Дизайн страницы продукта: как создать идеальную страницу продукта
Дизайн страницы вашего продукта – одна из самых важных и сложных страниц вашего магазина. Учтите все ситуации, когда потенциальный покупатель может попасть на страницу вашего продукта:
- Прямо из поисковой системы
- После просмотра вашего магазина
- После перехода по целевой рекламе
На одном из заключительных этапов продажи страница вашего продукта должна быть:
- Оптимизирован, чтобы его можно было легко найти,
- Достаточно информативен, чтобы внушить доверие вашему клиенту, и
- Разработан так, чтобы обеспечить отличный опыт покупок в Интернете
Есть ряд вещей, которые вы можете сделать, чтобы повысить шансы людей найти страницу вашего продукта и повысить коэффициент конверсии, когда они попадут на нее. Чтобы разбить вещи, мы создали руководство из пяти частей по созданию идеальной страницы продукта.
Часть 1. Понимание компонентов отличного дизайна страницы продукта
Прежде чем углубляться в детали того, как оптимизировать каждый аспект страницы вашего продукта, давайте посмотрим на отличный пример дизайна страницы продукта, чтобы понять, как каждый из компонентов вписывается и почему они важны.
У Uniqlo Australia есть отличный пример страницы продукта, разработанной с учетом потребностей пользователя. Вот снимок экрана одной из типичных страниц продукта с выделенными ключевыми компонентами:
Вы сразу же заметите, что> 90% страницы посвящено предоставлению покупателю дополнительной информации о просматриваемом продукте, и в верхней части страницы почти не тратится впустую пространство. Чтобы разбить каждый раздел еще дальше:
- Название продукта и обзор легко найти. Точно так же, как здания и вывески служат ориентирами при посещении нового города, хорошие названия помогают клиентам перемещаться по новому сайту.
- Галерея изображений, демонстрирующих продукт под разными углами, с моделью и крупным планом.
- Изображение продукта спереди и по центру. Четкое фото на белом фоне демонстрирует продукт в лучшем свете. Изображения – это то, что ищет покупатель, поэтому стоит сделать их заметными.
- Уникальное подробное описание продукта, в котором описывается, что это такое, замысел, лежащий в основе его дизайна, и то, как он решает проблему покупателя.
- Искренние отзывы клиентов, которые помогают укрепить доверие к вашему продукту и бренду.
- Клиенты знают, чего хотят, но могут не знать, как это найти. Отображение недавно просмотренных или связанных продуктов помогает им быстрее сузить круг выбора и дает вам возможность продемонстрировать продукты, которые, по вашему мнению, они могут предпочесть.
- Множество опций и вариантов на одной странице означает, что покупателю не нужно перемещаться по нескольким продуктам.
- Сразу после того, как покупатель закончит выбирать свои варианты, его ждет кнопка «Добавить в корзину».
- Не готовы к совершению? Ссылки на дополнительную информацию, такую как политика доставки и возврата, помогут ответить на любые оставшиеся вопросы.
Я всегда считаю полезным посмотреть, как другие магазины оформляют страницы своих продуктов. Вам также не обязательно смотреть на магазины той же отрасли. Подумайте о том, какие стратегии используют популярные веб-сайты в других отраслях, которые нравятся клиентам, но не используются вашими конкурентами.
На страницах наиболее успешных продуктов вы найдете варианты этих же компонентов:
- Четкие и уникальные описания
- Отличная фотография продукта
- Отзывы, вызывающие доверие покупателей
- Возможности настройки
- Очистить кнопку «Добавить в корзину»
- Дополнительная информация о доставке или покупке
Часть 2. Ответьте на эти вопросы в своем экземпляре продукта
Хорошая копия имеет решающее значение для страницы вашего продукта. Не только для ваших клиентов, но и для SEO. Использование информации о производителе или общей информации о продукте – верный способ убедиться, что ваш продукт не конкурентоспособен в поисковых рейтингах.
Чтобы создать отличную копию страницы продукта, вы можете ответить на несколько вопросов.
Что это такое?
Первое, на что должна обратить внимание ваша копия продукта, – это то, что именно представляет собой продукт. Если покупатель ищет конкретный продукт, это первое, на что он хочет получить ответ.
Что касается новых продуктов, они хотят знать, что это такое и почему они должны быть заинтересованы.
Как это решает проблему?
Какую проблему решает ваш продукт и как он ее решает? Это фундаментальный вопрос, на который вам нужно ответить для своих клиентов.
Возможно, это так же просто, как полезная функция, например, свитер, который согревает вас. В этом случае укажите, какие материалы или производственные процессы помогли сделать решение вашего продукта возможным.
Или, может быть, проблема находится немного ниже по иерархии потребностей, и продукт просто помогает вам выглядеть более стильно. Какая история или процесс, лежащий в основе продукта, делают его желанным владельцем?
Как бы то ни было, определив проблему, которую решает ваш продукт, вы сможете понять, какие вопросы задает себе покупатель при покупке, и адаптировать свой экземпляр, чтобы на них ответить.
Почему именно ваш продукт?
Вы выяснили, что существует проблема, и выяснили, как ваш продукт может ее решить. Итак, почему они должны выбирать ваш продукт вместо конкурирующего? Какие дополнительные меры вы предприняли, чтобы свитер был самым теплым? Какие ингредиенты вы используете, которые больше никто не использует? Это ваша возможность продемонстрировать, почему ваш продукт особенный.
Даже если вы продаете товары другого производителя, потраченное время на то, чтобы показать, что вы понимаете причину, по которой этот продукт лучше, показывает, что вы нашли время, чтобы провести свое исследование.
Из чего это сделано?
Последняя деталь, которую нужно добавить, – это то, что можно считать метаданными для вашего продукта. Предоставление информации о материалах или ингредиентах, которые входят в состав ваших продуктов, помогает компенсировать неспособность онлайн-покупателей ощутить продукты на себе.
Простая информация, такая как ингредиенты, и основные инструкции, такие как уход за ним или его предполагаемое использование, могут помочь покупателю визуализировать продукт и предоставить более широкий контекст для поисковых систем.
Часть 3. Создание отличных изображений продукта
Фотографии ваших продуктов часто являются тем, что покупатель видит первым на странице, и они могут мгновенно осветить ваш продукт в негативном или позитивном свете. Но помимо первого впечатления, фотографии продукта также помогают передать гораздо больше деталей, чем это возможно с одним текстом, что может помочь продать продукт. Хорошо сделанная фотография продукта может даже уменьшить количество ресурсов, затрачиваемых на обслуживание клиентов и возврат.
Итак, вот что вам нужно сделать для создания отличных изображений продукта:
Начни с хорошей фотографии
Плохо освещенные фотографии, сделанные без приличного оборудования, могут быть красным флагом для клиентов. Если не тратить время на съемку приличных фотографий, это может стоить вам больше времени, когда дело доходит до редактирования.
Но… вам не нужно тратить много денег, чтобы получить отличную небольшую установку для фотосъемки. В Руководстве по фотографии товаров своими руками A Better Lemonade Stand Guide указано, как начать фотографировать товары своими руками при любом бюджете.
Ваши основные требования к настройке DIY Product Photography должны включать:
- Камера или смартфон хорошего качества: вам не обязательно нужна зеркальная камера для фотосъемки продуктов. Ваш смартфон будет создавать фотографии с достаточно высоким разрешением и достаточным количеством настроек для регулировки условий освещения и диафрагмы.
- Источник постоянного света: ваше освещение должно помочь осветить наиболее важные особенности вашего продукта и скрыть любые тени. Естественный свет идеально подходит для начала работы, поскольку он не такой дорогой или привередливый, как искусственное; однако вам также необходимо использовать заполняющий свет или зеркало, чтобы равномерно распределить источник света с обеих сторон.
- Белый фон: белый фон помогает равномерно отклонять свет, поэтому требуется меньше усилий для исправления контраста. Это также значительно упрощает редактирование фотографии с помощью волшебной палочки или пера. Для начала вы можете использовать рулон бумаги или даже достаточно белый лист.
- Ровная поверхность: для равномерной съемки.
- Зажимы: для удержания фона или освещения на месте.
- Штатив: для удержания камеры. Штатив не обязателен, но он поможет вам быстро сделать последовательные фотографии для самых разных продуктов. Если вы фотографируете один человек, это также может упростить задачу и сэкономить ваше время на пост-обработке.
Использовать несколько изображений
Недостаточно просто использовать один снимок продукта. Клиенты хотят видеть продукт под разными углами и ракурсами. Фотография вашего продукта может продемонстрировать наиболее важные аспекты вашего продукта намного лучше, чем любое описание, поэтому важно, чтобы вы добавили столько фотографий, сколько необходимо, чтобы ответить на вопросы клиентов.
Различные фотографии также могут иметь разную степень важности на разных этапах процесса покупки.
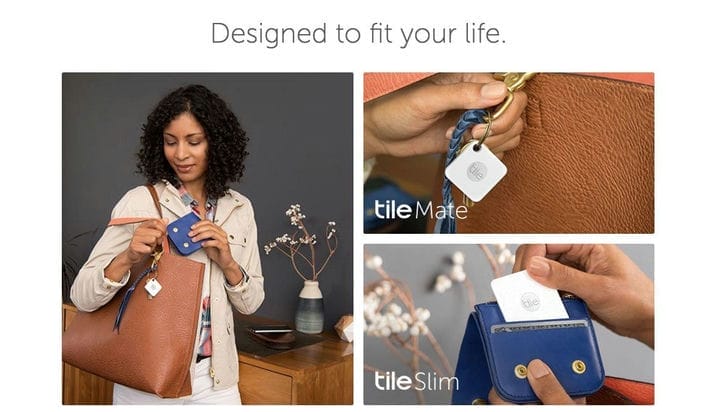
Когда новые клиенты впервые обнаруживают ваш продукт, они могут предпочесть видеть изображения других людей, использующих этот продукт. Это особенно важно для продуктов, таких как Tile, где самого продукта недостаточно, чтобы проиллюстрировать то, что он делает, не говоря уже о его преимуществах. Таким образом, компания использует фотографию продукта, чтобы проиллюстрировать, как и зачем вы ее используете:
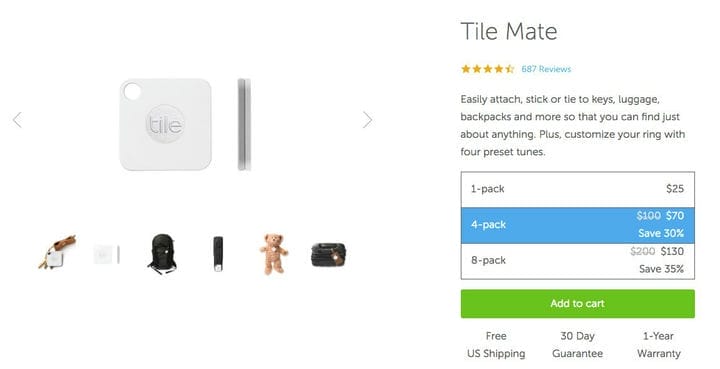
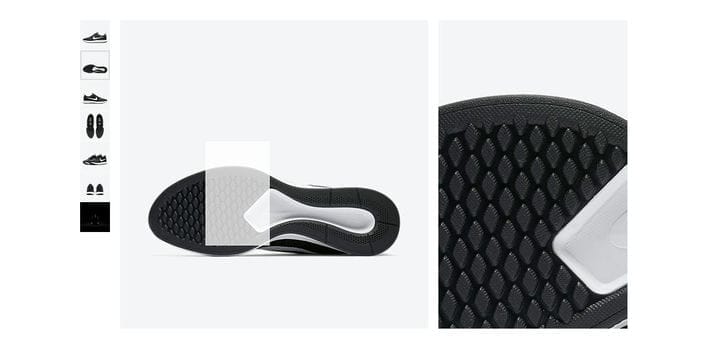
Но если вы углубитесь в реальную страницу продукта, вы найдете более подробные фотографии, посвященные самому продукту. Когда пользователи попадают на страницу продукта, они обнаруживают, как ваш продукт решает их проблему, и их больше интересует, насколько хорошо он это делает.
Редактировать свои фотографии
Когда у вас есть фотографии, вам нужно сделать несколько вещей, чтобы подготовить их к розничной продаже. Самая очевидная задача – удалить их фон. Белый экран делает это с помощью Adobe Creative Cloud Magic Wand или Pen без особых затрат времени.
После этого вы можете настроить контрастность или параметры освещения, чтобы улучшить качество изображения или компенсировать любые изменения естественного освещения. Убедитесь, что условия вашего изображения согласованы; добавлять какие-либо фильтры не рекомендуется.
Если у вас нет доступа к программному обеспечению для редактирования фотографий, вы можете использовать онлайн-инструменты, такие как Pixlr, в котором есть все инструменты, необходимые для базового редактирования фотографий. Такие службы, как Pixc, также могут удовлетворить ваши потребности в редактировании изображений, вставив неотредактированные изображения и вернув обратно профессионально отредактированные фотографии продуктов.
Оптимизируйте свои изображения
Последний шаг – убедиться, что ваши фотографии оптимизированы как для скорости, так и для SEO.
Убедитесь, что у вас разумные размеры изображения. Shopify рекомендует хранить изображения продуктов не более 70 КБ. Этого можно достичь, зная, в каком формате файла сохранять изображения. Практическое правило:
- GIFS – это изображения низкого качества, которые подходят для значков и эскизов. Они также поддерживают анимацию, но не подходят для больших изображений из-за размера файла и низкого качества.
- SVG – это векторный формат, что означает, что он использует XML для описания содержимого изображения в текстовом формате. Значки и базовые изображения загружаются практически мгновенно и с очень маленьким размером файла, но обычные изображения будут слишком сложными для использования с этим форматом.
- Изображения PNG – это более быстрые файлы, которые поддерживают меньшее сжатие, что означает, что они сохранят исходное качество изображения. Они также поддерживают оттенки серого и прозрачность, но размер файла обычно слишком велик для целей электронной коммерции.
- JPG относится к методу сжатия, который позволяет изменять степень сжатия. Обычно изображения JPG позволяют уменьшить размер файла до 10 раз без ощутимой потери качества. Это делает их идеальными для создания высококачественных изображений товаров небольшого размера.
Кроме того, убедитесь, что вы присваиваете своим изображениям соответствующие имена и используете заголовки и теги alt, которые точно описывают изображение и контент. Теги Alt могут использоваться для включения важных ключевых слов, но их основная цель – облегчить доступ.
Бонус: ознакомьтесь со статьей A Better Lemonade Stand об оптимизации изображений для Интернета: пошаговое практическое руководство для начинающих, заинтересованных в получении дополнительных сведений об оптимизации изображений.
Часть 4. Обеспечьте единообразие фотографии продукта
В крупных интернет-магазинах используются фотографии товаров, которые одинаково хорошо работают на странице отдельного товара или в коллекции похожих товаров. Наличие согласованных изображений упрощает поиск и сравнение продуктов, а также может обеспечить согласованность и профессионализм вокруг вашего бренда.
Вот лучшие способы сохранить постоянство фотографии вашего продукта:
Сфотографируйте свои товары на белом фоне
Один из самых простых способов постоянно делать отличные фотографии продуктов – использовать белый фон. В нашей предыдущей публикации о фотографии мы рассказали, как вы можете создать свою собственную настройку фотографии и делать фотографии продуктов профессионального уровня.
Размещение фотографий на белом фоне позволяет:
- Обеспечьте единообразие всех ваших продуктов
- Улучшение определенных аспектов вашего продукта
- Легко редактируйте свои фотографии в будущем, и
- Продавайте свои продукты на таких торговых площадках, как Google Покупки и Amazon, где требуется белый фон.
Используйте одинаковые размеры или соотношение сторон
Ничто так не выделяется на странице коллекции, как изображения разных размеров. Если вы специально не установили минимальную высоту и ширину с помощью CSS, ваши страницы коллекции будут беспорядочно перемешаны. Пользователям придется тратить свое драгоценное время на покупки, пытаясь понять, где нажать.
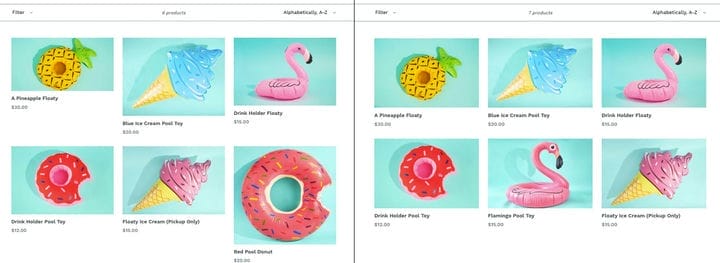
Рассмотрим даже простую страницу с коллекцией товаров. Насколько проще просматривать и сравнивать квадратные товары справа по сравнению с многоразмерными товарами слева?
Что выглядит лучше?
Хотя существуют приложения и плагины, которые будут преобразовывать ваши изображения в квадрат, лучший подход – обеспечить, чтобы изображения ваших продуктов всегда сохранялись с определенными размерами.
Создание изображений с размерами от 1000 до 1600 пикселей по самой длинной стороне – это нормально, но вы также должны стараться, чтобы все изображения были квадратными. Квадратные изображения будут хорошо смотреться независимо от того, горизонтальное или вертикальное изображение, и сохранят единообразие ваших изображений в вашем магазине.
Используйте шаблоны продуктов
Чтобы магазин электронной коммерции выглядел профессионально, вам необходимо обеспечить единообразие изображений продуктов. Это означает, что фотографии должны быть не только одинаковыми по размеру, но и иметь одинаковый стиль и одинаковое расположение на изображении.
Если вы посмотрите на любой успешный магазин электронной коммерции, вы увидите, что их изображения выделяются сами по себе, но также хорошо вписываются в коллекцию, поскольку все они расположены на одинаковом расстоянии от камеры.
Может быть непросто добиться того, чтобы ваши товары последовательно размещались на всех ваших фотографиях. Здесь могут помочь шаблоны продуктов.
Шаблоны продуктов гарантируют, что ваши продукты будут последовательно расположены в одной и той же области фотографии и правильно масштабированы. Они могут быть особенно важны, если вы включаете какой-либо текст на изображения ваших продуктов.
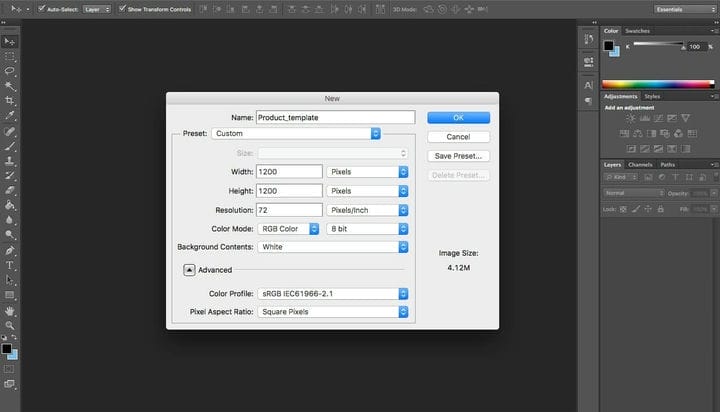
Чтобы создать базовый файл шаблона продукта с помощью Photoshop:
- Создайте новый файл фотошопа с желаемой шириной и высотой. Убедитесь, что ваш цветовой режим установлен на RGB Color – 8-бит, разрешение не менее 72 пикселей / дюйм, а фоновое содержимое белое или прозрачное.
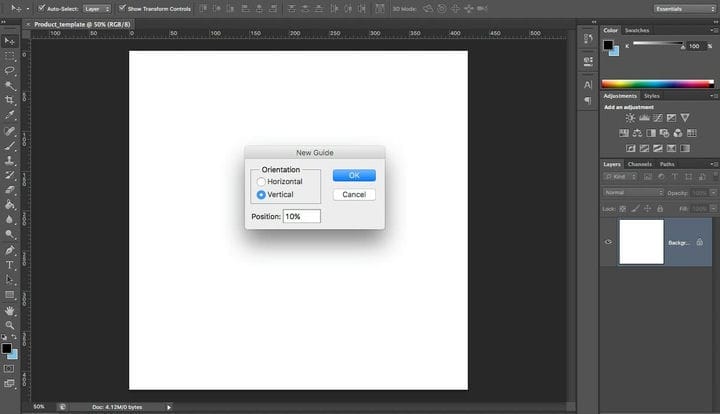
- Затем в разделе «Просмотр» в главном меню выберите «Новое руководство».
- Создайте 10% вертикальную направляющую и повторите шаги, чтобы получить:
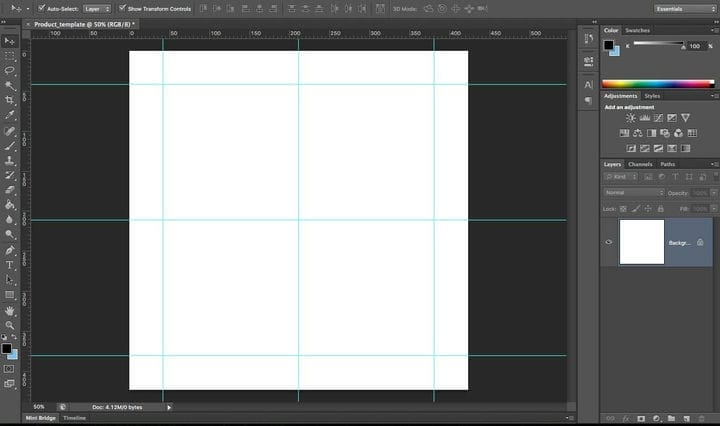
- 10% вертикальная и горизонтальная направляющая
- 90% вертикальная и горизонтальная направляющая
- 50% вертикальная и горизонтальная направляющая
- У вас должно получиться следующее:
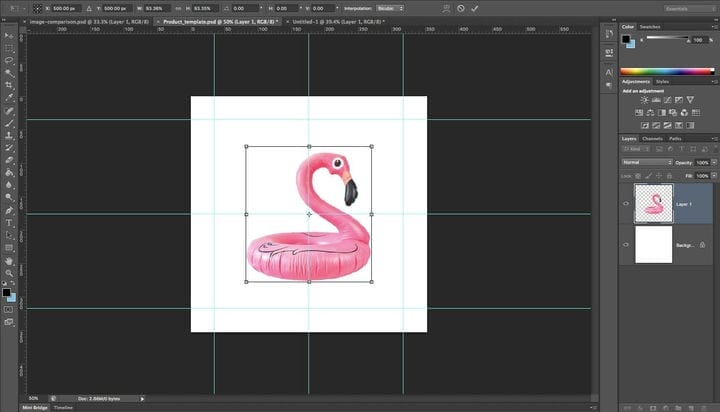
- Теперь вы можете разместить свое изображение поверх шаблона. Руководства дадут вам ссылку, чтобы знать, что ваше изображение центрировано как по горизонтали, так и по вертикали. Это также поможет вам убедиться, что все ваши продукты расположены в одинаковом масштабе.
Теперь просто сохраните файл как обычный документ Photoshop (.PSD), и ваши руководства будут ждать вас там. Созданное вами руководство позволит вам быстро загрузить любые отредактированные фотографии продуктов и обеспечить, чтобы они всегда отлично смотрелись на вашем веб-сайте.
Примечание. Для получения более полезных руководств по Photoshop, которые помогут вывести фотографии продукта на новый уровень, включая пошаговые инструкции по удалению небольших пятен с фотографий продукта, изменению цвета продукта на этапе пост-обработки и повышению резкости продуктов на фотографиях, ознакомьтесь с нашей статьей «Учебники по Photoshop для электронной торговли: улучшите фотографии продуктов».
Часть 5: Поднимите фотографии вашего продукта на новый уровень!
Если у вас есть отличная фотография продукта и отличное описание продукта, у вас есть задатки для страницы продукта с высокой конверсией. Но есть еще несколько последних вещей, которые вы можете сделать, чтобы улучшить фотографии своих продуктов, чтобы убедиться, что у вас есть лучшая страница.
Ускорьте ваши изображения
Изображения могут иметь огромное влияние на время загрузки страницы. Если страницы ваших продуктов загружаются медленно, ваши посетители будут разочарованы, ожидая, что они загрузятся и посетят меньшее количество из них. Фактически, 40% посетителей покинут ваш сайт, если он загрузится более 3 секунд. Таким образом, страницы продуктов должны быстро загружаться и легко просматриваться. Вот несколько способов оптимизации изображений для достижения этой цели.
Во-первых, используйте CSS для фона страницы вместо изображения. Точно так же следует использовать CSS для создания границ вокруг изображений и элементов кнопок.
Внешние библиотеки, которые загружают плагины или галереи изображений, также могут замедлить общее время загрузки вашей страницы, и их следует избегать для критических элементов вашей страницы.
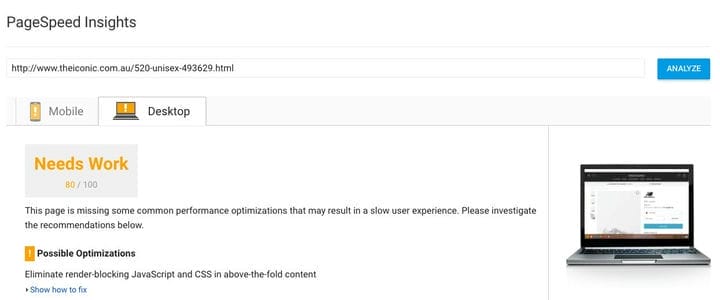
Вы также можете запустить свою страницу через Google PageSpeed Insights, чтобы определить способы ускорить работу вашего мобильного и настольного сайта. Google PageSpeed сообщит вам, какие изображения можно сжимать, как их оптимизировать и сколько места вы можете сэкономить, сделав это.
Встроенные инструменты разработчика вашего браузера также могут определить, как ваша страница загружает файлы и какие файлы занимают много времени.
Для этого в Google Chrome:
- Щелкните правой кнопкой мыши страницу, которую хотите проанализировать.
- Выберите сеть”
- Обновите страницу
Вы можете отсортировать файл по «Типу», чтобы увидеть, какие изображения загружаются дольше всего, по «Размеру», чтобы увидеть самые большие файлы, по «Времени», чтобы узнать, сколько времени, или по «Статусу», чтобы узнать, не могут ли какие-либо файлы загружен.
Также убедитесь, что ваши изображения оптимизированы для скорости и SEO, используя советы из Части 3.
Оптимизируйте свою страницу для мобильных устройств
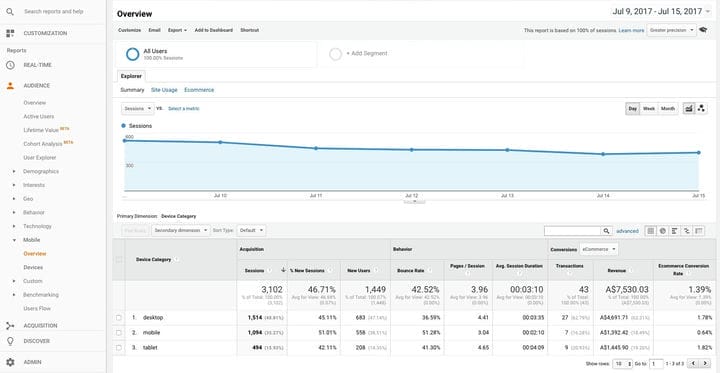
Очень важно потратить некоторое время на то, чтобы посмотреть, как страницы ваших продуктов отображаются на различных мобильных устройствах. Такие инструменты, как Hotjar, позволяют создавать тепловые карты того, как пользователи взаимодействуют с вашими страницами. А если у вас установлен Google Analytics, вы можете сравнить показатели конверсии на мобильных устройствах и на компьютерах, чтобы определить, насколько хорошо вы совершаете покупки на мобильных устройствах.
Google Analytics может предоставить вам массу полезных данных электронной торговли о коэффициентах конверсии и покупках, но самый простой способ оценить, как ваш веб-сайт выглядит на нескольких устройствах, – это испытать это самостоятельно. С помощью панели инструментов устройства Chrome или режима адаптивного дизайна, если вы используете Firefox или Safari, вы можете увидеть, как страница вашего продукта выглядит на любом устройстве.
Некоторые соображения для страниц ваших мобильных продуктов:
- Сделайте ваши изображения на переднем плане и по центру. Дополнительная информация должна быть доступна пользователям, когда они этого хотят, но она не должна мешать изображениям.
- Ускорьте работу своего сайта, убедившись, что ваши изображения были уменьшены в размере и вы не загружаете слишком много сторонних плагинов. Время загрузки особенно важно для клиентов, осуществляющих загрузку по мобильной сети.
- Рассмотрите возможность использования фиксированной строки меню, чтобы у клиента всегда был доступ к строке поиска, главному меню и корзине.
Клиенты будут тратить меньше времени на просмотр и чтение контента на мобильных устройствах, поэтому изображения будут играть особенно важную роль для ваших мобильных покупателей. Убедитесь, что ваши изображения заметны и быстро загружаются, чтобы обеспечить лучший опыт покупок с мобильных устройств.
Помните SEO
Страницы продуктов часто кажутся недостаточно используемым ресурсом с точки зрения SEO. Страницы ваших продуктов дают вам возможность представить наиболее ценный и уникальный контент, который может помочь вашему магазину занять более высокое место в результатах поиска. Чаще всего страница продукта – это именно то, что хочет видеть ваш покупатель.
Чтобы улучшить SEO страницы вашего продукта:
- Создайте уникальное описание продукта, в котором четко излагается, что это за продукт, и которое соответствует условиям, которые ищут ваши клиенты.
- Оптимизируйте метаданные изображения, включив теги ALT для описания изображения, соответствующие теги заголовков и соответствующие имена файлов.
- Рассмотрите возможность добавления видео на страницу вашего продукта. Вопрос о том, помогает ли добавление видео на вашу страницу в SEO, обсуждается, но они могут помочь придать вашим продуктам более широкий контекст, что может улучшить ваши конверсии.
Оптимизировать изображения для увеличения
Вы заметили, как большинство сайтов электронной коммерции позволяют вам навести курсор на изображение, чтобы «увеличить» продукт? Это стало почти второй натурой. Мы ожидаем получить более крупную версию продукта, когда щелкнем или наведем на нее курсор.
Эта функция служит важной цели. Это позволяет покупателям детально удостовериться в качестве продукта. Это также помогает вселить уверенность в покупателях, когда они физически не могут почувствовать или увидеть продукт. Иногда качество вышивки или оттенок цвета могут иметь значение, если покупатель выберет ваш продукт по сравнению с продуктом конкурента.
Так как же убедиться, что у вас работает функция масштабирования? Секрет в том, чтобы знать, как использовать правильные размеры изображений.
Большинство веб-сайтов электронной коммерции имеют различные «шаблоны». Эти шаблоны изменят размер вашего изображения в соответствии с размером шаблона. Например, у вас может быть:
- Шаблон эскиза размером 50 x 50 пикселей.
- Шаблон изображения коллекции размером 100 x 100 пикселей.
- Шаблон связанного изображения размером 150 x 150 пикселей.
- Основной шаблон фотографии размером 500 x 500 пикселей.
Функция масштабирования обычно работает, отображая изображение в полном исходном размере. Поэтому, если у вас есть изображение, которое вы сохранили размером 1000 x 1000 пикселей, при наведении курсора на основной шаблон фотографии (который составляет 500 x 500 пикселей) оно будет отображаться в два раза больше.
Это означает, что для того, чтобы иметь работающую функцию масштабирования, вы должны убедиться, что размеры вашего изображения больше, чем ваш основной шаблон фотографии.
Если они одинакового размера, пользователь будет смотреть на одно и то же изображение при наведении курсора. Но если они слишком большие, размер изображения может отрицательно сказаться на времени загрузки и быть слишком большим, чтобы быть практичным.
Размер изображения от 1000 до 1600 пикселей, как правило, является хорошим компромиссом между размером файла и тем, что изображение может обеспечить достаточную детализацию крупным планом.
Вывод
В этих пяти главах мы смогли в общих чертах охватить наиболее важные области, на которые следует обратить должное внимание при создании страниц продукта. Если вы будете следовать этим рекомендациям, у вас будет страница продукта, на которой ваши покупатели смогут совершать покупки и получить высокий коэффициент конверсии. Теперь, когда у вас есть руководство, вам нужно выйти и создать страницу выигрышного продукта, которая будет способствовать продажам вашего магазина электронной коммерции.
Источник записи: https://www.abetterlemonadestand.com