Руководство по мобильной электронной торговле – адаптивная, адаптивная и мобильная
По большей части наше внимание было сосредоточено на создании веб-сайта электронной коммерции и привлечении внимания за счет сочетания поисковых, платных и других маркетинговых методов. Но игнорировать мобильную связь во всем этом значило бы не признать ни настоящего, ни будущего электронной коммерции. Теперь люди используют мобильные устройства и планшеты для просмотра и покупок в Интернете – не только в качестве надстройки, когда они не могут добраться до своего компьютера, но и в качестве основного устройства.
Как и любой, кто когда-либо пытался делать что-то онлайн на мобильной платформе, не каждый веб-сайт просто аккуратно представлен в мобильных форматах, и ваши клиенты быстро перейдут в другое место, если ваш сайт не готов для мобильных устройств. Если вы хотите извлечь выгоду из количества пользователей, совершающих покупки с мобильных устройств и планшетов, вам необходимо подумать об оптимизации вашего опыта покупок и для них, а также о предоставлении гибких дизайнов и приложений, которые соответствуют их потребностям в просмотре.
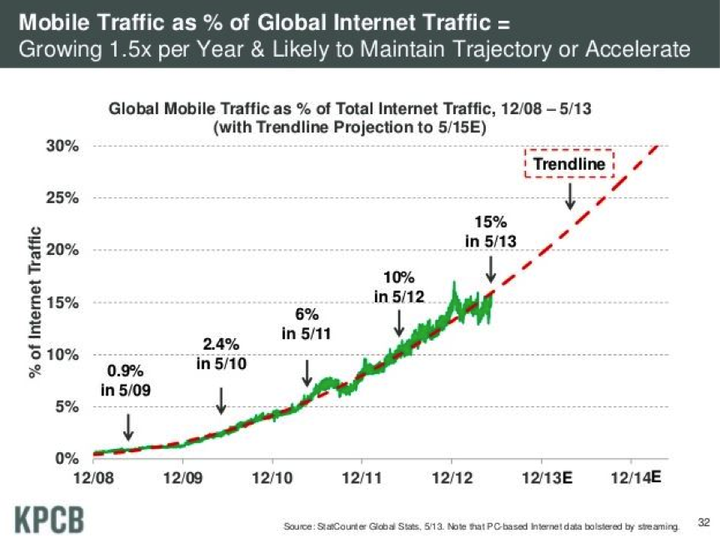
Источник: www.kunocreative.com
Различия между мобильным и настольным ПК
Мобильные устройства больше не являются второстепенным источником трафика. Сейчас это один из основных способов совершения покупок в Интернете, и вы не можете полагаться на свой текущий дизайн электронной коммерции, чтобы всегда доставлять товары.
Экраны представлены по-разному, браузеры по-разному, а пользователи по-разному взаимодействуют с Интернетом на мобильных устройствах и планшетах. Большинство людей работают над этим, предоставляя пользователям мобильных устройств и планшетов отдельную версию своего веб-сайта, оптимизированную для мобильных устройств.
Когда вы думаете о презентации своего веб-сайта на мобильных устройствах, следует помнить о нескольких вещах.
-
Кнопки должны быть больше: попросту ваши кнопки и меню должны быть больше и просторнее. Касание пальцем всегда менее точное, чем щелчок мышью, и вы не хотите, чтобы клиенты случайно пропустили кнопку покупки и открыли другие окна на своем мобильном телефоне, что фактически убило камень продаж. Оставьте достаточно места вокруг кнопок и сделайте их большими и удобными для нажатия, чтобы вы не ограничивали возможность клиентов совершать покупки на вашем сайте.
-
Свертка переместилась: ваши взгляды на «верхнюю часть сгиба» на мобильных устройствах изменились. В большинстве случаев это будет означать, что у вас будет больше места для игры, но в зависимости от ориентации страницы вы можете играть меньше. Убедитесь, что все, что вы хотите, чтобы быть в верхней части страницы на главной странице, страницах категорий и страницах продуктов, оставалось неизменным при просмотре веб-сайта на мобильном устройстве.
-
Ориентация страницы: проблема ориентации страницы может потребовать некоторых изменений дизайна. Вы хотите, чтобы ваша страница хорошо отображалась как в горизонтальной, так и в вертикальной ориентации, чтобы клиенты могли покупать ваши продукты независимо от размеров и ориентации устройства, которое они используют.
Адаптивная мобильная электронная торговля
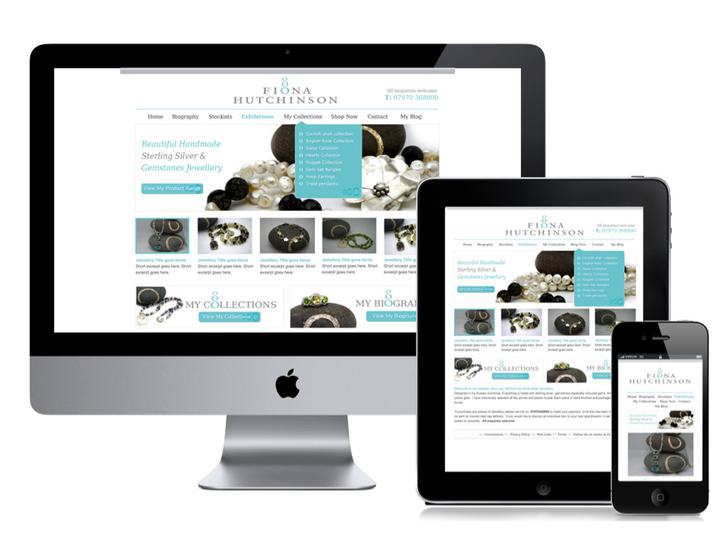
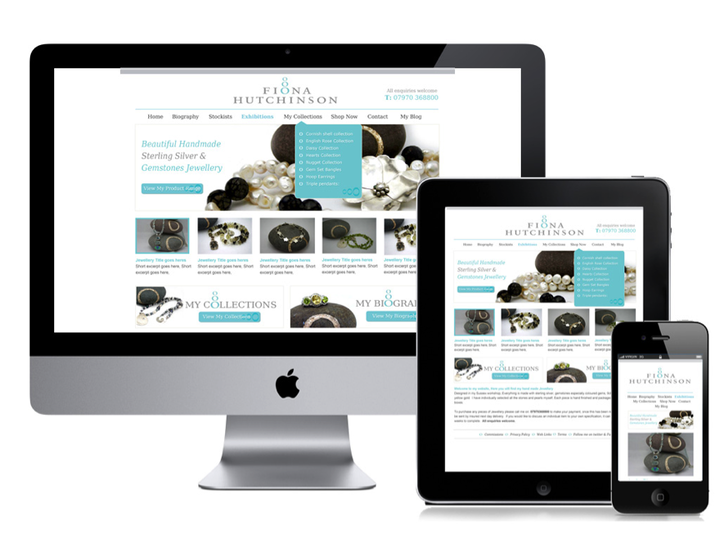
Отзывчивость – ключевой элемент дизайна, и вам следует искать адаптивные темы или дизайнеров, когда вы создаете свой интернет-магазин. Адаптивные веб-сайты адаптируются к различным размерам различных устройств, которые люди могут использовать для доступа к вашему сайту. Это предотвращает необходимость прокрутки страниц или ручного изменения размера и даже означает, что вы можете представить одну и ту же версию своего веб-сайта пользователям на множестве устройств.
Отзывчивость означает, что вам не нужно создавать разные версии своего веб-сайта для слегка изменяющихся спецификаций смартфонов и планшетов, которые ваши клиенты могут предположительно использовать для доступа к вашему веб-сайту. Тем не менее, если вы игнорируете этих пользователей, вы сокращаете огромный процент своего трафика и, в конечном итоге, продаж.
Адаптивная тема или дизайн с самого начала предоставят вам самые сильные позиции, когда дело доходит до обработки мобильного трафика, и будут означать, что вам не нужно выбирать несколько различных вариантов вашего веб-сайта, чтобы гарантировать, что вы охватите все основы.
Адаптивный и адаптивный дизайн
Адаптивный дизайн является стандартом, и те, кто в сообществе дизайнеров, склонны отдавать предпочтение адаптивному подходу, поскольку он снижает сложность обработки альтернативных форматов трафика. Адаптивный дизайн так же хорош на мобильных устройствах, как и на настольных компьютерах, и не имеет значения, какое устройство вы в конечном итоге используете для просмотра своего сайта. Адаптивный дизайн позволяет вам разместить контент в центре вашего сайта, независимо от впечатлений от просмотра, не сокращая двузначные проценты вашего трафика.
Какое решение лучше для вашего мобильного сайта?
Адаптивный дизайн – следующая лучшая вещь, когда адаптивный дизайн невозможен. Возможно, у вас уже есть неадаптивный веб-сайт, и вы не собираетесь полностью менять дизайн. Адаптивный – это, как следует из названия, адаптация вашего текущего веб-дизайна к различным устройствам, а не жесткое встраивание отзывчивости в вашу структуру. Его установка может быть немного сложнее в том смысле, что вам потребуется несколько дизайнов для разных экранов и устройств. Однако часто это проще, чем пытаться сделать неадаптивный дизайн адаптивным, и большинство из них будет рекомендовать либо начать разработку заново, либо переключиться на адаптивный подход, если вы окажетесь в этой лодке.
В качестве альтернативы вы можете предложить гораздо больше возможностей для тех, кто просматривает ваш контент на планшетах и мобильных устройствах, и, возможно, вам удастся избежать этого с помощью этого адаптивного дизайна более низкого уровня. Какой бы формат вы ни выбрали, одно остается неизменным: жестокое обращение с мобильным трафиком сейчас – безумие, а жестокое обращение с мобильным трафиком в будущем сродни бизнес-самоубийству.
Создание приложений
Если вы серьезно настроены создать платформу для покупок на вашем сайте пользователями мобильных устройств и планшетов, возможно, стоит разработать приложения, которые можно использовать для покупок напрямую с вашего сайта. Приложения могут обеспечить более индивидуальный подход для пользователей, и вместо того, чтобы работать с различными мобильными версиями вашего веб-сайта, разбиение вашего каталога на управляемые приложения для пользователей Android и iPhone может помочь вам охватить более широкую аудиторию таким образом, который подходит для их.
Приложения могут улучшить взаимодействие с пользователем без необходимости навигации через мобильный веб-браузер. Вместо этого клиенты могут просто запустить приложение и начать совершать покупки через ваш магазин – это идеально для того, чтобы побудить ваших постоянных клиентов делать покупки более легко (и, надеюсь, чаще), и для того, чтобы избежать неудобств пользователя при навигации по браузеру.
Существуют доступные службы, которые позволяют разрабатывать приложения с использованием вашего существующего веб-сайта, часто требуя лишь небольших затрат, чтобы вы могли использовать приложение как собственное. Кроме того, вы можете поручить разработку приложений программисту, обладающему определенными знаниями в этой области. Сайты фрилансеров, такие как oDesk и Freelancer.com, могут помочь вам выполнить работу за небольшую часть того, что вы могли бы заплатить крупному агентству – если вы можете найти, казалось бы, уважаемого поставщика в рамках вашего бюджета (попросите показать примеры его предыдущей работы), вы можете сэкономить себе состояние.
При разработке приложения для вашего сайта вам понадобятся как минимум два разных приложения – одно для устройств на ОС Android, а второе для iOS. Если вы можете позволить себе для начала только одно приложение, выберите Android – устройств под управлением Android гораздо больше, чем на iOS.
Создание мобильных сайтов с помощью Mobify
Очевидно, что мобильный трафик, по крайней мере, здесь надолго, и необходимость сосредоточить свои усилия на улучшении качества покупок с мобильных устройств становится все больше. Mobify – это сервис, который помогает компаниям оптимизировать свой веб-сайт специально для мобильного трафика, предоставляя информацию о мобильных пользователях и их взаимодействии с вашим сайтом как есть. Это позволяет постепенно оптимизировать ваш опыт мобильных покупок, убедившись, что ваш интернет-магазин извлекает выгоду из всего трафика, который он привлекает.
Стремление к «мобильному зрелому» магазину электронной коммерции дает преимущества здесь и сейчас, а также гарантирует, что вы хорошо подготовлены к мобильным годам. По мере того, как все больше людей переключаются на просмотр с мобильных устройств, а не на старые привычки просмотра веб-страниц, вы будете в лучшем положении, чтобы как сохранить, так и привлечь их бизнес. Использование аналитики для измерения мобильной активности. Мобильная активность – это еще одна область, которую вы можете рассмотреть с точки зрения применения аналитических процессов и взлома роста. Определив, как люди взаимодействуют с вашим мобильным веб-сайтом или приложением, и запустив тесты для поиска выигрышных конфигураций, как и при стандартном процессе оптимизации, вы можете улучшить свои результаты в соответствии с целями, для которых оптимизируете. Существует ряд сервисов, предлагающих возможность отслеживать и измерять аналитические данные, особенно для мобильных пользователей:
- Segment.io
- TestFlight
- Локалитика
- Гугл Аналитика
- Mixpanel
Дополнительная литература / Полезные инструменты
- http://www.creativebloq.com/web-design/responsive-ecommerce-websites-12121456
- http://electricpulp.com/notes/you-like-apples/
- http://www.pfsweb.com/blog/5-things-to-know-about-responsive-design-and-ecommerce/
- https://econsultancy.com/blog/64392-responsive-adaptive-mobile-or-native-what-s-the-best-option/