Как добавить контактную форму в свой магазин Shopify | Shopify Руководство по кодированию
Примечание. Прежде чем вносить какие-либо изменения в код своего магазина, всегда делайте резервную копию своего сайта.
Обслуживание клиентов может быть одним из самых сложных аспектов вашего бизнеса, но без счастливых клиентов у вас нет бизнеса. Вот почему жизненно важно сделать обслуживание клиентов одним из своих главных приоритетов, и то, как ваши клиенты общаются с вами, является частью этого опыта.
Многие компании используют инструменты службы поддержки, такие как Intercom или ZenDesk, но это может быть больше, чем вам нужно прямо сейчас.
Если в вашей теме Shopify еще нет контактной формы, или вы используете сторонний инструмент, такой как Typeform, Google Forms или Wufoo, или хотите немного упростить вещи, вы можете создать свою собственную простую контактную форму прямо в Shopify .
Для этого урока я предполагаю, что у вашего магазина нет формы, и к концу этого урока у вас будет что-то, что принимает информацию о покупателях и выглядит примерно так:
Прежде чем мы начнем: сделайте копию вашей темы
Совет: никогда не редактируйте код действующего магазина в производственной среде. Сначала сделайте дубликат и используйте функцию предварительного просмотра Shopify для предварительного просмотра ваших изменений.
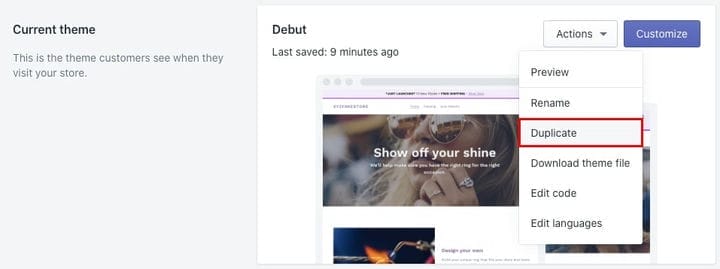
Войдите в свою панель управления Shopify и перейдите в Интернет-магазин > Темы. Найдите свою живую тему, щелкните раскрывающееся меню Действия и щелкните Дублировать.
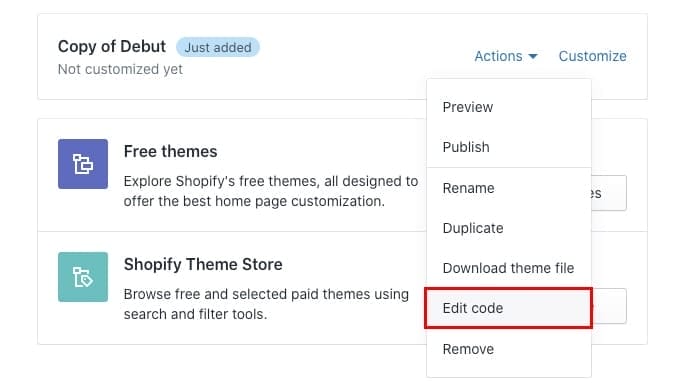
Как только это будет дублироваться, снова щелкните меню Действия и щелкните Редактировать код.
Создадим контактную форму!
Для работы нашей контактной формы нам понадобятся две вещи: новый файл шаблона для хранения нашего кода и новая страница в нашем магазине.
Создать новый файл шаблона
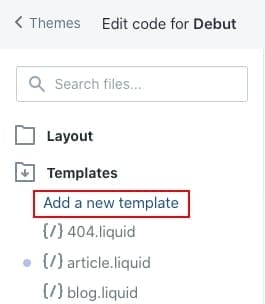
Теперь, когда вы вошли в редактор кода, посмотрите в левую часть экрана в дереве папок и щелкните и разверните Шаблоны. Затем щелкните ссылку Добавить новый шаблон.
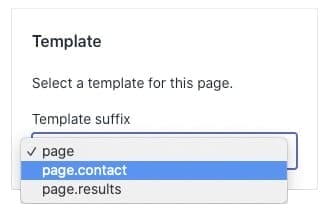
Затем выберите Страница в первом раскрывающемся списке и назовите ее Контакт. Затем нажмите кнопку «Создать шаблон».
Скопируйте и вставьте наш код
Вот весь код, который нам нужен для создания нашей контактной формы.
Примечание. Я использую тему Debut Shopify, поэтому некоторые элементы и свойства в приведенном ниже коде предназначены специально для этой темы. Если вы не используете Debut, вам придется переименовать классы, чтобы они правильно работали с вашей темой. Это не должно быть слишком сложно, особенно если у вас есть под рукой разработчик, но результаты могут отличаться. Вы всегда можете обратиться ко мне в Twitter за помощью, и я сделаю все возможное, чтобы помочь.
Скопируйте и вставьте следующий блок кода в новый файл и нажмите кнопку «Сохранить».
<div class = «page-width» > <div class = «grid» > <div class = «grid__item medium-up – five-sixths medium-up – push-one-twelfth» > <div class = «section-header text-center» >
{{page.title}}
{% if page.content.size> 0%} <div class = «rte» > {{page.content}}
{% endif%} <div class = «contact-form form-vertical» > {% – assign formId = ‘ContactForm’ -%} {% form ‘contact’, id: formId%} {% include ‘ form-status ‘, form_id:formId%}
<div class = «grid grid – half-gutters» > <div class = «grid_item medium-up – one-half» > <label for = «{{formId}} – name» > {{‘contact.form.name ‘| t}} <input type = «text» id = «{{formId}} – name» name = «contact [name]» >
<div class = «grid
_item medium-up – one- половина» > <label for = «{{formId}} – email» > {{‘contact.form.email’ | t}} <span aria-hidden = «true» > * <«{{FormId}} – email» name = «contact [email]» autocorrect = «off» autocapitalize = «off» aria-required = «true» {% – если form.errors содержит ’email’ -%} class = «Input – error» aria-invalid = «true» aria-describeby = «{{formId}} – email-error» {% – endif -%} > {% – если form.errors содержит ’email’ -%} < span id = «{{formId}} – ошибка электронной почты» class = «input-error-message» > <span class = «visually-hidden»
> {{‘general.accessibility.error’ | t}} {% include ‘icon-error’%} {{form.errors.translated_fields [’email’] | capitalize}} {{form.errors.messages [‘электронная почта’]}}. {% – endif -%}
<label for = «{{formId}} – order» class = «hidden-label» > Номер заказа: </ label > <input type = «text» id = «{{formId}} – order» name = «contact [order]» placeholder = «# 1234» > <label for = «{{formId}} – phone» >
{{‘contact.form.phone’ | t}} <input type = «tel» id = «{{formId}} – phone» name = «contact [phone]» pattern = «[0-9 -] » > <label for = «{{FormId}} – сообщение» > {{‘contact.form.message’ | t}} <span aria-hidden = «true» > <textarea required rows = «10» id = «{{formId}} – message» name = «contact [body]» > {% if form.body%} {{form.body}} {% endif%} <input type = «submit» class = «btn» value =
«{{‘Contact.form.submit’ | t}} ” > {% endform%}
Фрагмент проверки
В нашей форме есть небольшая проверка, которая поможет пользователю узнать, допустили ли он ошибку при заполнении формы. Этот код находится в отдельном файле жидкого фрагмента с именем form-status.liquid.
Вернитесь в редактор кода темы и щелкните и разверните фрагменты. Затем нажмите Добавить новый фрагмент.
Назовите его form-status и нажмите Create snippet.
Скопируйте и вставьте найденный здесь код в новый фрагмент и нажмите «Сохранить».
Создать новую страницу контактов
Затем вернитесь в админку Shopify, нажмите Интернет-магазин > Страницы.
Затем нажмите кнопку «Добавить страницу» в правом верхнем углу экрана. Выберите заголовок и введите описание (необязательно). Затем в правом нижнем углу экрана щелкните раскрывающийся список под суффиксом шаблона и найдите новый шаблон, который мы только что создали. Его следует называть page.contact .
Теперь эта новая страница будет использовать код, который мы только что вставили в наш новый файл шаблона. Таким образом, если вы внесете там изменения, это отразится только на страницах, которые вы выбрали для использования шаблона page.contact. Когда вы будете довольны названием и описанием, нажмите Сохранить.
Теперь вы можете предварительно просмотреть страницу, щелкнув Просмотр страницы вверху.
Но ждать! Что означал весь этот код?
Давайте узнаем немного больше о коде, который мы использовали, чтобы вы могли вносить правки или изменения самостоятельно, если вам нужно. Если вы хотите загрузить код или добавить его в закладки, я создал здесь Gist, чтобы вы могли легко скопировать и вставить его.
Код может выглядеть ошеломляющим, но если вы пропустите все операторы if, классы и другие атрибуты, он станет довольно простым.
Основными элементами, которые вам нужны для формы для правильного сбора и отправки данных, являются необходимые метки и поля ввода, которые принимают данные формы.
Взгляните на код, в котором записано имя клиента:
<label for = «{{formId}} – name» > {{‘contact.form.name’ | t}} <input type = «text» id = «{{formId}} – name» name = «contact [имя]» >
Требуется метка и элемент ввода. Метка имеет атрибут for, который связывает (или связывает) ее с совпадающим элементом ввода, который имеет тот же идентификатор .
Текст в скобках – это то, что ваши клиенты увидят на странице контактов. Похоже, {{‘contact.form.name’ | t}}, потому что он использует динамический тег, который ссылается на языковые настройки внутри вашего Shopify Admin.
Эта область администратора может быть для вас новой, но именно здесь живет весь текст, который редактируется внутри Shopify. Здесь также можно редактировать заголовок кассы или текст на кнопке «Оплатить сейчас».
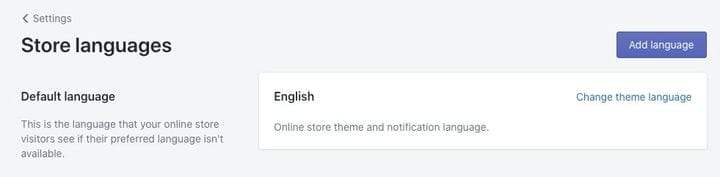
Чтобы изменить метку «имя» для нашей контактной формы, выберите «Настройки» > «Языки магазина» > «Изменить язык темы».
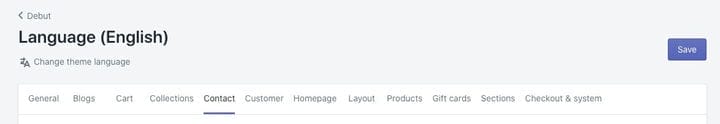
Щелкните Контакт в навигации.
Теперь вы можете увидеть все поля, которые у вас есть, в нашей контактной форме.
Отправка тестового электронного письма
Вернитесь к своей контактной форме на yourwebsite.com/pages/contact-us и попробуйте отправить форму. В случае успеха вы должны увидеть на экране что-то подобное.
Затем вы должны получить электронное письмо, которое выглядит примерно так:
Бонус
Теперь вы успешно создали собственную контактную форму для своего магазина, в которой даже есть дополнительное поле для номера заказа! Собирая это заранее, вы избавляетесь от хлопот и времени, когда придется просить об этом позже. Это особенно ценно для любых магазинов с постоянными покупателями, у которых много заказов и которые могут иметь в виду более одного.
Вывод
Надеюсь, вы нашли этот урок полезным. Я использовал один из тех сторонних инструментов, о которых я говорил в начале, для сбора этой информации, и хотя они отличные, они не интегрированы в вашу витрину и стоят денег!
Источник записи: https://www.abetterlemonadestand.com