацию на странице.
-
Цвета. Вы можете создать другую атмосферу и настроение с помощью цветов, которые вы используете на своем сайте. Вы можете найти много полезных советов в этом бесплатном руководстве «Дизайн веб-интерфейса для человеческого глаза».
-
Типография. Может показаться не таким важным, как цвета, но никогда не стоит недооценивать шрифты. Это важная часть адаптивного дизайна. Обратите внимание на размер, шрифт, стиль и интервал типографики, чтобы общая картина выглядела хорошо.
-
Интервал. Оставьте своему посетителю немного свободного места, чтобы расслабиться на мгновение, насладиться увиденным, позвольте ему иметь личное пространство на вашем сайте. Свободное пространство – это не пустое место, которое нужно заполнить, как это было раньше. Теперь это мощный инструмент дизайна. Помните, что чем больше негативного пространства вокруг элемента, тем больше ему уделяется внимания.
-
Визуальные эффекты навигации. Вся информация структурирована, поэтому намечена информационная архитектура. На последнем этапе вам необходимо утвердить его окончательный вид.
Кто: дизайнер
Как долго: 80+ часов (полная занятость)
Сколько: Кол-во часов x Ставка дизайнера
2. Верстка дизайна
На данном этапе, что происходит – это то, что разработчик передает макет (обычно .psd) на сайт. Это важный этап, на котором визуальный образ превращается в функциональный сайт.
Разработчик должен сочетать дизайн и разработку, чтобы получить идеальное воспроизведение данного макета, которое будет работать бесперебойно. Также должна быть разработана и реализована логика функций вашего онлайн-бизнеса.
В большинстве случаев в первую очередь создается домашняя страница. После этого добавляются все подстраницы в соответствии с ранее созданной иерархией веб-сайта. Также реализованы платформы и CMS, чтобы сервер мог выполнять установку и настройку, избегая проблем.
Кто: Frontend-разработчик
Как долго: 80+ часов (полная занятость)
Сколько: стоимость рассчитывается по следующей формуле:
Кол-во часов x Скорость разработчиков x Кол-во разработчиков
3. Принятие Magento 2
На этом этапе все усыновление сделано. Это означает, что дизайнеры сайтов Magento делают все, чтобы визуальный образ вашего сайта работал на Magento должным образом. Усыновление – этап самый трудоемкий, но и один из самых важных.
Затем все специальные функции добавляются в Magento. Разработчику очень важно четко понимать логику работы сайта, чтобы все работало нормально. На этом этапе также добавляются плагины и расширения, а также при необходимости некоторые настраиваемые модули. Еще одна важная вещь, которую вы должны знать – правильный код очень важен для SEO. Таким образом, чем лучше все сделано, тем больше у вас шансов получить высокий рейтинг в Google.
Кто: Frontend-разработчик
Как долго: 150+ часов (полная занятость)
Сколько: Кол-во часов x Скорость разработчиков x Кол-во разработчиков
4. Дополнительные работы и затраты
К сожалению, это еще не конец. Хорошо, что вы на финише, однако, есть еще кое-какая работа, а также некоторые дополнительные расходы, о которых вы, возможно, не думали раньше.
Итак, вам понадобится бэкэнд-разработчик в вашем проекте, чтобы решить бэкэнд-задачи на вашем сайте. Обычно это занимает 40+ часов. Его стоимость вы можете рассчитать по формуле выше.
Проект может занять больше времени и даже оказаться не таким, каким вы должны были бы быть, если нет руководителя проекта. Не стоит недооценивать его ценность для проекта, поскольку он тот человек, который убирает с пути разработчиков все препятствия, а также следит за сметой и соблюдением сроков. Он будет в команде все время, однако обычно ему платят не по почасовой ставке, а по фиксированной цене (% от стоимости проекта).
Также в общую стоимость будут включены расходы на необходимые расширения и нестандартные решения. Создание контента (фотосъемка, ретушь) также потребует дополнительного бюджета. Если вы хотите использовать необычные шрифты, вам также придется заплатить за их загрузку.
В общем, разработка индивидуального дизайна для сайта Magento 2 обычно занимает 3-4 месяца, в зависимости от объема работы, количества страниц и необходимости дополнительной настройки.
Bonus tip:
Компания-разработчик, которая собирается предоставить вам необходимое решение, не всегда может включать в стоимость проекта такие вещи, как шаблоны электронной почты: транзакционные электронные письма, электронные письма с заказами и т.
Дополнительный бонус! Советы и рекомендации по UX для страницы категории
- Сделайте родительские категории доступными для выбора и свяжите их со страницей
- При необходимости используйте одну и ту же подкатегорию в нескольких основных категориях.
- Создайте категорию или фильтр «Что нового»
- Не используйте запутанные (глупые) имена
- Оптимизировать фильтры товаров
- Используйте качественные изображения, соответствующие содержанию
- Показать оценки обзора
- Минимизируйте беспорядок на страницах категорий
- Оптимизируйте поиск
- SEO оптимизируйте страницы вашей категории
У нас есть еще много советов, которыми мы можем поделиться, поэтому обязательно ознакомьтесь с нашими следующими сообщениями в блоге, просмотрите их все и выясните, как сделать свой сайт лучше!
Источник записи: https://elogic.co