Как оптимизировать изображения в Magento: ваш стартовый комплект для более быстрых веб-страниц
Как оптимизировать изображения в Magento: ваш стартовый комплект для более быстрых веб-страниц
Большая часть контента, который мы видим в Интернете, состоит из изображений. Это особенно актуально для сайтов электронной коммерции, поскольку люди, просматривающие ваш сайт, хотят взглянуть на продукт под разными углами и разными цветами.
Однако к изображениям прилагаются предостережения – например, увеличение веса страницы, что отражается на скорости и производительности.
Лучший способ справиться с этими проблемами – оптимизация изображений. Мы собираемся научить вас оптимизировать изображения в Magento. Вы узнаете, как ускорить загрузку изображений, чтобы обеспечить максимальное удобство для пользователей.
Почему вам нужно оптимизировать изображения в Magento
Мы рассмотрели важность производительности по таким аспектам, как SEO, рейтинг страницы, скорость и конверсия в наших статьях: Как ускорить Magento 2 и 7 Инструменты для проверки скорости ваших сайтов электронной коммерции.
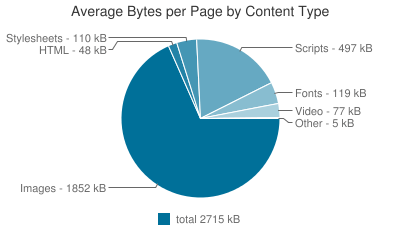
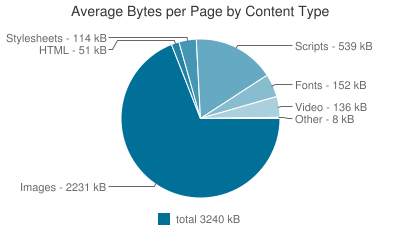
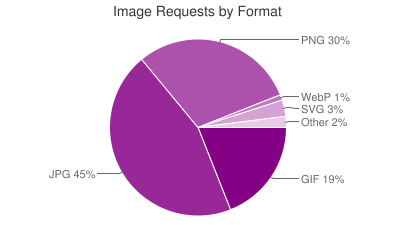
Согласно HTTP Archive, почти 70% веса страницы составляют изображения. Это делает оптимизацию изображений прекрасной возможностью для повышения производительности.
Вот некоторые данные:
Мобильный
Рабочий стол
Не волнуйтесь, оптимизация изображений не так сложна, как может показаться. Вам не нужно быть программистом, чтобы настроить рабочий процесс (или автоматизировать весь процесс). Мы покажем вам, как это сделать чуть позже.
Имейте это в виду: чем больше у вас неоптимизированных изображений, тем больше времени потребуется для загрузки страниц и, как следствие, тем ниже будут ваши результаты в тестах производительности.
Magento 2 оптимизирует изображения: как узнать, нужно ли оптимизировать мои изображения?
Если вы впервые слышите об оптимизации изображений, есть большая вероятность, что ваши изображения не идеальны. Если вы использовали такой веб-сайт, как Tiny JPG, Kraken, Sqoosh, Compression.io или другие службы, ваши изображения могут быть меньше, но все же далеки от оптимальной оптимизации.
Единственный способ узнать наверняка – запустить свой сайт с помощью инструментов веб-производительности. Мы рекомендуем использовать комбинацию Google PageSpeed Insights (PSI) и Cloudinary Image Analysis Tool.
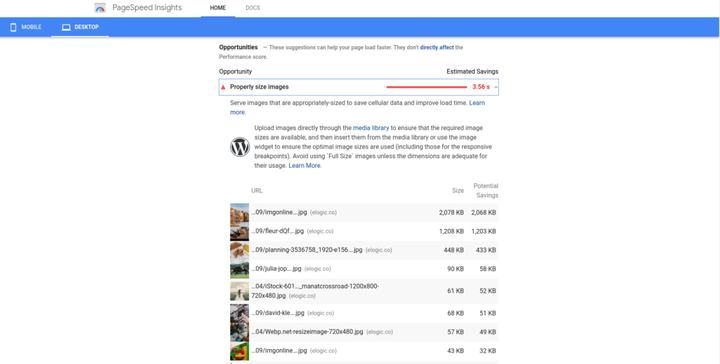
Google PSI – отличный инструмент для проверки скорости. Для тестирования оптимизации изображения ищите эти аудиты в разделе «Возможности»:
- Изображения правильного размера – обслуживайте изображения соответствующего размера, чтобы сохранить сотовые данные и сократить время загрузки.
- Изображения в форматах следующего поколения – такие форматы изображений, как JPEG 2000, JPEG XR и WebP, часто обеспечивают лучшее сжатие, чем PNG или JPEG, что означает более быструю загрузку и меньшее потребление данных.
- Отложить закадровые изображения – рассмотрите возможность отложенной загрузки (отложенной загрузки изображения), чтобы сэкономить ресурсы и увеличить скорость загрузки страницы.
- Эффективное кодирование изображений – оптимизированные изображения загружаются быстрее и потребляют меньше сотовых данных.
Мы рассмотрим, как улучшить эти четыре пункта, когда перейдем к рабочему процессу оптимизации изображений.
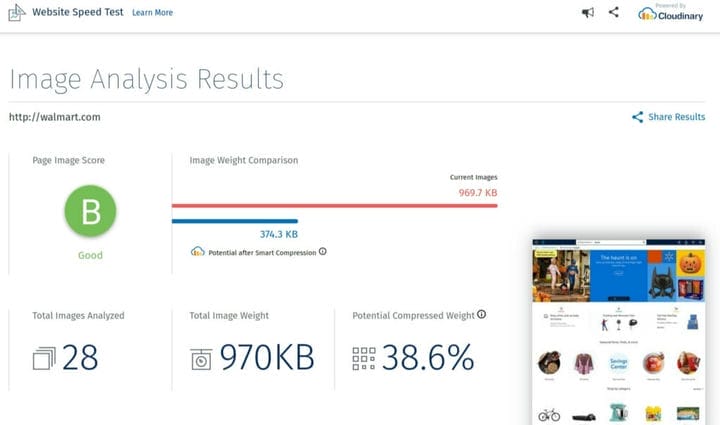
Cloudinary Image Analysis Tool был для нас новым, но это один из самых полезных инструментов анализа изображений, с которыми мы сталкивались.
Он не только выделяет самые большие изображения, но также показывает, как их уменьшить, в том числе, сколько вы можете сэкономить, выбрав другой формат изображения.
Обратите внимание: хотя это отличный инструмент, указанная потенциальная экономия не всегда отражает оптимальное соотношение размера и качества. Вы можете убедиться в этом сами, проанализировав крупных игроков отрасли, таких как Amazon, Walmart и Target (их оценки не соответствуют оптимальным уровням Cloudinary).
Теперь, когда мы знаем, что нужно исправить, мы можем перейти к самой интересной части – оптимизации.
Как оптимизировать изображения в Magento: ваш стартовый комплект
Масштабирование / изменение размера изображений
Правильно масштабируя изображения, вы можете пройти аудит «Правильный размер изображений» в Google PSI.
Разрешение изображения означает количество пикселей в изображении. Обычно разрешение определяется по ширине и высоте изображения, например, 800 × 600.
Что вы хотите сделать, так это изменить размер изображения в соответствии с размером дисплея, который видят ваши пользователи. Руководство GTmetrix по оптимизации изображений на основе максимального размера дисплея помогло нам лучше понять это.
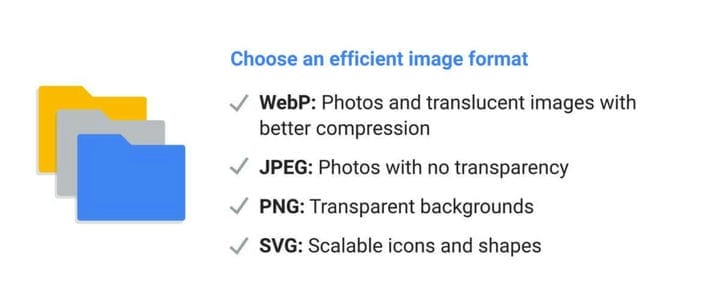
Выберите лучший формат файла
Выбрав форматы следующего поколения, вы можете пройти аудит «Показывать изображения в форматах следующего поколения» в Google PSI.
JPG, PNG, SVG, WebP – все это допустимые форматы изображений. Но у всех у них разные сильные и слабые стороны. Итак, что мы выбираем?
Да, вы можете полностью придерживаться хорошо оптимизированного формата JPG для фотографий и PNG для фотографий с прозрачным фоном. Вам не обязательно нужны форматы следующего поколения, такие как WebP (если вы не хотите пройти все аудиты Google).
Хорошая новость в том, что вам не нужно выбирать между JPG и WebP. Оказывается, вы можете указать браузеру отображать или / или в зависимости от того, что используют ваши посетители. Это технически сложнее, поэтому вы можете использовать собственных разработчиков или нанять кого-нибудь, кто сделает это за вас. Если вы не можете, есть расширение для Magento 2 – оптимизированные изображения JaJuMa WebP.
Если вы выберете только изображения WebP, пользователи Apple не смогут просматривать содержимое вашего изображения. Safari не поддерживает WebP и, скорее всего, никогда его не поддержит.
Браузеры, которые в настоящее время поддерживают WebP:
-
Поддержка WebP с потерями
- Google Chrome (компьютер) 17+
- Google Chrome для Android версии 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Встроенный веб-браузер, Android 4.0+ (ICS)
-
Поддержка WebP с потерями, без потерь и альфа
- Google Chrome (компьютер) 23+
- Google Chrome для Android версии 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 12.10+
- Встроенный веб-браузер, Android 4.2+ (JB-MR1)
- Бледная луна 26+
-
Поддержка WebP Animation
- Google Chrome (ПК и Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Opera 19+
Получайте наши советы прямо на свой почтовый ящик
Сжимайте ваши изображения
Правильно сжимая изображения, вы можете пройти аудит «Эффективное кодирование изображений» в Google PSI.
Есть два типа сжатия: с потерями и без потерь. С потерями означает, что вы убираете некоторые пиксели, цвета, тени и т.д. Вы заметите снижение качества. Без потерь означает, что вы сохраняете все исходные данные, но уменьшаете размер файла без заметной потери качества.
В идеале мы хотим уменьшить изображение до соответствующего максимального размера отображения (или близкого к нему), а затем применить сжатие без потерь.
Важно отметить, что Magento имеет встроенный алгоритм сжатия по умолчанию для изображений товаров. Качество сжатия изображений Magento по умолчанию установлено на 80% (сжатие с потерями). Если вы слишком сильно уменьшите масштаб и сжимаете изображения и не устанавливаете качество изображения на 100% в Magento, вы получите размытые изображения продуктов.
По большей части сжатие Magento работает достаточно хорошо, но, судя по нашему опыту, есть возможности для улучшения. Кроме того, это работает только для изображений продуктов, поэтому вам нужно будет найти другое решение для остальной части вашего контента.
Удалите ненужные изображения и контент
Это говорит само за себя. Если вы перепроектируете свой магазин, добавив кучу изображений и мультимедийного контента, производительность пострадает. Выберите правильный баланс между изображениями и текстом. Исследование ThinkWithGoogle показало, что количество изображений может влиять на конверсию.
Из исследования: «Фактически, мы обнаружили, что в сеансах, в которых пользователи конвертировали, было на 38% меньше изображений, чем в сеансах, которые не конвертировались».
Примечание: это было исследование мобильных конверсий, а не сайтов для настольных компьютеров.
Используйте CDN
Сети доставки контента или CDN, по нашему мнению, являются лучшим способом предоставления изображений для любого типа веб-сайтов. Преимущество состоит в том, что большинство CDN включают способы автоматизации оптимизации изображений. Кроме того, основная функция CDN заключается в использовании серверов по всему миру для повышения производительности сайта и скорости загрузки.
CDN распространяет ваши изображения по защищенной сети серверов по всему миру. Поэтому, когда кто-то пытается получить доступ к вашему сайту, он подключается к ближайшему серверу из своего местоположения.
Magento имеет встроенную поддержку Fastly CDN. Возможно, вы слышали о других CDN, таких как Cloudinary, KeyCDN, Cloudflare и Akamai.
Ленивая загрузка изображений
Путем отложенной загрузки изображений вы можете пройти аудит «Отложить закадровые изображения» в Google PSI.
Ленивая загрузка изображений и видео – отличный способ повысить скорость страницы. Он задерживается при загрузке содержимого до тех пор, пока пользователь не выполнит определенное действие, обычно прокручивая страницу вниз. Возможно, вы видели это при просмотре различных сайтов.
Самым большим преимуществом отложенной загрузки является улучшенная производительность в Интернете. Посетители сайта не всегда прокручивают «ниже сгиба» или до конца страницы.
В Magento нет отложенной загрузки. Евгений Захарчук, разработчик Magento 2 в Elogic, сказал, что он реализовал отложенную загрузку менее чем за три часа. Если у вас нет доступа к опытным разработчикам или вы пытаетесь сделать это самостоятельно, мы рекомендуем использовать расширение.
Расширения для оптимизации изображений Magento, которые вы можете использовать
- TinyPNG и TinyJPG
- Оптимизатор скорости страницы Amasty Google
- Apptrian Image Optimizer
- Оптимизация изображения Piio
- Оптимизатор изображений MagePlaza Magento
- Оптимизированные изображения JaJuMa WebP
- Ленивая загрузка Amasty для Magento 2
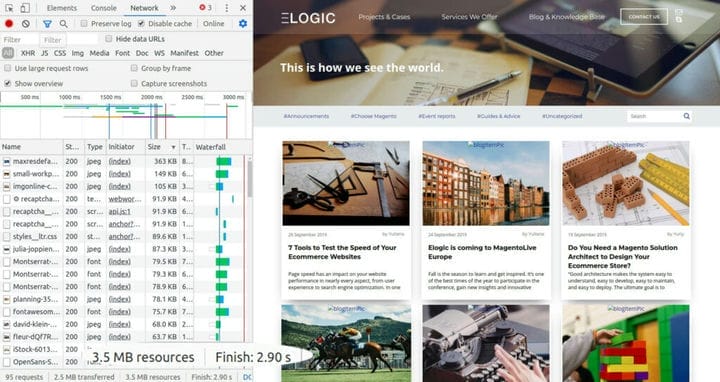
Elogic обнаруживает, что его страница блога заполнена огромными изображениями
В процессе написания этой статьи мы заметили, что скорость загрузки страницы нашего блога была очень низкой. Это произошло потому, что наша команда по контенту не включила оптимизацию изображений в свой рабочий процесс. Мы думали, что WordPress автоматически сжимает и масштабирует изображения, но это не так.
Вот что мы сделали, хотя нас все еще не совсем устраивает соотношение размера и качества:
- Мы идентифицировали неоптимизированные изображения. В нашем случае это было проще, потому что все изображения блога нужно было оптимизировать.
- Мы уменьшили изображение до подходящего разрешения, следуя руководству GTmetrix по оптимизации изображений на основе максимального размера дисплея.
- Затем мы прогнали масштабированное изображение через сжатие без потерь с помощью Kraken.
Результаты: мы уменьшили вес страницы более чем вдвое – с 5,9 МБ до 2,5 МБ и улучшили время загрузки с 5,39 до 2,90 секунд.
Перед
После
Боковое примечание: мы недавно выпустили наш совершенно новый сайт, который мы оптимизировали с помощью TinyJPG и Cloudflare CDN (который предлагает возможность выбирать изображения WebP, если они больше подходят для данного устройства и браузера, чем другие форматы).
Наши рекомендации по оптимизации изображений в Magento
Надеюсь, мы прояснили, как оптимизировать изображения в Magento. Это действительно не так сложно, как только вы освоите это. Автоматизировать оптимизацию изображений с помощью платной услуги, такой как CDN, намного проще, чем делать это вручную, особенно для изображений продуктов.
Однако ручная оптимизация по-прежнему может быть полезным навыком для других типов контента, таких как спрайты, значки, шрифты и баннеры.
Мы рекомендуем использовать либо CDN (большинство из которых включает инструменты оптимизации изображений), либо комбинацию расширений оптимизации изображений, которые мы упоминали выше. Любой вариант будет работать, хотя CDN предлагают большую отдачу от ваших вложений. Вы получаете прирост производительности благодаря недавно оптимизированным изображениям, а также ваш контент обслуживается молниеносно, независимо от того, откуда происходит доступ к вашему сайту.
Найти правильный баланс между качеством, размером и сжатием изображения может быть непросто, но это ключ к лучшему взаимодействию с пользователем в Интернете.
Определите, что вам нужно оптимизировать, и сделайте это.
Источник записи: https://elogic.co