10 лучших генераторов фавиконов, которые вам нужно использовать (2021)
Когда дело доходит до просмотра онлайн, многие из нас имеют несколько открытые вкладки, как мы болтаем на Facebook и читаем последние новости и работаем. Что помогает нам мгновенно распознавать определенный веб-сайт и быстро перемещаться между этими вкладками?
Значок.
Фавикон – это маленький значок, который представляет веб-сайт на вкладках браузера, панелях навигации, списках закладок и даже в истории поиска. Буква «F» внутри синего квадрата для Facebook, изображение конверта для Gmail и красный «Q» для Quora – все это значки. Если вы создаете веб-сайт и ищете способы повысить его онлайн-брендинг, то создание значка для него – одно из лучших решений, которые вы можете принять.
Вы можете подумать, что все это звучит великолепно, но у меня нет навыков графического дизайна, чтобы создать собственный значок для своего веб-сайта. К счастью, они вам не нужны. Это потому, что вы можете использовать генератор значков, чтобы выполнить свою работу.
В этой статье мы дадим вам подробное объяснение того, что такое значок, а затем предоставим вам список из десяти лучших генераторов значков. Просто подключите такие вещи, как логотип вашей компании, название и изображения, и значок вашего веб-сайта будет готов к использованию.
Что такое фавикон?
Фавикон – это небольшой графический элемент, который обычно отображается в верхней части интернет-браузера. Изображение помещается в файл с именем «favicon.ico», который принадлежит корневому каталогу веб-сайта. Это помогает интернет-браузерам определить, какое изображение показывать рядом с названием веб-сайта.
Из-за своего крошечного размера значок лучше всего работает как простое изображение, стилизованное под тему вашего веб-сайта. Вот наш:

Большинство настольных веб-браузеров используют изображение значка 16 × 16 пикселей. Однако некоторые браузеры и системы управления контентом нередко запрашивают версии 32 × 32, 48 × 48 или даже 512 × 512.
Это связано с тем, что значки значков используются не только во вкладках браузера; они также отображаются, когда посетитель делает закладку на веб-сайт или сохраняет ярлык на своем мобильном главном экране. В таких случаях посетители увидят красиво увеличенную версию значка вместо растянутого варианта 16 × 16. Следовательно, не существует лучшего размера для значков.
Традиционно большинство браузеров отображали значок в формате .ico. Однако в настоящее время большинство из них также принимают файлы в форматах .gif и .png.
Преимущества использования фавикона
Вот основные преимущества использования значка на вашем сайте:
Достоверность
Несмотря на небольшой размер, наличие значка помогает вашему сайту выглядеть более авторитетным и профессиональным. Поскольку современный пользователь Интернета имеет тенденцию судить о предпринимателях и предприятиях на основе того, насколько профессионально разработан их веб-сайт, пользовательский значок favicon принесет вам дополнительные очки.
Отзыв бренда
Фавиконы после названия веб-сайта – это следующее, что посетители часто связывают с бизнесом. Причина в том, что оба они появляются в браузере, когда кто-то посещает ваш сайт. С учетом сказанного, фавикон играет более важную роль, чем название веб-сайта с точки зрения брендинга. Графика более запоминающаяся и узнаваемая, чем текст.
Повторные посещения
Фавикон также может помочь увеличить ежемесячный трафик на ваш сайт. Скажем, например, посетитель очень спешил, когда впервые открыл ваш веб-сайт, и решил добавить его в закладки для будущего посещения. Когда они позже просматривают свои закладки, вам будет легко визуально выделиться в списке, если у вас будет узнаваемый значок. Проще говоря, у вашего веб-сайта будет больше шансов быть добавленным в закладки и повторным посещением пользователями поисковых систем.
Теперь, когда вы знаете о его преимуществах, пришло время создать значок для вашего веб-сайта. К счастью, существует несколько генераторов значков, которые помогут вам создать персонализированный значок для вашего веб-сайта.
Онлайн-генератор фавиконов: 10 лучших вариантов
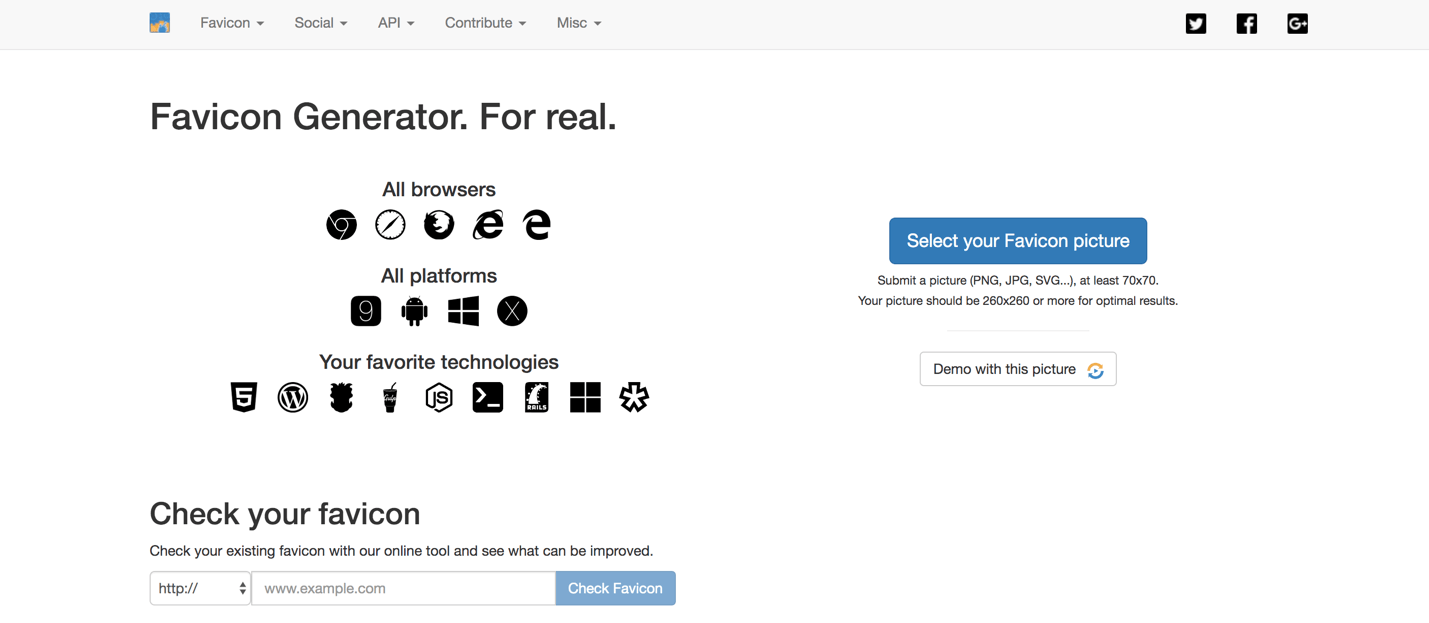
Этот удобный и простой генератор значков позволяет создавать собственные значки за считанные минуты. Все, что вам нужно сделать, это отправить изображение .svg, .jpg или .png размером 260 × 260, а все остальное сделает инструмент.

RealFaviconGenerator.net позволяет создавать изображения значков для Mac и настольных браузеров, устройств Android, планшетов с Windows 8, iPad / iPhone и других.
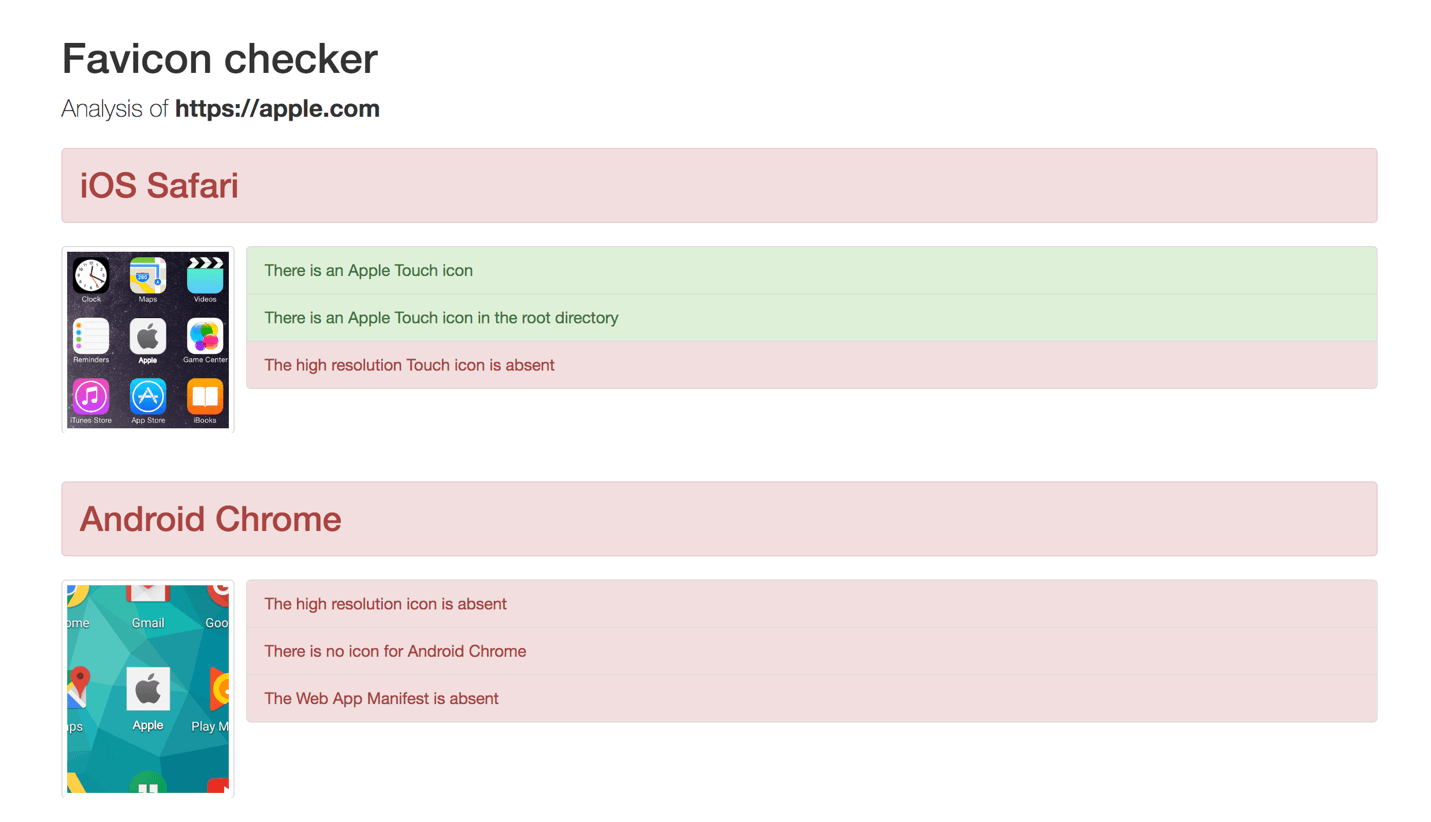
Вы также можете проверить внешний вид существующего значка с помощью этого генератора значков. Просто введите адрес своего веб-сайта или URL-адрес в пустое поле и нажмите кнопку «Проверить значок», чтобы получить отчет о том, как ваши значки отображаются при различных проблемах.

Если есть проблема, вы можете просто решить ее с помощью предоставленных рекомендаций. Это поможет вам улучшить общую узнаваемость вашего бренда.
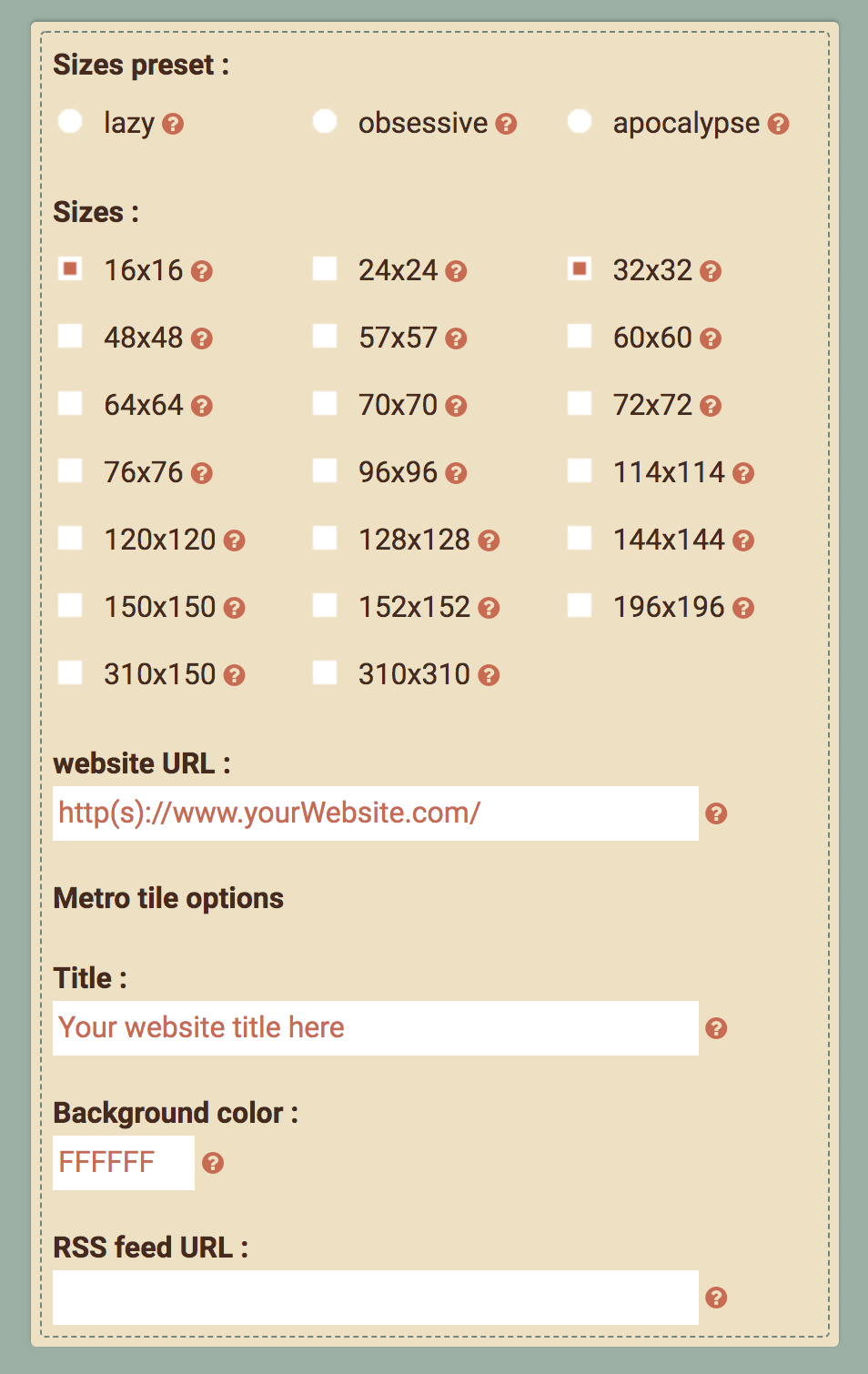
Favic-o-Matic – это разнообразный генератор значков, который предлагает два разных типа преобразования. Вы можете создавать значки для всех платформ бесплатно или создавать файлы .ico размером 32 × 32 и 16 × 16 пикселей.

Генератор также имеет множество дополнительных настроек. Вы можете, например, использовать параметры плитки метро, чтобы задать размер вашего значка. Вы также можете выбрать определенный цвет фона, а также ввести URL-адрес RSS-канала.

После того, как вы настроили параметры, вам просто нужно загрузить изображение и дождаться результата. Онлайн-инструмент также предоставит вам HTML-код, необходимый для загрузки значка на ваш сайт.
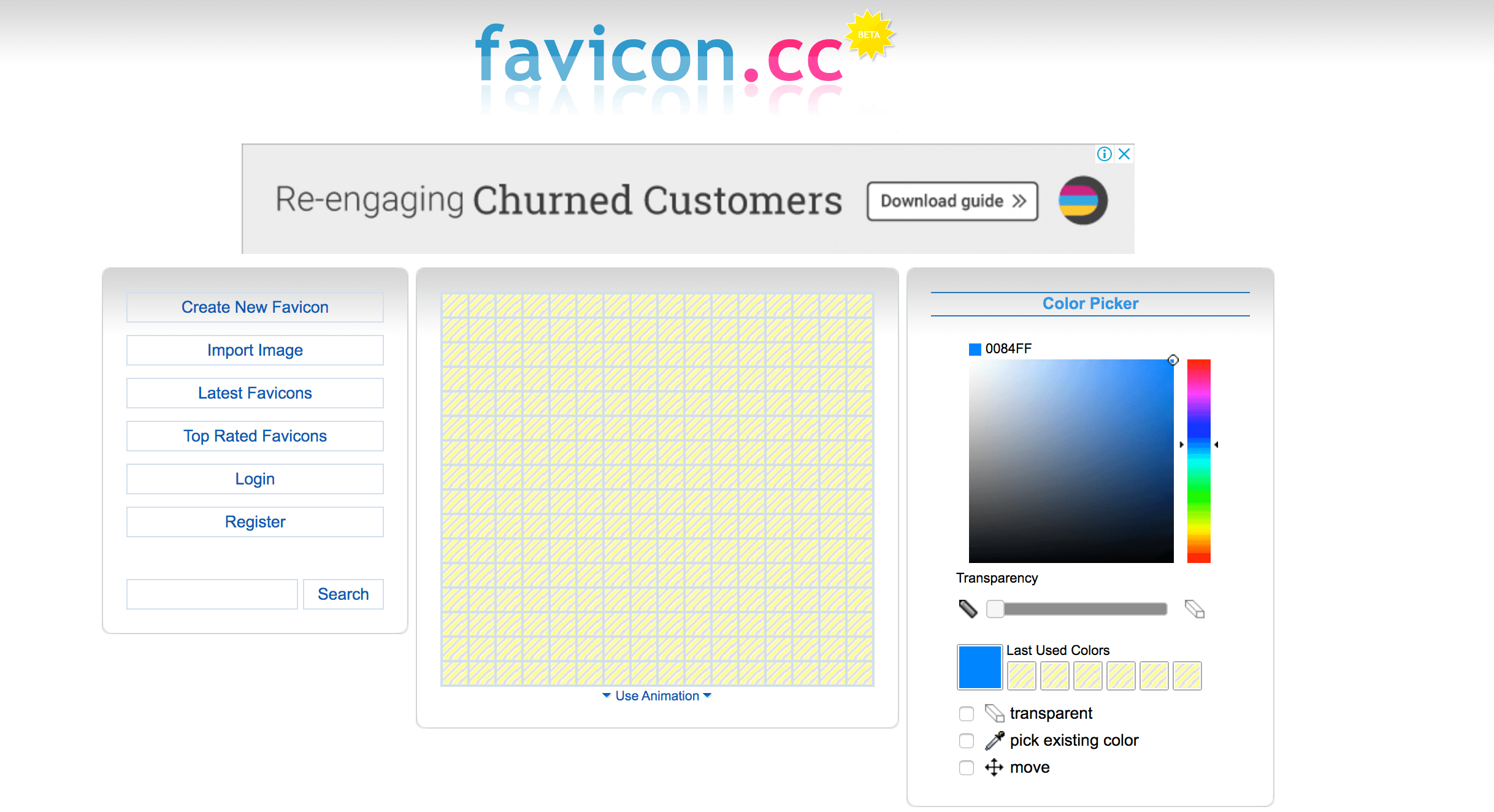
Этот инструмент является одновременно генератором и создателем значков. Вы можете использовать его, чтобы импортировать графику для создания своего значка из готового логотипа или создать значок с нуля.

Вы также можете изменить оттенки ваших щелчков, поэтому вам не нужно беспокоиться о наличии определенных цветов заранее. Инструмент отображает последние и самые популярные значки, созданные другими пользователями, что может вдохновить вас.

Favicon.cc даже позволяет создавать анимированные значки. Вы можете опубликовать эти значки по лицензии Creative Commons (CC). Кроме того, вы можете загрузить свой значок в формате файла .ico, чтобы отображать его в адресной строке каждого интернет-браузера.
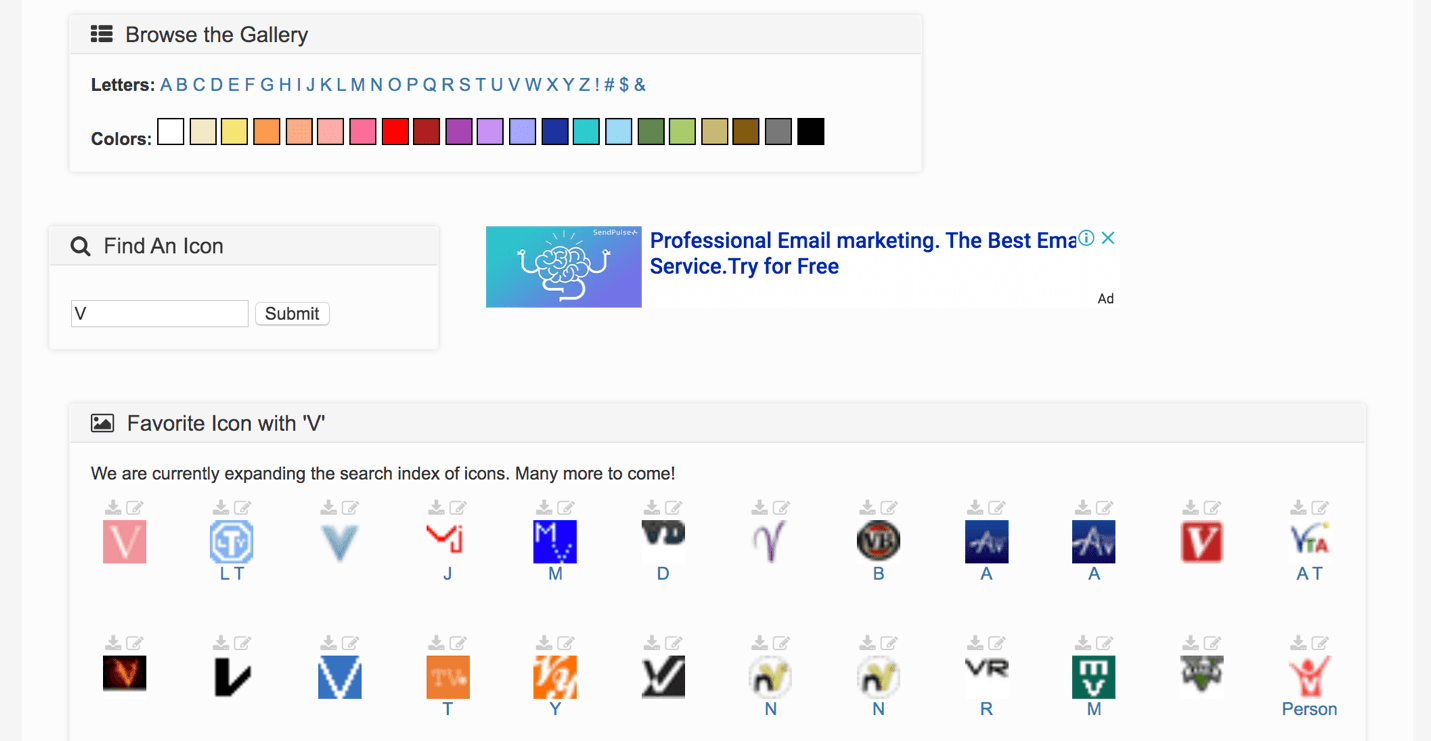
Favicon-Generator поставляется с обширной библиотекой предварительно разработанных значков, которые вы можете использовать для своего веб-сайта. Вы можете искать разные значки по цветам, буквам или ключевым словам.

Кроме того, вы можете загрузить собственное изображение в формате .jpg, .gif или .png и преобразовать его в файл .ico. Этот генератор значков позволяет создавать значки для Интернета, а также для приложений Microsoft, iOS и Android.
Хотя он не дает вам много способов редактировать значок, Favicon-Generator создаст необходимый HTML-код для вашего значка, который будет отображаться на вашем веб-сайте.
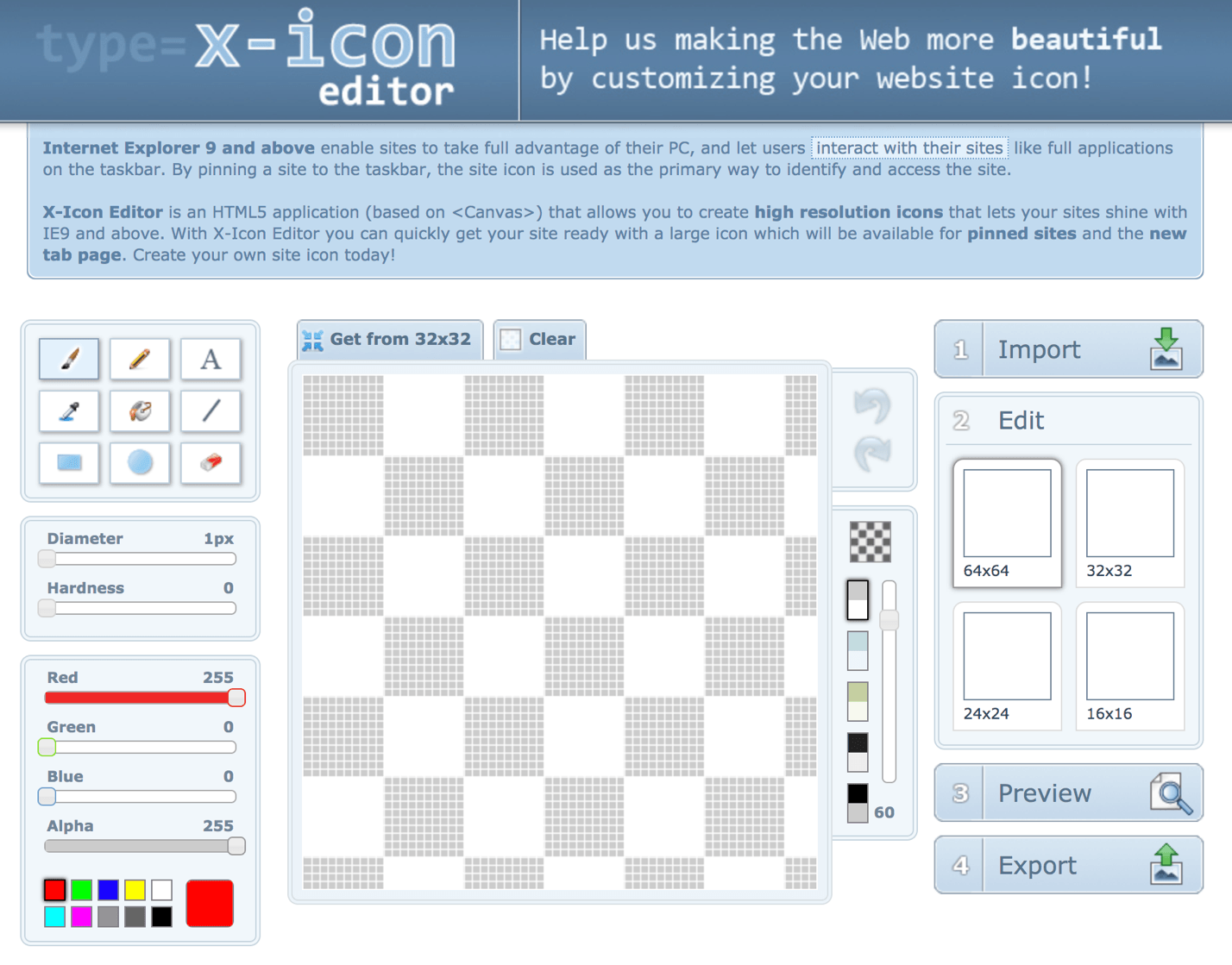
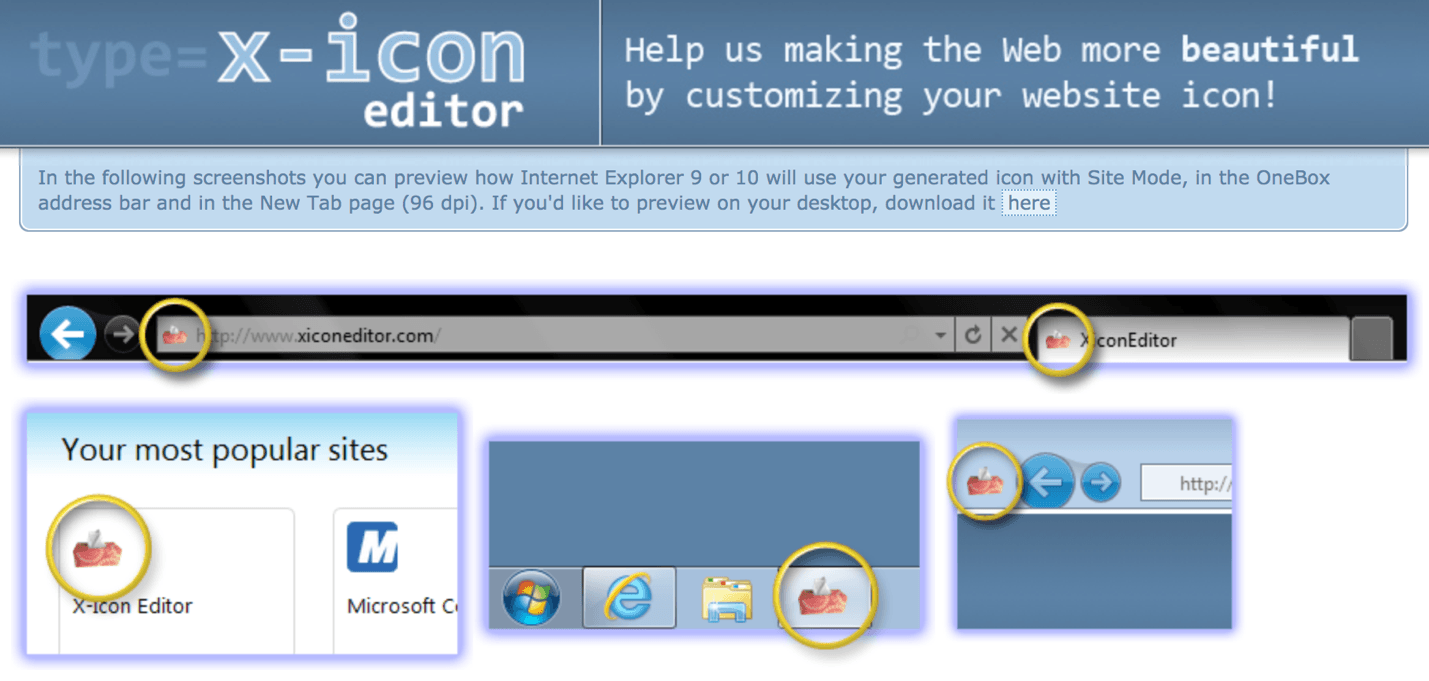
Xiconeditor – невероятный инструмент, который можно использовать, если вы ищете быстрый и простой способ сделать значок в Интернете. Он поставляется с инструментом карандаша, кистью, инструментом ввода, ластиком и многими другими функциями, которые вы можете использовать для создания уникального значка.

Если вы не хотите начинать с нуля, вы можете загрузить понравившееся изображение и обрезать его прямо в генераторе. Вы также можете предварительно просмотреть свой дизайн перед его загрузкой, чтобы точно знать, как он будет выглядеть в веб-браузерах.

Инструмент также позволяет вам поиграть с допуском, настройками альфа-канала и цветом. Как только вы будете удовлетворены результатом, просто просмотрите и экспортируйте свое изображение значка в формате ICO.
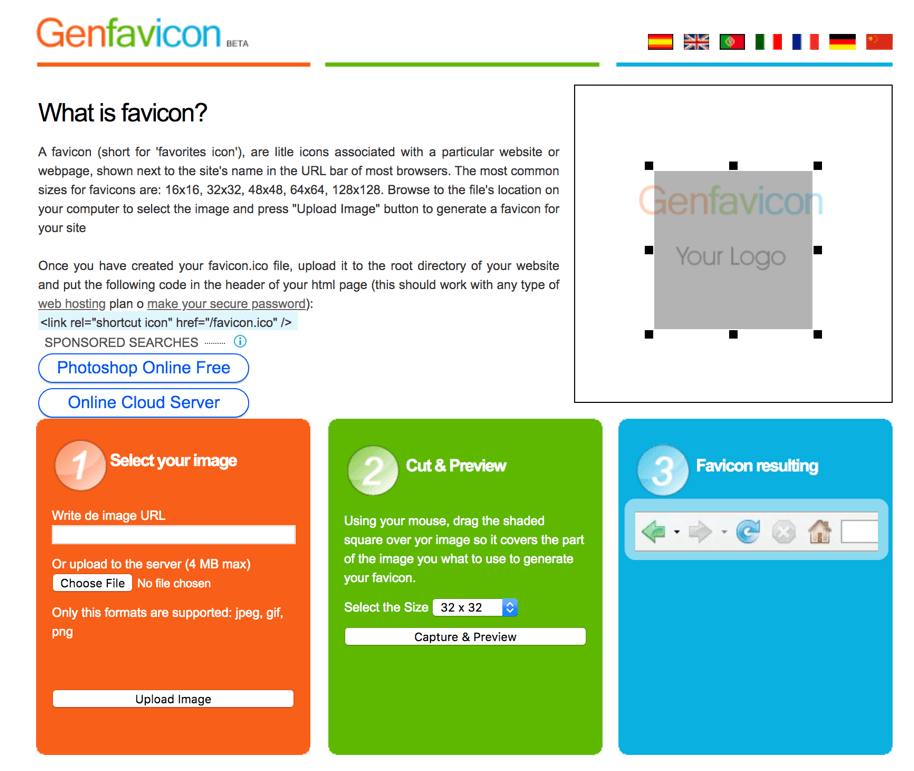
Этот генератор значков чрезвычайно прост в использовании. Все, что вам нужно сделать, это загрузить изображение и обрезать его с помощью инструмента Genfavicon Cut & Preview. Когда вы будете довольны результатами, сохраните файл в формате .ico, и все готово.

Интересным аспектом этого инструмента является то, что он позволяет предварительно просмотреть значок в реальном времени. Это может дать вам четкое представление о том, как значок будет выглядеть в интернет-браузере.

Genfavicon принимает размеры изображения: 16x16px, 32x32px, 48x48px, 64x64px и 128x128px.
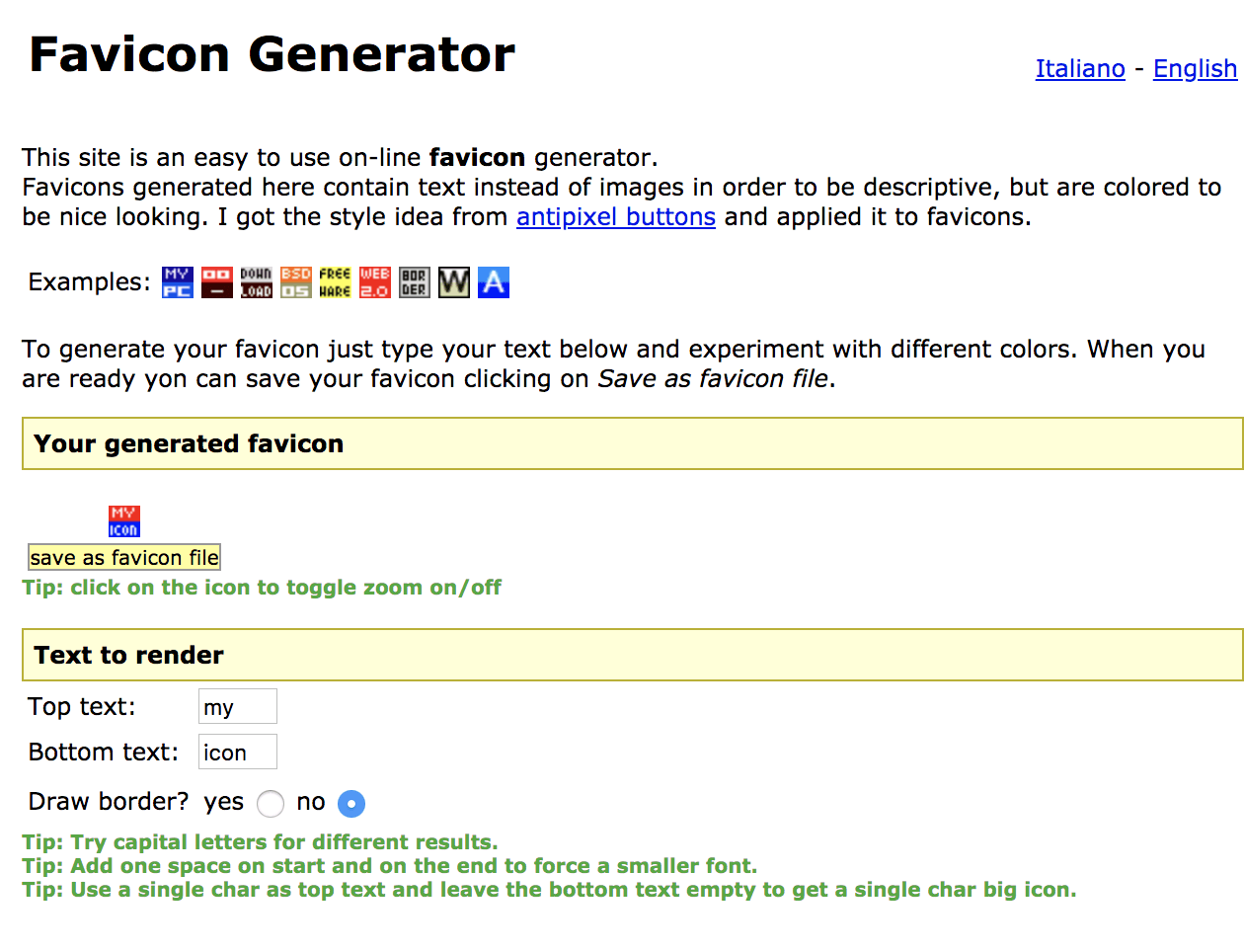
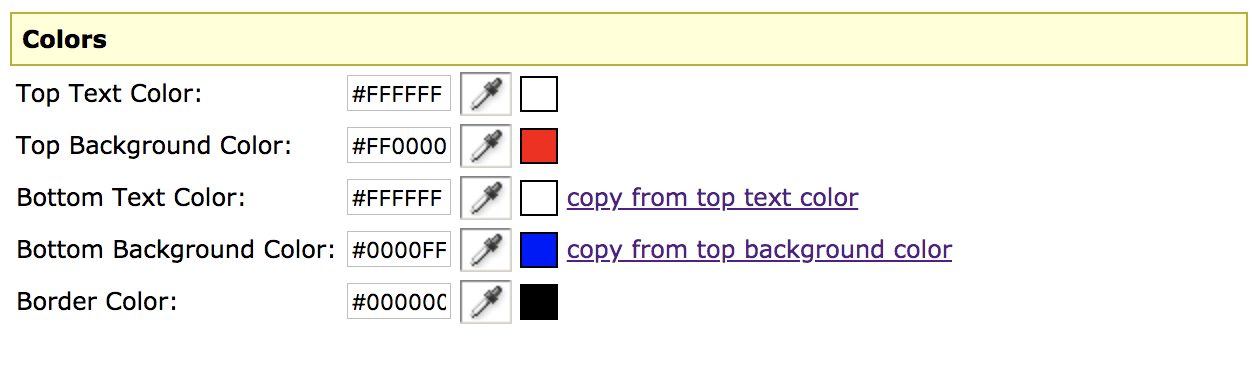
Антифавикон отличается от других инструментов в этом списке тем, что он не полагается на изображения для создания значков. Вместо этого он использует текстовый ввод для создания высококачественных значков для владельцев веб-сайтов.

На главной странице инструмента есть два текстовых поля, в которых вы можете ввести цифры или буквы, которые вы хотите использовать в своем значке. Кроме того, вы можете использовать палитру цветов для изменения цвета текста и фона значка.

Хотя функции редактирования несколько ограничены, Antifavicon – хороший выбор для людей, которым нужен быстрый и простой значок и у которых нет на это времени, бюджета или навыков.
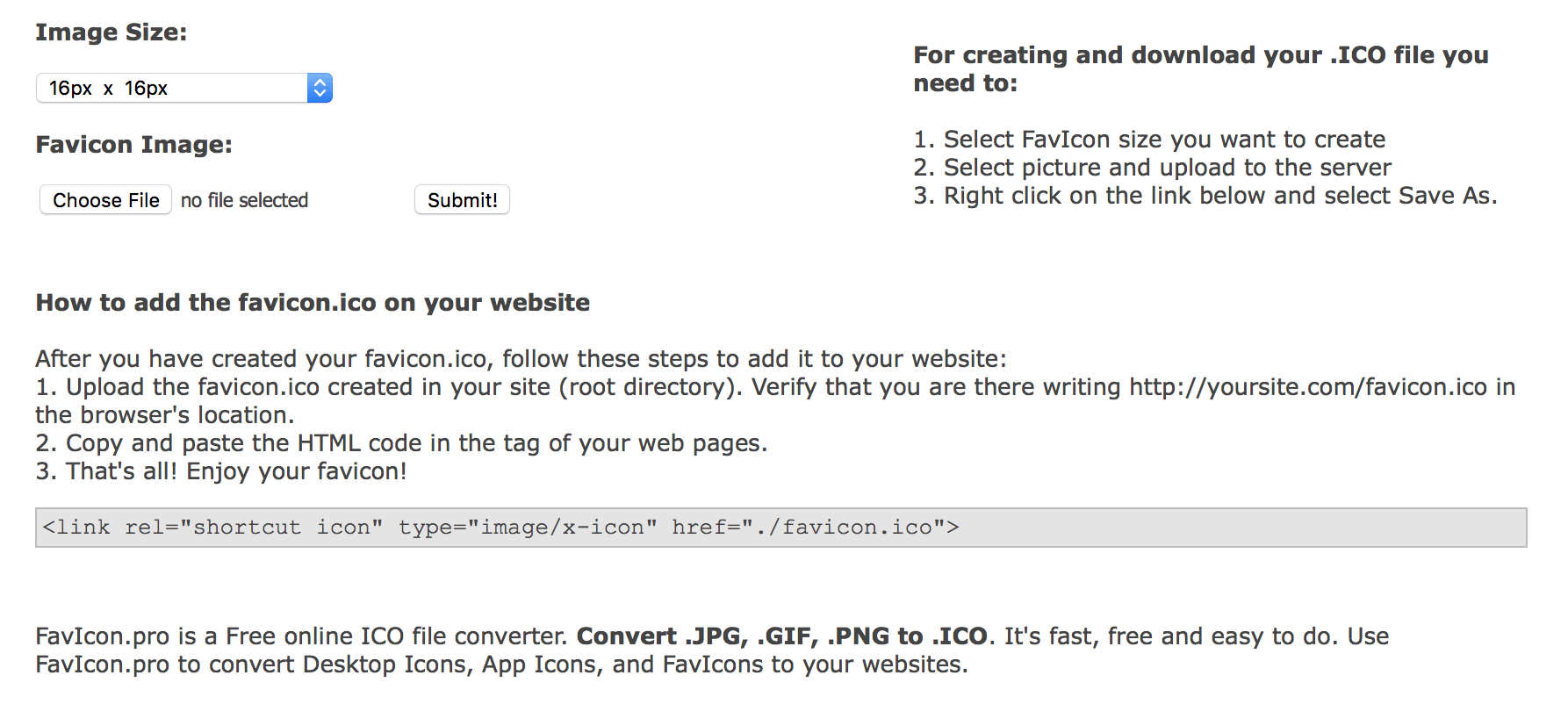
Это еще один отличный инструмент для преобразования изображений .jpg, .gif и .png в файл .ico. Вы можете использовать его для превращения графики в значки, значки приложений и значки на рабочем столе за считанные секунды.

Инструмент позволяет вам выбрать размер изображения перед преобразованием, который варьируется от 16×16 пикселей до 128×128 пикселей. Новички также могут воспользоваться инструкциями, представленными на веб-сайте инструмента.

В целом, FavIcon.pro предлагает быстрый способ конвертировать любое изображение с вашего ПК в эффективный значок для вашего веб-сайта.
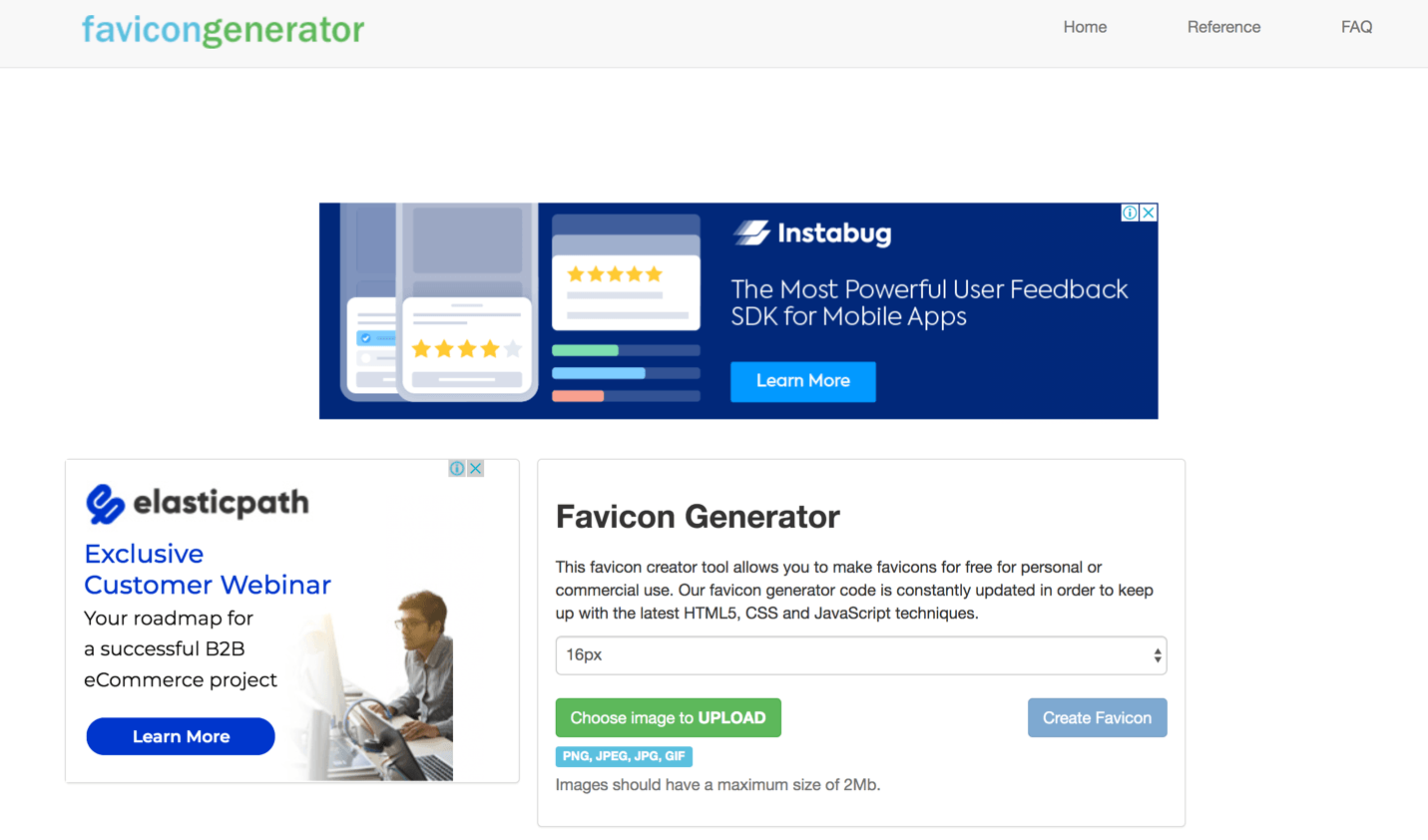
Этот генератор значков позволяет создавать значки как для коммерческого, так и для личного использования. Вы можете использовать его для преобразования существующей графики .gif, .jpeg, .png и .jpg в файлы .ico. Код инструмента часто обновляется, чтобы не отставать от новейших технологий JavaScript, CSS и HTML.

Изображение у вас должно иметь идеально квадратные размеры и максимальный размер 2 МБ. Favicongenerator.com принимает размеры 16x16px, 24x24px, 32x32px, 48x48px и 64x64px.
Чтобы создать значок, просто выберите изображение для загрузки, выберите желаемый размер и нажмите «Создать значок». Также доступны экранные инструкции, которые помогут вам добавить значок на свой веб-сайт.

Помимо всего этого, на Favicongenerator.com есть раздел часто задаваемых вопросов, где вы можете узнать, как создать значок Retina, который будет работать на устройствах Apple .
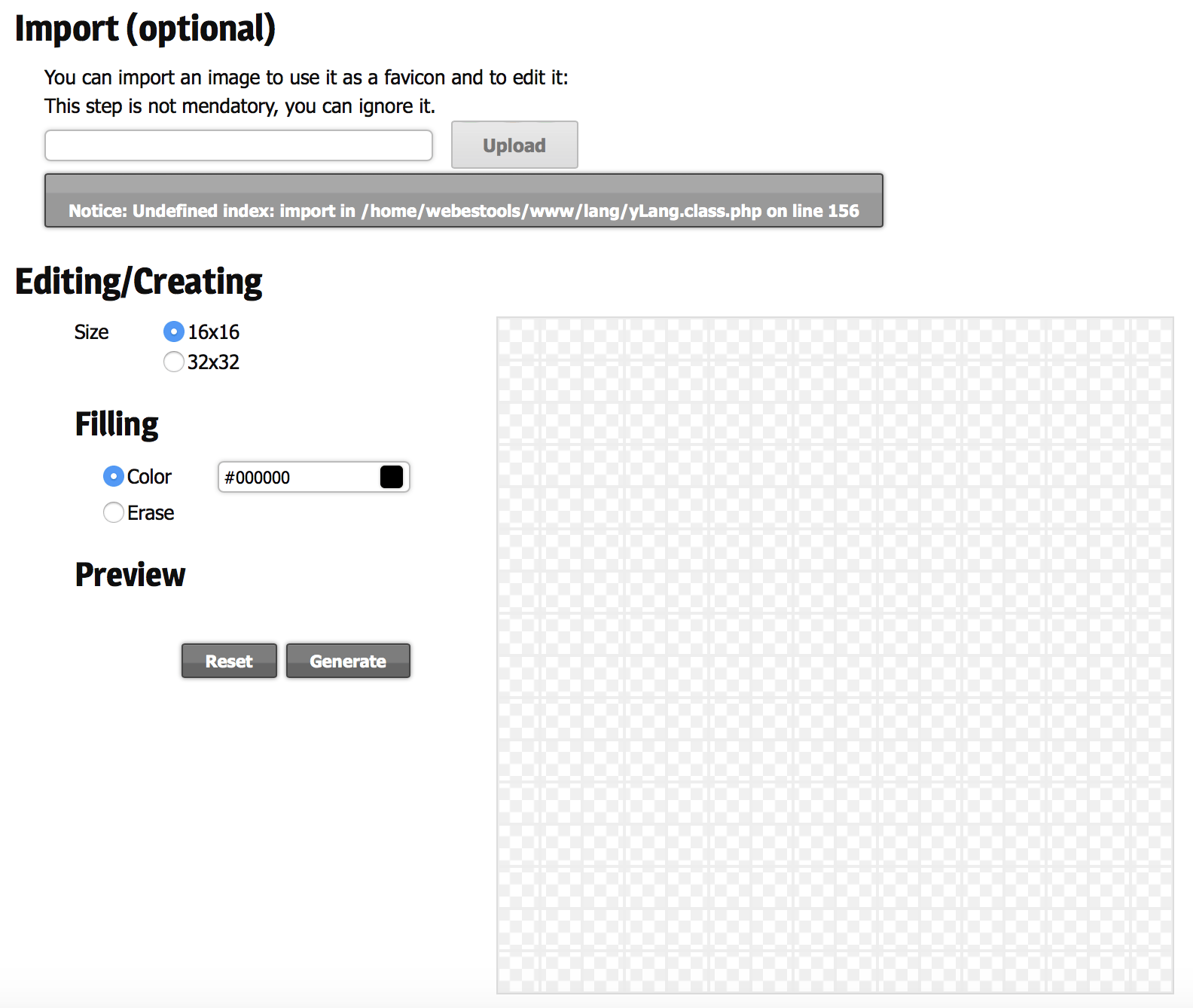
Webestools.com предлагает бесплатный генератор значков, который позволяет загружать изображение и редактировать его прямо внутри инструмента. Вы также можете использовать цветовые инструменты веб-сайта, чтобы создать значок с нуля. Генератор предлагает редактор «укажи и щелкни», который поможет вам достичь желаемых результатов.

Вы можете выбрать между 16 или 32 пикселями для вывода. Вы также можете предварительно просмотреть дизайн, чтобы увидеть, как выглядит ваш фактический значок. Если результат вас устраивает, вы можете нажать кнопку «Загрузить», чтобы загрузить значок в формате .ico.

Кроме того, Webestools представляет вам HTML-код, который вы можете использовать для размещения значка на своем веб-сайте. Просто следуйте инструкциям на домашней странице генератора, и вы сразу получите живой значок.
Как добавить значок на свой сайт
Теперь, когда вы создали значок, пришло время задействовать его, загрузив на свой веб-сайт. Если вы используете WordPress, вы можете сделать это с помощью Настройщика или плагина All In One Favicon. Альтернативный способ – добавить его вручную, выполнив следующие действия:
- Войдите в свой FTP-менеджер (ftp: //[email protected])
- Загрузите файл .ico в корневой каталог вашего веб-сайта (/ wp-content / themes / your-theme-folder)
- Откройте файл function.php или header.php и поместите следующий код под тегом заголовка:
<link rel = “ярлык” type = “image / x-icon” href = “http://yourwebsitename.com/favicon.ico” >>
URL-адрес после href = следует заменить на путь к вашему значку.
Обычно этот процесс намного проще для веб-сайтов, созданных на платформах электронной коммерции. В Shopify, например, вам просто нужно открыть «Настройки темы» на панели инструментов, загрузить значок и нажать «Сохранить». Ниже приведено видео, демонстрирующее, насколько это просто для владельцев магазинов Shopify.
Если вы выполнили все шаги правильно, ваш значок должен отображаться в веб-браузере всякий раз, когда кто-то открывает ваш сайт.
Вывод
Фавиконы могут быть не самым важным элементом брендинга вашего веб-сайта, но их легко сделать и они предлагают ряд преимуществ. Это небольшое изображение представляет ваш бизнес, где нет места для вашего логотипа или заголовка. Кроме того, это дает вашему сайту дополнительное преимущество, необходимое, чтобы выделяться в переполненном окне браузера.
Так что не забывайте об этом маленьком, но мощном изображении. Используйте один из генераторов значков из списка выше, чтобы создать его для своего веб-сайта. Используя простые функции, даже не-дизайнеры могут создавать фавиконка, что повышает удобство использования своего сайта с помощью доставки большого опыта пользователей для людей на разных платформы.
Какой генератор значков вы хотите попробовать в первую очередь? Дайте нам знать в комментариях ниже.
Хотите узнать больше?
- Как создать календарь контента в социальных сетях для вашего бренда
- Google SERP: особенности и как улучшить свой рейтинг в 2021 году
- Полное руководство по лучшим хештегам Instagram для лайков
- 50+ лучших шрифтов Google: как выбрать шрифты для вашего бизнеса