Что такое прогрессивное веб-приложение и почему оно важно для электронной торговли? – Элогический
Что такое прогрессивное веб-приложение и почему оно важно для электронной торговли?
В последние годы количество мобильных пользователей быстро растет, и ожидается, что к 2021 году через мобильные устройства будет совершаться больше покупок, чем при традиционном просмотре веб-страниц.
Есть несколько способов создать мобильное присутствие. Во-первых, это адаптивный веб-дизайн, который позволяет продавцам связываться со своими покупателями через их магазины электронной торговли. Во-вторых, это собственное мобильное приложение, которое клиенты могут загрузить из магазина приложений и использовать на своих мобильных устройствах. И последнее, но не менее важное – это PWA, объединяющая функции Интернета и мобильных устройств в интересах пользователей и предприятий розничной торговли. Что означает PWA? PWA означает прогрессивное веб-приложение.
С момента появления PWA в 2015 году он приобрел огромную популярность среди многих розничных компаний (Alibaba, AliExpress, Pinterest, Twitter и др.). В этой статье мы собираемся определить приложения PWA, их основные характеристики, то, как они работают, и исследуем ключевое различие между PWA, собственным приложением и адаптивным веб-сайтом. Давайте погрузимся.
Что такое прогрессивное веб-приложение (PWA)?
Проще говоря, PWA – это тип прикладного программного обеспечения, которое сочетает в себе функции как приложения, так и веб-сайта, чтобы обеспечить взаимодействие с пользователем так же хорошо, как если бы не лучше, чем нативное приложение, что делает эту технологию обязательной для предприятий любого размера.
PWA работают в браузере, поэтому загружать приложение из Google или App Store не нужно. PWA объединяют новые технологии веб-приложений, чтобы исключить определенные проблемы, такие как ограничение данных или полное отсутствие подключения.
Twitter – один из примеров PWA. Если вы войдете в свою учетную запись Twitter через браузер своего мобильного телефона, вы сможете использовать офлайн-уведомления и уведомления в реальном времени, а также другие функции, подобные приложениям.
Twitter ВЕС
Преимущества PWA
PWA могут помочь решить некоторые из основных проблем, с которыми сталкиваются веб-сайты и мобильные приложения.
Высокая скорость
Если ваша электронная торговля загружается медленно, клиенты, скорее всего, уйдут и не вернутся. PWA загружаются очень быстро и предлагают значительное улучшение производительности по сравнению с адаптивными веб-сайтами.
PWA предварительно загружают и сохраняют ваш контент на устройстве клиента, пока он просматривает. Это приводит к почти мгновенной скорости загрузки собственных приложений, поскольку контент уже доступен после того, как клиент открыл эту страницу.
Надежность
PWA обеспечивает разработчикам более пристальный контроль над процессом приложения. С PWA офлайн больше не проблема. Независимо от состояния сети PWA предоставляет клиентам релевантный контент, используя кэширование приложений для работы в автономном режиме.
Уровень офлайн-доступности зависит от приложения. Некоторые приложения могут работать полностью в автономном режиме, в то время как другие демонстрируют заполнитель данных, уведомляющий клиентов о том, что они отключены.
Более высокая вовлеченность пользователей
PWA обеспечивают реальный опыт работы с приложениями, предоставляя возможность использовать фоновые обновления, отправлять push-уведомления, осуществлять отслеживание местоположения и многое другое. Эти функции позволяют менеджерам по маркетингу предоставлять пользователям мобильных устройств расширенный цифровой опыт в любое время и в любом месте.
Например, некоторые авиакомпании внедрили push-уведомления в свои прогрессивные веб-приложения, чтобы уведомлять путешественников о задержках рейсов.
Лучшее SEO
В магазинах приложений ужасная функция поиска. Искать приложения очень сложно, даже если вы знаете название конкретного приложения. Более того, когда покупатель ищет «красное платье», его сложно найти. Никто не загрузит ваше родное приложение, чтобы увидеть, какие красные платья вы предлагаете.
Поскольку PWA является веб-сайтом, он виден и может сканироваться пауками поисковых систем. С помощью PWA любой контент на веб-сайте может быть связан, опубликован и оценен Google.
Легкая разработка
Если мы сравним мобильное приложение с PWA, прогрессивное веб-приложение разработать намного проще. Разработчикам необходимо знать iOS, Android и Windows, чтобы создавать мобильные приложения. Каждая система сложна, и изучение всех трех является проблемой даже для опытных разработчиков.
Для сравнения: миллионы разработчиков обладают минимальным набором навыков веб-разработки. Кроме того, Интернет разработан в соответствии с набором независимых стандартов, поэтому разработчикам не следует беспокоиться об интерфейсах прикладного программирования (API) или реализациях для конкретных платформ, необходимых для создания программных приложений.
Немедленное развертывание обновлений
Магазины приложений требуют, чтобы владельцы приложений демонстрировали последние обновления на своей платформе. Затем обновления проходят процесс обзора, который будет либо привести к отказу или одобрения App Store. Вся процедура может занять от нескольких дней до нескольких месяцев. Обычно клиенты закрывают приложение и больше не возвращаются.
По сравнению с собственными приложениями, веб-приложение всегда было легко обновлять и информировать пользователей об этих обновлениях. Когда вы выполняете обновления PWA, пользователи могут сразу это заметить.
Более низкая стоимость разработки
Веб-стек для разработки PWA более экономичен по сравнению с собственными приложениями. Причина в том, что разработчикам не нужно создавать приложение для нескольких платформ, потому что одно прогрессивное веб-приложение может хорошо работать как на iOS, так и на Android. Это значительно экономит деньги и время, при этом предлагая одинаковые функции для всех клиентов и обслуживая все каналы на одной платформе.
Как работает PWA?
Google выдвинул для PWA три технических требования: HTTPS, действующий файл веб-манифеста и зарегистрированный сервисный работник.
Работает под HTTPS
Чтобы быть PWA, веб-приложение должно иметь сертификат SSL, установленный на его веб-сервере. Сертификат SSL обеспечивает безопасное закодированное соединение между внешним приложением и внутренним сервером. Сертификат SSL обеспечивает безопасную передачу данных между веб-приложением и системами электронной коммерции и CMS.
С центром сертификации, таким как LetsEncrypt, просто включить HTTPS (SSL / TLS) для ваших веб-сайтов электронной коммерции. Быть безопасным магазином – это не только хорошая стратегия, но и жизненно важно для сайтов электронной коммерции, чтобы обеспечить безопасность информации о клиентах.
Сервисные работники
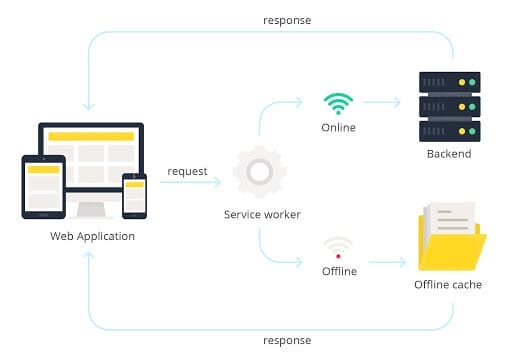
Service worker – это код JavaScript, который работает в фоновом режиме приложения и запускается в ответ на такие события, как сетевые запросы, кеширование, выборка контента, push-уведомления, изменения подключения, фоновая синхронизация данных и многое другое.
Сервисные работники. Изображение предоставлено: Оникс-системы.
Основная задача сервис-воркеров – перехватывать сетевые запросы и кэшировать информацию, чтобы веб-приложение быстро загружалось и могло использоваться в автономном режиме. После того, как магазин электронной коммерции был посещен один раз, работник службы сохраняет или кэширует важные активы, такие как HTTP-запрос, файлы JavaScript или изображения, чтобы ему не нужно было выполнять вызовы API на серверную часть в следующий раз, когда пользователь откроет сайт.
Действительный веб-манифест приложения
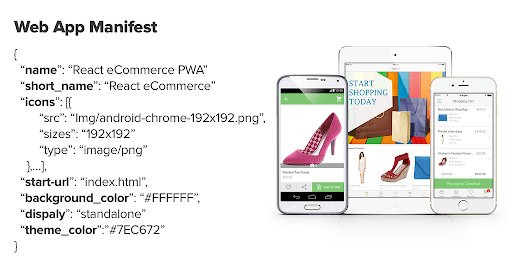
Файл манифеста – это файл JSON, который используется для определения внешнего вида прогрессивного веб-приложения при его установке. Веб-манифест включает в себя метаданные, такие как короткое и длинное имя приложения, значки домашней страницы, описание, цвета темы, версию, режим отображения, ориентацию отображения и многое другое.
Веб-манифест. Изображение предоставлено: Hackernoon.
От обнаружения, установки, установки и вплоть до фактического запуска приложения вы увидите, что все данные, указанные в манифесте, применяются на протяжении всего жизненного цикла приложения.
Характеристики качественного PWA
Термин «прогрессивное веб-приложение» был придуман в 2015 году Алексом Расселом, старшим инженером Google, и Фрэнсис Берриман, инженером Google Chrome. Рассел и Берриман создали набор атрибутов, которыми должны обладать веб-приложения, чтобы получить квалификацию PWA.
- Адаптивный: PWA должны соответствовать любому устройству (смартфон, компьютер, планшет).
- Независимость от подключения: расширенные сервисными работниками PWA не зависят от доступности сети и могут работать в автономном режиме или в сетях с низким качеством.
- Взаимодействия, похожие на приложения: используйте модель оболочки приложения, чтобы предлагать навигацию и взаимодействие в стиле приложения. PWA должны быть разработаны с тем же интерфейсом, что и традиционные мобильные приложения.
- Fresh: благодаря сервис-воркерам PWA обновляются автоматически.
- Безопасность: PWA защищены шифрованием TLS, чтобы предотвратить слежку и гарантировать безопасность передачи данных.
- Обнаружение: манифесты W3C и область регистрации Service Worker позволяют поисковым системам легко находить и индексировать PWA.
- Возможность повторного взаимодействия: с помощью PWA вы можете легко повторно взаимодействовать с клиентами с помощью таких функций, как push-уведомления, которые раньше были доступны только для собственных приложений.
- Возможность установки: вам не следует загружать PWA из магазина приложений. Прогрессивное веб-приложение ведет себя как традиционный веб-сайт, доступ к которому осуществляется через веб-браузер вашего устройства.
- Возможность связывания: PWA имеет реальную структуру URL-адресов, что позволяет делиться приложением по электронной почте или в социальных сетях и использоваться для маркетинговых стратегий, таких как SEO.
PWA против собственного приложения против адаптивного веб-сайта
Нативные приложения разработаны специально для таких операционных систем, как Android или iOS. Адаптивные веб-сайты обычно пишутся на HTML или JavaScript. Вот таблица, в которой сравниваются функции PWA, собственного приложения и адаптивного веб-сайта :
| Характеристики | ВЕС | Родное приложение | Адаптивный веб-сайт |
| Автономный режим | + | – | – |
| SEO-индексированный | + | – | + |
| Легко делиться | + | – | + |
| Многоплатформенность | + | – | + |
| Устанавливается на главный экран | + | + | – |
| Всплывающие напоминания | + | + | – |
| Загрузка не требуется | + | – | + |
| Мобильный | + | + | + |
| Не требует обновлений | + | – | + |
| GPS включен | + | + | – |
Сколько стоит создание PWA для Magento?
Если у вас небольшой бизнес и вы хотите создать базовый сайт Magento PWA с простым дизайном и темами, стоимость варьируется от 3000 до 25000 долларов. Расчетное время разработки – 1 месяц.
Если у вас средний бизнес и вы хотите создать продвинутый Magento PWA с более совершенными платежными шлюзами, интеграцией с системами бэк-офиса и настроенной аналитикой, стоимость от 30 000 до 60 000 долларов. Расчетное время разработки – 2 месяца.
Если вы крупный продавец и хотите разработать собственный Magento PWA с дизайном UX / UI, стоимость начинается с 60 000 долларов. Расчетный срок разработки – от 3 до 4 месяцев.
Начните создавать отличный веб-опыт с PWA
Создание PWA – это перспективное решение. Эта технология быстро становится доминирующей силой в мире разработки приложений. Чем раньше вы начнете создавать отличные веб-возможности с помощью PWA, тем скорее вы сможете извлечь из этого пользу.
Несколько компаний, например Alibaba, Forbes, Lancome, сосредоточили свои усилия на разработке приложений PWA, чтобы увеличить конверсию, привлечь больше пользователей и выйти на развивающиеся рынки. PWA быстрые, надежные, простые в разработке, по умолчанию защищены, работают в автономном режиме и отвечают на запросы пользователей.
Источник записи: https://elogic.co