Что такое Core Web Vitals и что они означают для электронной торговли?
Core web Vitals – это новое дополнение к группе факторов ранжирования Google, связанных с UX, которые учитывают показатели стабильности страницы и скорости загрузки ключевых элементов.
Новые показатели были объявлены Google в прошлом году, но должны вступить в силу в июне 2021 года.
В этой статье мы рассмотрим, что это за новые показатели и как они могут повлиять на сайты электронной торговли.
Что такое Core Web Vitals?
Основные веб-показатели – это набор показателей, которые Google считает ключевыми для взаимодействия с пользователем. Якобы это попытка Google улучшить UX сайтов, которые он ранжирует, и сделать их удобнее для пользователей.
Многие измерения UX основаны на пользовательском тестировании – просмотре того, как реальные люди используют ваш веб-сайт, и оценке производительности, но Google выбрал элементы, которые можно измерить более точно.
Согласно Google:
Каждый из Core Web Vitals представляет собой отдельный аспект взаимодействия с пользователем, поддается измерению в полевых условиях и отражает реальный опыт критически важного результата, ориентированного на пользователя.
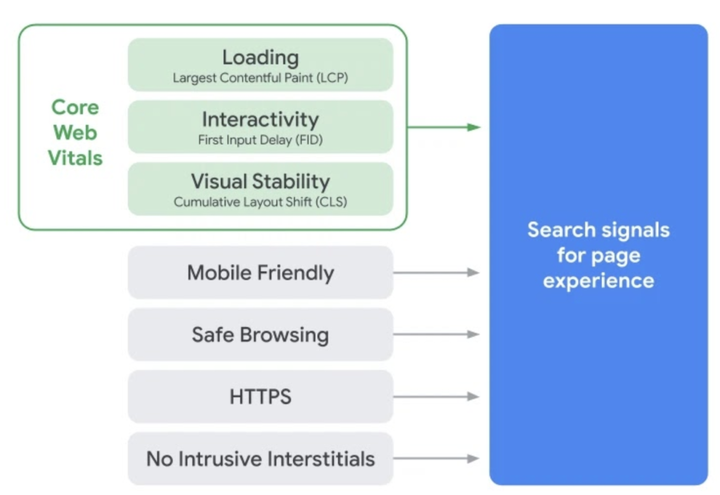
Эти новые метрики будут добавлены к существующим метрикам Google, связанным с UX, которые охватывают удобство использования мобильных устройств, использование HTTPS и навязчивых межстраничных объявлений.
Эти новые метрики измеряют факторы, которые влияют на взаимодействие с пользователем, когда посетитель попадает на страницу:
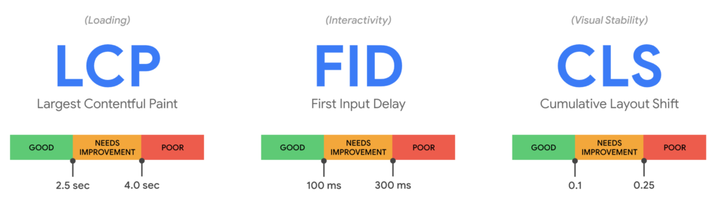
- Самая большая содержательная краска (LCP). Это мера времени, необходимого для того, чтобы самый большой фрагмент контента на веб-странице стал видимым. Для издателей это может быть текст статьи. или, возможно, изображение продукта на сайте продавца. Для «хорошей» классификации от Google этот контент должен загружаться в течение 2,5 секунд.
- Задержка первого входа (FID). Это мера времени до того, как посетитель сможет взаимодействовать со страницей. На некоторых сайтах вы можете заметить, что вы не можете щелкнуть ссылку или добавить текст в поле формы, пока не завершится загрузка различных элементов страницы. Для «хорошей» классификации от Google эта задержка до взаимодействия должна быть менее 100 мс.
- Накопительный сдвиг макета (CLS). Этот показатель относится к визуальной стабильности страницы. Перемещение или нестабильность элементов при загрузке страницы может привести к тому, что пользователи будут переходить по неверным ссылкам, что может вызвать разочарование. Для «хорошей» классификации Google хочет видеть CLS менее 0,1.
Как вы можете измерить эффективность своего сайта?
Вы можете сравнить свой сайт с критериями производительности Google с помощью нескольких инструментов Google.
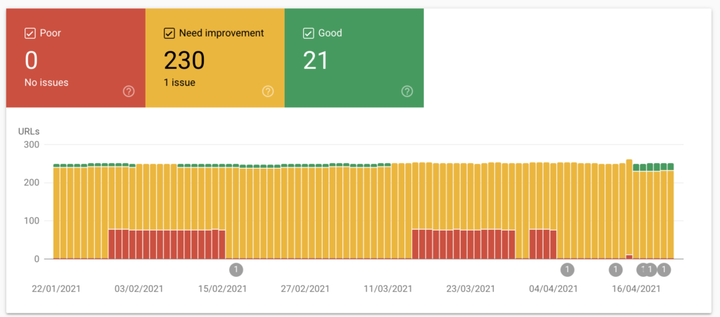
Google рекомендует использовать Search Console для выявления страниц, которые не соответствуют его стандартам и поэтому требуют внимания.
Затем вы можете просматривать эти страницы в инструменте Page Speed Insights, а другие инструменты, такие как Lighthouse, могут предоставить больше информации.
Почему это важно для сайтов электронной торговли?
Эти показатели будут использоваться в алгоритме ранжирования Google с середины июня (точная дата еще не объявлена).
По сути, хотя точная оценка этих основных веб-показателей по сравнению с другими факторами ранжирования неясна, производительность сайта по этим показателям может повлиять на его поисковый рейтинг.
Кажется, что многим сайтам придется поработать, чтобы соответствовать критериям Google. В исследовании Reddico, посвященном основным веб- виталам, была проведена сравнительная оценка скорости работы 500 ведущих розничных брендов.
Было обнаружено, что только 35% получили «хороший» балл за самую большую содержательную отрисовку, а 32% достигли того же результата за совокупный сдвиг макета.
Первая задержка ввода была единственным из трех показателей, по которым большинство брендов прошли тест, 83% из которых получили «хорошие» оценки.
В итоге
Еще предстоит выяснить, насколько важны основные веб-показатели для эффективности поиска в электронной коммерции, но это определенно та область, на которую брендам следует обратить внимание.
В более широком смысле хороший UX имеет значение для эффективности электронной коммерции. Сайты с улучшенным пользовательским интерфейсом, от скорости загрузки до простоты навигации и удобного оформления заказа, с большей вероятностью конвертируют посетителей.
UX – это область, на которой сайты в любом случае должны сосредоточиться, но если это станет значительным фактором ранжирования, некоторым сайтам, возможно, потребуется уделять больше внимания.