Как правильно провести тест скорости веб-сайта
Цель каждого владельца интернет-магазина – привлечь на свой сайт трафик, который в конечном итоге приведет к конверсиям.
Но не каждый пользователь, зашедший на ваш сайт, превратится в клиента. Фактически, не каждый пользователь даже будет взаимодействовать с контентом вашего сайта.
Основная причина разочарования посетителей сайта – это слишком долгая загрузка сайта. Среднее время загрузки веб-страницы составляет 3,21 секунды. Хотя это может показаться вам быстрым, возможно, этого недостаточно.
Почему важна скорость
Высокая скорость сайта хороша для удобства пользователей и для SEO.
В среднем человек уделяет внимание всего 8 секундам – по сравнению с 12 секундами в 2000 году. Если ваш веб-сайт загружается слишком долго, вы рискуете потерять внимание, которого вы требовали достаточно, чтобы убедить их посетить ваш сайт. Длительное время загрузки страницы может увеличить показатель отказов – скорость, с которой пользователи покидают ваш сайт, прежде чем переходят на другую страницу вашего сайта.
Не говоря уже о том, что Google учитывает анализ скорости страницы как один из факторов ранжирования. Чем быстрее сайт, тем больше у вас шансов попасть на столь желанную первую страницу. Кроме того, пользовательский опыт сам по себе является фактором ранжирования – меньшее количество отказов приведет к более благоприятным впечатлениям в поисковых системах.
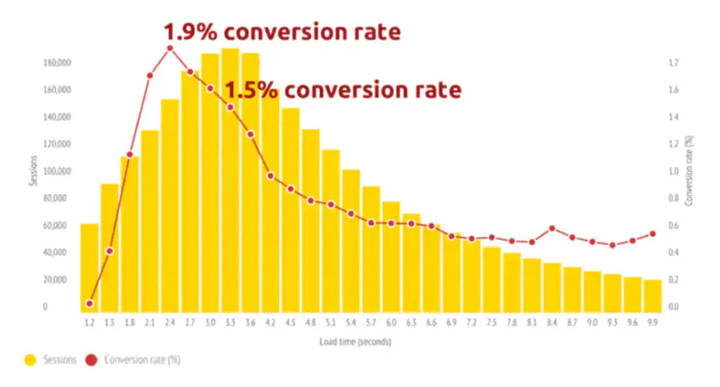
Увеличение скорости страницы также влияет на коэффициент конверсии. Одно тематическое исследование показало, что сокращение времени загрузки всего на одну секунду привело к увеличению конверсий на 27 процентов.
 Как проверить скорость веб-сайта
Как проверить скорость веб-сайта
Начиная
Прежде чем запускать какие-либо тесты или диагностику скорости загрузки веб-сайта, проверьте, есть ли на вашем сайте следующие конфигурации:
- Кеширование
- Сеть доставки контента (CDN)
Начнем с кеширования. Когда пользователь посещает ваш веб-сайт, его устройство подключается к сети, которая обменивается данными с сервером вашего сайта. Он сообщает серверу, какую информацию запрашивает устройство, и затем сервер отображает запрошенную информацию (страница на вашем веб-сайте). Это означает, что ваш сервер должен отправлять все связанные данные, включая файлы изображений, код, сценарии и многое другое.
Это большой объем информации, который нужно собрать, упаковать и отправить.
Когда у вас включено кеширование, ваш сервер может распознавать похожие запросы от разных пользователей. Допустим, кто-то другой отправляет аналогичный запрос вскоре после указанного выше. Ваш сервер может распознать, что они похожи, и отправить тот же пакет информации, что и предыдущему пользователю. Это сокращает время загрузки, поскольку серверу не нужно проходить весь процесс каждый раз, когда он получает запрос.
Теперь поговорим о CDN. Это похоже на репозиторий контента, который внешние серверы могут использовать для доступа к вашему сайту. Серверы расположены по всему миру, и когда вы обслуживаете международную клиентскую базу, вы хотите, чтобы сайт загружался быстро для всех, независимо от того, где они находятся.
Здесь на помощь приходит CDN: использование CDN означает, что все изображения вашего интернет-магазина кэшируются на серверах по всему миру, сокращая «расстояние», необходимое для перемещения серверов и устройств для глобальной базы пользователей. Каждый человек получит доступ к наиболее близкой к нему версии, что сократит время загрузки.
Выберите место проведения теста
При использовании инструмента тестирования веб-нагрузки важно, чтобы как можно больше переменных оставались постоянными. Итак, когда вы тестируете скорость своего сайта, вы хотите убедиться, что вы всегда тестируете его из одного и того же места.
Серверы расположены по всему миру, поэтому то, что занимает пять секунд для загрузки в одном месте, может занять два в другом из-за близости к серверу.
Если ваши тесты выполняются из одного и того же места, вы знаете, что колебания не связаны с физическим местоположением – вместо этого изменения скорости сайта могут быть изолированы от другой переменной.
Самая важная вещь при тестировании скорости страницы вашего сайта – быть последовательной. Неважно, откуда вы проводите тестирование. Если вы физически не находитесь в месте проведения тестирования, используйте виртуальную частную сеть (VPN) для запуска теста. Это позволит вам выбрать, «где» ваше устройство и сеть считают, что вы находитесь.
Запустить тест еще раз
И опять. И опять.
Есть причина, по которой мы называем это «тестом». Каждый раз вы можете получать разные результаты, поэтому важно запускать его более одного раза, пока вы не добьетесь согласованности. Только после этого вы сможете подтвердить, что существует проблема, требующая дальнейшего расследования.
Кроме того, если вы запустите тест один раз, вы не проверите скорость из кешированной версии сайта. Вы хотите, чтобы как кешированная, так и «свежая» версия загружались быстро.
Некоторые инструменты (например, перечисленные ниже web pageTest) автоматически запускают за вас несколько тестов. Многие платные даже будут следить за вашей производительностью с течением времени, чтобы вы могли видеть любые повышения или понижения скорости и исследовать причину.
Вы также захотите запустить тест на нескольких устройствах и в разных браузерах (другие функции, предлагаемые многими тестами скорости загрузки страниц).
Как проверить время загрузки страницы: 17 инструментов для проверки скорости веб-сайта
Когда вы будете готовы запустить тест скорости веб-сайта, вы можете использовать множество инструментов: 
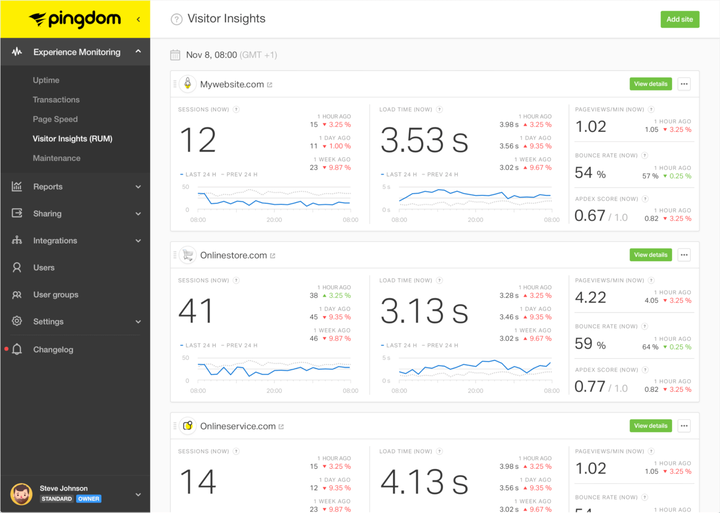
- Pingdom: тестирует скорость сайта и платные планы, чтобы отслеживать транзакции и получать информацию о посетителях – и все это бесплатно.
- Google PageSpeed Insights: предоставляет разбивку по тесту скорости загрузки страниц для компьютеров и мобильных устройств.
- Инструмент проверки скорости веб-сайта Google для мобильных устройств: анализирует ваш сайт для пользователей смартфонов, планшетов и других мобильных устройств.
- Google Analytics Site Speed: еще один тест скорости сайта, принадлежащий Google, который интегрируется с Google Analytics.
- Chrome DevTools: да, четвертая программа проверки скорости страницы Google – это продвинутый инструмент для разработчиков
- web pageTest: изменяет ваше местоположение, браузер, тип и скорость подключения и многое другое – плюс запускает несколько тестов
- GTmetrix: позволяет выбрать браузер и местоположение, а также рекомендации по улучшению
- KeyCDN Website Speed Test : показывает, какие ресурсы тянут вас вниз – и ими можно делиться, чтобы вы могли передать их своей команде.
- DareBoost: тест производительности веб-сайта, который выявляет проблемы и возможности
- YSlow: расширение браузера, которое анализирует страницы, когда вы их посещаете.
- Влияние нагрузки: предлагает до 50 тестов бесплатно (или вы можете заплатить за больше), включая аналитику посетителей.
- Тест скорости веб-сайта от Cloudinary: проверяет скорость сайта с конкретной информацией о ваших изображениях.
- Dotcom-Monitor : расширенное платное решение (с 30-дневной бесплатной пробной версией) для общей производительности сайта, уведомлений, информационных панелей и открытого API
- New Relic : еще один платный тест скорости веб-страницы, который также анализирует производительность мобильных приложений.
- Бесплатный тест скорости веб-сайта Uptrends: настраивает местоположение, браузер, устройство, регулирование узких мест и даже размер экрана
- Тест скорости загрузки сайта: тест скорости SEO, который также обеспечивает всесторонний анализ SEO.
- Sitechecker Website Speed Test: отслеживает производительность сайта с течением времени и дает практические советы по устранению проблем.
 Как ускорить работу вашего сайта
Как ускорить работу вашего сайта
Оптимальное время загрузки сайта – 2,4 секунды. Если ваш занимает больше времени, вы можете оптимизировать скорость загрузки своего сайта:
Оптимизировать изображения
Вы когда-нибудь замечали, что на медленных сайтах изображения часто загружаются в последнюю очередь? Это потому, что эти визуальные эффекты большие, хотя они статичны. Чем больше ваши файлы изображений, тем больше деталей они передают и тем дольше загружаются.
Хотя качественная фотография продукта важна, вот в чем дело: вам не нужно много деталей для Интернета. Все эти крошечные пиксели нужны только для проектов печати. Когда дело доходит до вашего сайта, вы можете немного пожертвовать качеством, но при этом иметь изображение, которое не может не понравиться онлайн-покупателям.
Вот несколько способов уменьшить размер файла изображения:
- Используйте опцию «Сохранить для Интернета» в Photoshop.
- Придерживайтесь .jpeg (он обеспечивает максимальное сжатие)
- Определите размер вашего изображения до нужных вам размеров – ничего больше
- Получите плагин сжатия изображений для вашей CMS
- Сжимайте файлы с помощью бесплатного сервиса, такого как TinyPNG
- Уменьшите CSS, JavaScript и HTML

Каждая из этих вещей должна загружаться каждый раз, когда пользователь обращается к вашему сайту, чтобы он работал так, как вы намереваетесь. И это занимает чертовски много места.
Чтобы уменьшить влияние этих медленно загружаемых элементов на скорость вашего сайта, вам нужно сжать их, чтобы они были как можно меньше. Такой инструмент, как gzip, может сжать его, чтобы уменьшить влияние на время загрузки.
Есть и другие ручные настройки, которые вам также следует сделать. Удалите из кода пробелы, запятые и другие ненужные символы. Это уменьшает количество “прочтений” вашего сайта для правильной загрузки. Также неплохо удалить любой код JavaScript, блокирующий рендеринг. У Google есть дополнительная информация по этому поводу.
Уменьшить количество перенаправлений
Каждый раз, когда ваш сайт перенаправляет пользователя, он добавляет еще один шаг к процессу загрузки. Еще один шаг означает, что вам потребуется больше времени, чтобы привлечь туда вашего пользователя.
Google заявляет: «Дополнительные HTTP-перенаправления могут добавить одну или две дополнительных сети приема-передачи (два, если требуется дополнительный поиск DNS), вызывая сотни миллисекунд дополнительной задержки в сетях 4G. По этой причине мы настоятельно рекомендуем веб-мастерам минимизировать количество и в идеале полностью исключить переадресацию – это особенно важно для HTML-документа (по возможности избегайте переадресации с помощью m-точек) ».
Перенаправления 301 и 302 являются серверными (это означает, что администратор сайта создает эти перенаправления) и используются, когда вы закрываете страницу и хотите избежать ошибки 404. Чтобы минимизировать это, измените все внутренние ссылки на целевой URL.
Перенаправления «m-точка» происходят в цикле HTTP-запрос-ответ. Это происходит, когда у вас есть мобильный URL-адрес, который выглядит так: m.yoursite.com .
Резюме
Скорость сайта важна, потому что она помогает SEO, улучшает пользовательский опыт и способствует увеличению количества конверсий.
Чтобы проверить скорость вашего сайта, убедитесь, что на вашем сайте включены CDN и кеширование – и не забудьте запустить тест несколько раз из одного и того же места для получения точных и сравнительных результатов.
Доступны как бесплатные, так и платные инструменты для проверки скорости страницы, которые вы можете использовать, чтобы узнать, как быстро загружается ваш сайт, в чем заключаются ваши проблемы, и дать рекомендации по улучшению.
Хотите узнать больше?
- Как продвигать продукт: 24 эффективных маркетинговых совета для стремительного роста продаж
- Советы и приемы SEO-оптимизации для электронной торговли
- 35 способов увеличить посещаемость вашего интернет-магазина
- Что такое электронный маркетинг и почему он важен?

 Как проверить скорость веб-сайта
Как проверить скорость веб-сайта Как ускорить работу вашего сайта
Как ускорить работу вашего сайта