Мега-меню и пользовательский интерфейс электронной коммерции: шесть лучших практических советов
Мега-меню остается методом по умолчанию для настольной навигации на большинстве сайтов электронной коммерции.
Часто это лучшее универсальное решение для верхней навигации на настольных сайтах и особенно полезно для розничных продавцов с большим ассортиментом продукции.
В этом посте, благодаря Дэну Баркеру в Twitter, мы рассмотрим некоторые примеры и передовые методы использования мегаменю на сайтах электронной коммерции.
Мега-меню в основном используются вместо раскрывающихся меню, которые обычно активируются, когда пользователь щелкает или наводит курсор на категорию.
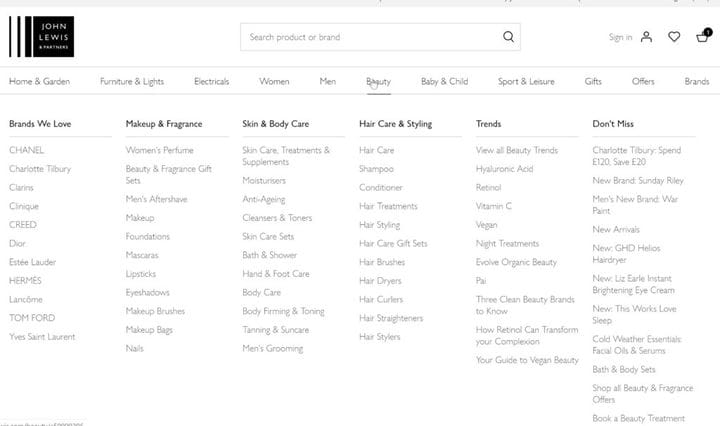
Главное, что все в выбранной категории видно с первого взгляда, как в приведенном ниже примере от Джона Льюиса.
Теоретически выгода для пользователя заключается в том, что он может быстрее найти то, что ему нужно, в то время как для розничного продавца это позволяет им представить множество вариантов, не занимая слишком много места на домашней странице или в другом месте.
Большинство мегаменю отображаются во многом так же, как в примере Джона Льюиса, но другие используют мегаменю в стиле аккордеона, которые расширяются слева направо по мере того, как пользователи выбирают каждую категорию.
При правильном использовании мегаменю представляют собой элегантное дизайнерское решение, которое экономит место и делает возможности навигации легко доступными для покупателей.
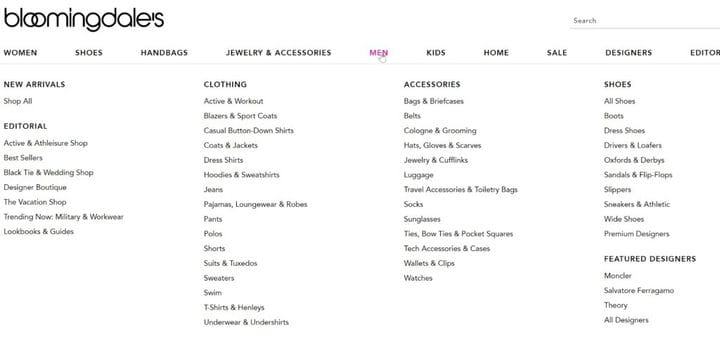
В примере из Блумингдейла все параметры представлены одновременно, но их относительно сложно сканировать и отличать друг от друга.
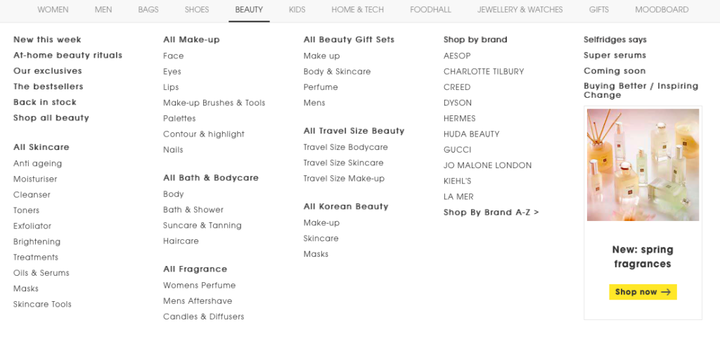
Сравните это с Selfridge, где использование нескольких заголовков, полужирного текста и пробелов упрощает пользователям сканирование и поиск нужной категории.
Еще одна вещь, которую следует учитывать, – это расстояние между ссылками. Они должны быть достаточно далеко друг от друга, чтобы пользователь мог щелкнуть мышью, не допустив ошибки.
Совет 2: больше не лучше – не добавляйте варианты, если они не приносят реальной пользы.
Одна потенциальная проблема с мегаменю заключается в том, что, поскольку в них можно уместить множество категорий, может возникнуть тенденция к добавлению слишком большого количества опций.
Это может перегрузить пользователя и затруднить поиск того, что он ищет. Поэтому важно тщательно обдумать все, что вы добавляете, и убедиться, что каждое из них оправдано.
Вот почему это важно, по словам Дэна Баркера :
«Если вы знакомы с принципами информационного дизайна, вы также будете знать, как теория« когнитивной нагрузки »согласуется с этим – т. Е. Общее мнение о том, что способ представления информации может облегчить / усложнить (увеличить / уменьшить нагрузку), чтобы мозг ваших пользователей обработал это.
Это упрощение, но вот примерно то, как вы можете думать о когнитивной нагрузке при построении мегаменю:
Различают 3 основных типа когнитивной нагрузки: «внутренняя», «посторонняя» и «соответствующая».
« Внутренняя когнитивная нагрузка» – это внутренняя нагрузка, связанная с конкретной задачей или набором информации. Другими словами, если у вас есть 1000 товаров в 25 различных категориях, пользователям всегда будет труднее обрабатывать именно то, что у вас есть в наличии, как эти категории сочетаются друг с другом и в каком они могут найти товар, который они ищут, чем они сами. было бы, если бы у вас было всего 2 продукта в 1 категории.
« Посторонняя когнитивная нагрузка» – это нагрузка, которую вы возлагаете на своих пользователей в зависимости от того, как вы представляете эту информацию. Например, если у вас есть категория под названием «Платья», а сразу под ней другая категория под названием «Одежда по случаю», пользователю может быть сложнее понять, куда идти, чтобы найти то, что он ищет, чем просто имея «платья». Т.е. 2 ссылки здесь могут быть хуже 1.
« Когнитивная нагрузка Германа» – это третий тип, принимая во внимание идею о том, что не вся когнитивная нагрузка отрицательна – некоторые могут действительно помочь пользователю. Нагрузка Germane – это тип, который помогает пользователям создавать шаблоны и организовывать категории информации. Другими словами, добавление Germane load может фактически улучшить способность пользователя узнать, как использовать ваш веб-сайт, и найти то, что они ищут – дополнительную информацию, которая сделает вашу навигацию проще, чем сложнее.
Возьмем предыдущий пример. Помогает наличие подзаголовка «Магазин по категориям», который включает ссылку «Платья», и другого подзаголовка для другого раздела вашей навигации под названием «Руководства по стилю», который включает ссылку «Одежда по случаю». ваш пользователь должен понять: «О, хорошо – этот веб-сайт позволяет мне делать покупки напрямую по категориям, так что я могу найти все платья прямо там; но у них также есть несколько советов, и если я нажму на эту ссылку, они, вероятно, дадут мне несколько советов о том, как собрать наряд, и, возможно, выбрать несколько выбранных стилей в качестве ярлыков ", – и все от простого включения пары лишние слова. То есть, у вас есть те же 2 ссылки, что и раньше, но добавив некоторую "немецкую" нагрузку, пользователь сразу же узнает и назначение этих ссылок, и создает гораздо лучшую картину того, что предлагает ваш бизнес, и все в одном доли секунды.
Это чрезмерное упрощение, но, надеюсь, эта идея поможет проиллюстрировать, насколько важно убедиться, что ваши меню приносят пользу пользователям, а не просто добавляют бесполезной нагрузки.
– от Дэна Баркера
Также важно подумать об упорядочивании опций мегаменю и тех, которые вы хотите, чтобы покупатели видели, что должно частично основываться на имеющихся у вас данных о поведении покупателей.
Здесь IKEA показывает популярные категории слева и использует центр меню, чтобы показывать популярные коллекции в качестве быстрых ссылок для покупателей, а также темы и категории триббинга справа.
Здесь M&S использует другие способы привлечь внимание пользователей. Это показывает:
- Псевдокатегории, такие как праздничный магазин и «большой и высокий».
- Выделяет текущие предложения.
- Показывает текущие тенденции.
- Добавляет дополнительный универсальный вариант «больше в мужской одежде» для тех, кто не может найти то, что им нужно.
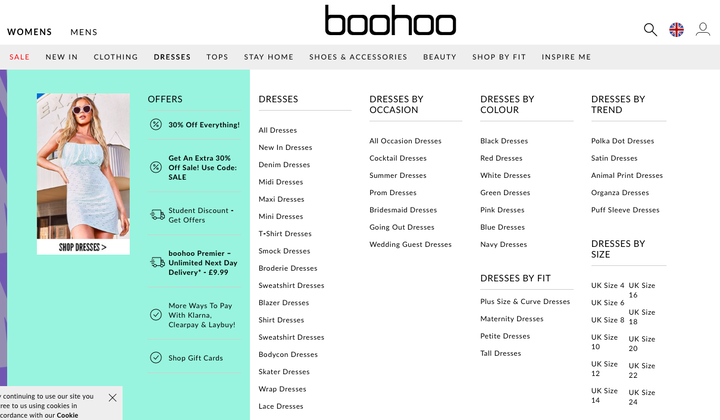
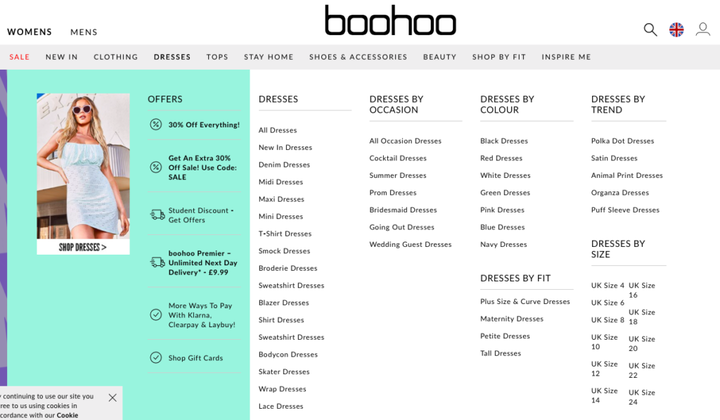
Boohoo использует интересный подход, используя один из наиболее крупных примеров мегамана. Он предлагает выбор различных способов навигации: платья по случаю, по фигуре, по цвету, размеру и так далее.
Он также использует меню для продвижения ключевых УТП и предложений, от скидок до вариантов доставки и кредита.
Совет 4. Использование изображений может отличить ваш сайт от основных продуктов.
Использование изображений в мегаменю может помочь привлечь внимание пользователя и добавить визуальной привлекательности.
В этом примере изображения используются для выделения «лучших вещей», которые действительно выделяются на фоне.
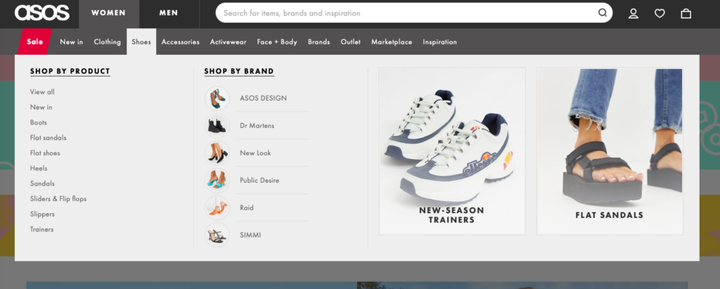
ASOS также эффективно использует изображения, показывая изображения от брендов и ключевых категорий, таких как кроссовки нового сезона.
Совет 5. Можно использовать разные дизайны для разных разделов.
В зависимости от основных категорий, запускающих каждое мегаменю, необходимо изменить дизайн каждого из них.
В каждой верхней навигационной категории может быть разное количество продуктов и разные типы ссылок для продвижения.
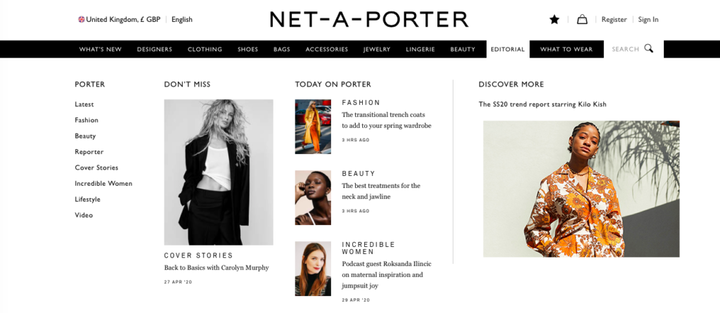
Здесь Net-a-Porter использует разную компоновку для каждого раздела. Например, редакционное меню содержит больше изображений и используется для выделения недавнего контента.
Следует подумать о методе запуска меню, так как существует риск того, что пользователи могут случайно запустить меню или что меню могут исчезнуть слишком быстро, если пользователь по ошибке переместит курсор из меню.
Чтобы избежать случайного запуска меню, Якоб Нильсен рекомендует небольшую задержку в 0,5 секунды после наведения курсора перед запуском меню. Другой вариант – запускать мегаменю только при нажатии пользователем, хотя большинство розничных продавцов предпочитают запускаться при наведении курсора.
Возможно, более важно избегать непреднамеренного закрытия меню пользователями, и этого можно достичь, отложив закрытие меню или сделав меню достаточно большим, чтобы им было легче управлять.
Например, меню Graham & Green занимает всю ширину домашней страницы и имеет некоторое пространство внизу, поэтому сложнее случайно переместить курсор из области меню.
В итоге
Мега-меню – это полезное решение для верхней навигации для розничных продавцов, которое может помочь сделать несколько категорий и опций легкодоступными для пользователей.
Однако важно продумать дизайн и представление меню, чтобы избежать потенциальных недостатков.