Как написать документ спецификации требований к веб-сайту электронной торговли: советы, уловки и передовые методы
Как написать документ со спецификацией требований к веб-сайту электронной торговли: советы, уловки и передовые методы
Запуск магазина электронной коммерции звучит достаточно просто – все, что вам нужно сделать, это добавить несколько изображений и описаний, верно? Нет ничего более далекого от правды.
Покойный великий Йоги Берра однажды сказал: «Если вы не знаете, куда идете, вы окажетесь в другом месте».
Если вы хотите создать отличный интернет-магазин, вам нужен отличный план. Прежде чем добавлять продукты, элементы дизайна или что-либо еще, вам необходимо иметь документ со спецификацией требований к веб-сайту электронной коммерции.
В этой статье мы сосредоточимся на спецификациях электронной коммерции – что они такое, для чего они нужны и как их писать.
Что такое спецификация?
Спецификация – это набор требований. Требования определяют поведение веб-сайта и взаимодействие с пользователем. Другими словами, требования – это возможности и функциональные возможности, которые требуются в конечном продукте.
В документе со спецификацией требований к веб-сайту подробно описывается ваш веб-сайт электронной коммерции, в том числе кто и что будет делать, как они будут это делать и каковы бизнес-цели. Он также служит соглашением между вами и агентством по развитию, гарантируя, что обе стороны находятся на одной странице.
Есть два основных набора требований: функциональные и нефункциональные. Функциональность относится к технической функциональности веб-сайта – то, что он должен делать. Нефункциональные требования описывают, как веб-сайт должен выполнять определенную функцию.
Например, среди основных функциональных требований к веб-сайту электронной коммерции есть такие вещи, как: добавление товаров в корзину, навигация по веб-сайту, взаимодействие с пользовательским интерфейсом и т.д. Нефункциональные требования заключаются в том, как сервер обрабатывает запросы, как он встает. к увеличению количества логинов / пользователей и другим проблемам, таким как безопасность и удобство использования.
Кто пишет спецификацию и для чего она используется?
Этот документ обычно составляется бизнес-аналитиком, менеджером проекта или руководителем проекта и должен быть связным и однозначным.
Каковы основные цели спецификации веб-сайта?
- Заключите соглашение между клиентом и ИТ-командой / агентством по развитию о результатах проекта.
- Сократите недопонимание, время доработки и усилия / ресурсы на разработку
- Уменьшите необходимость перепроектирования, перекодирования и повторного тестирования
- Убедитесь, что у вас реалистичные сроки и ожидания бюджета
- Определите критерии успеха проекта
- Служить основой для будущих улучшений и поддержки после развертывания
«В зависимости от того, какую роль играет человек в проекте, документ спецификации используется по-разному».
- Как клиент, вы используете его для проверки и договорных целей.
- Бизнес-аналитики и системные аналитики используют его для анализа достижения бизнес-целей.
- Разработчики, дизайнеры и технические руководители используют его в качестве руководства для внедрения решения.
- Тестировщики QA используют его, чтобы убедиться, что требования соблюдены.
- Руководители проектов используют его для управления и контроля проекта.
Наш процесс: от первого контакта до первой строки кода
К нам приходят клиенты со своими идеями и проблемами. Наша задача – превратить их в готовые решения для электронной коммерции, которые помогут нашим клиентам развивать свой бизнес. Это жизненный цикл клиента от первого контакта до первого дня разработки.
Шаг 1 – Инициирование
Наше партнерство начинается с первоначального обсуждения, которое не является слишком глубоким, но достаточно глубоким, чтобы мы могли составить представление о приблизительной оценке бюджета и сроков.
Шаг 2 – Краткое описание
Наша следующая цель – помочь нашим клиентам заполнить бриф. Он включает вопросы, связанные с функциональными и нефункциональными требованиями. В зависимости от типа проекта (миграция, проект с нуля, нестандартный модуль) бриф имеет свои отличительные особенности.
Примеры вопросов для проекта с нуля:
Нефункциональный
- Кто ваша целевая аудитория (география, вкусы, потребности, пол, возраст)?
- Каковы ваши маркетинговые каналы и преимущества?
- Каковы ваши планы по масштабированию на следующие 3-5 лет?
- Кто ваши ближайшие конкуренты?
Функциональный
- Какая налоговая политика в вашей стране?
- Сколько валют / языков будет на вашем сайте?
- Каковы роли пользователей и желаемый доступ / действия для них?
- Планируете ли вы использовать сторонние интеграции (CRM, ERP, PIM и т.д. )?
- Какие способы оплаты / платежные шлюзы вы планируете использовать?
Шаг 3 – Исследование
После того, как мы доработаем бриф, наши бизнес-аналитики проводят полный анализ конкурентов и рынка. Мы выявляем рыночные тенденции, проводим SEO- аудит и изучаем технологии и услуги, которые могут потребоваться.
Шаг 4 – Подготовка сайта электронной коммерции требования спецификации документа
После завершения исследования и брифинга мы начинаем работу над документом со спецификациями требований. Если у нас возникнут дополнительные вопросы или проблемы, мы свяжемся с клиентом. Заранее устраняя особенности, мы снижаем вероятность того, что что-то пойдет не так во время разработки.
Шаг 5 – Несколько раундов редактирования
Несколько раундов редактирования гарантируют, что все включено в план разработки и документ с требованиями. Это может занять некоторое время и потребовать дополнительных исследований.
Шаг 6 – Этап планирования
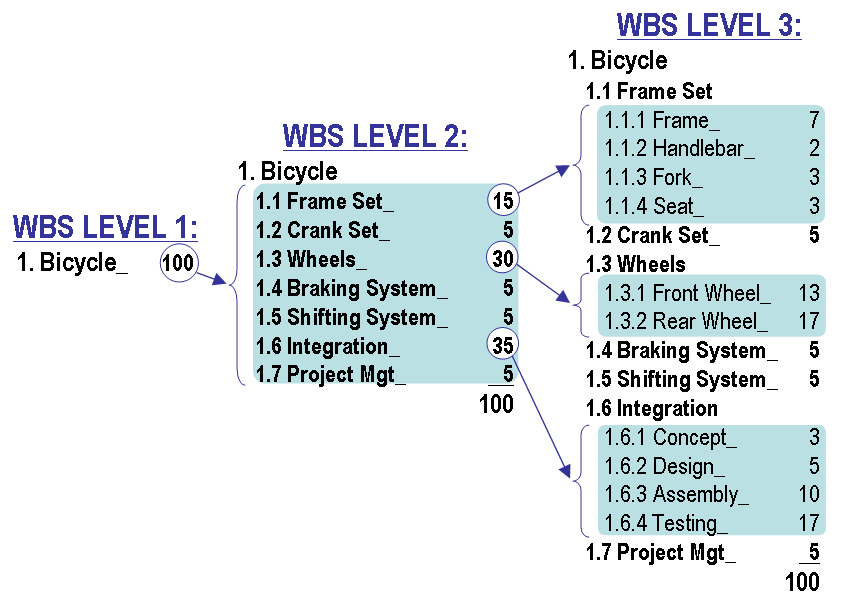
Этап планирования включает в себя написание иерархической структуры работ (WBS). WBS выделяет проект на более мелкие компоненты.
Вот пример WBS для сборки велосипеда:
Автор Garrybooker из английской Википедии – перенесено из en.wikipedia в Commons., Public Domain, https://commons.wikimedia.org/w/index.php?curid=63937620
Для веб-сайта электронной коммерции вы бы разбили его по верхним и нижним колонтитулам, текстовым блокам и разделам для каждой страницы.
Шаг 7 – Дорожная карта
Имея под рукой всю необходимую документацию, мы можем точно оценить сроки и стоимость результатов. Мы согласны установить график и объем проекта.
Шаг 8 – Первая строка кода
Как только все спланировано и согласовано, мы приступаем к написанию кода.
Что должно быть включено в документ с техническим заданием веб-сайта?
Документ спецификации включает общие разделы и некоторые разделы, относящиеся к электронной торговле и платформам.
Вот структура, которую мы используем:
1) Обзор проекта
Опишите бизнес и отрасль. Обозначьте свои основные бизнес-цели и те услуги / решения, которые вы хотите предоставить.
2) Используемые технологии
- Система управления контентом (CMS) – Какую CMS вы хотите использовать? Magento – популярная платформа электронной коммерции и CMS. Другие примеры программного обеспечения CMS включают WordPress, Drupal и Joomla.
- Веб-фреймворк – какие технологии вы хотите использовать? Bootstrap – это хорошо известная интерфейсная среда для создания адаптивных веб-сайтов.
- Веб-сервер – какой веб-сервер вы хотите использовать? Nginx на сегодняшний день является самым популярным. Это веб-сервер, который также можно использовать как обратный прокси, балансировщик нагрузки, почтовый прокси и HTTP-кеш.
- Язык программирования – Какой язык программирования / сценариев будет использоваться? Такие платформы, как Magento 2.3.x, поддерживают PHP 7.1.3+. Это может отличаться в зависимости от платформы электронной коммерции.
- Коммуникация – как вы будете общаться с разработчиками и вашей внутренней командой? Обычный выбор – электронная почта, Skype и Slack, но все зависит от вас.
- Хостинг / масштабирование – вы хотите настроить хостинг облачного сервера или хостинг виртуального частного сервера? Amazon Web Services (AWS) – одна из ведущих облачных платформ. AWS упрощает настройку баз данных, размещенных в облаке, и управление ими.
- Ускоритель веб-приложений – как вы сможете рентабельно доставлять быстрые, надежные и безопасные веб-приложения? Для Magento хорошим выбором будет Varnish Cache. Это веб-ускоритель и обратный прокси-сервер кеширования HTTP.
- Хранилище структуры данных – как вы планируете структурировать и хранить данные? Redis – это хранилище структур данных в памяти с открытым исходным кодом (под лицензией BSD), которое используется в качестве базы данных, кеша и брокера сообщений.
- Менеджеры тегов – какой менеджер тегов вы хотите реализовать? Диспетчер тегов Google управляет тегами JavaScript и HTML, используемыми для отслеживания и использования аналитики на веб-сайтах. Он поддерживает стороннюю аналитику и предлагает расширенное управление тегами.
- Фреймворки JavaScript – какие фреймворки вы хотите использовать? JavaScript повсюду, и кажется, что новые фреймворки выпускаются ежедневно. Примеры включают jQuery, Underscore и Owl Carousel.
- Мобильные платформы – как вы будете создавать быстрые и отзывчивые мобильные веб-сайты? jQuery Mobile – это оптимизированная для сенсорного управления веб-платформа, используемая для создания веб-сайтов и приложений для интеллектуальных устройств.
- Виджеты. Хотите адаптивные карусели и слайдеры? Есть масса виджетов; ищите те, которые работают с вашей платформой электронной коммерции.
- DNS-хостинг – какой у вас домен и где вы собираетесь его размещать? Вариантов много. Эксперты по электронной торговле могут порекомендовать, какие хосты лучше всего подходят для вашей платформы.
- Другое – в зависимости от вашего проекта.
3) Бизнес-требования
- Общие – Описание компании с общими бизнес-целями и принципами.
- Объем – разбивка проекта от разработки до выпуска и поддержки. Укажите, сколько часов на каждую роль вы планируете иметь.
- Команда – роли и обязанности каждого участника проекта.
- Задачи и управление релизами
- Рабочий процесс задач – кто создает задачи? Где они их создают? Кто решает, выполнена ли задача?
- Рабочий процесс развертывания – сколько сред развертывания у вас будет? У кого есть к ним доступ? Кто решает, когда и где развернуть?
4) Функциональные требования
- Требования к UX – что должны уметь делать пользователи? Как они могут взаимодействовать с вашим сайтом? Примеры: покупка продуктов, добавление продуктов в корзину, безопасный процесс оформления заказа, оплата онлайн и т.д.
- Требования к менеджменту – что должны уметь делать сотрудники и руководство? Примеры: доступ к панели администратора, проверка истории заказов, создание счетов и т.д.
- Маркетинговые требования – Какие виды маркетинговой деятельности должен поддерживать ваш веб-сайт? Примеры: запуск маркетинговых кампаний по электронной почте, создание скидок и промокодов / подарочных карт, изменение правил цен в корзине и т.д.
- Требования к продажам – что должна уметь ваша команда по продажам / менеджменту? Примеры: добавление способов оплаты и доставки, изменение цен, управление категориями и т.д.
5) Особенности
Этот раздел включает в себя все функции (собственные и сторонние), которые вы хотите добавить. Независимо от того, какую платформу электронной коммерции вы выберете, вы, вероятно, захотите добавить:
- Настраиваемое меню
- Карусели
- Список желаний продукта
- Система управления товарными запасами
- CRM интеграция
- Модуль блога
- Мультивалютность / мультиязычность
- Расширенный поиск (Algolia, Elasticsearch)
- Одноэтапное оформление заказа
- Возможность входа в учетные записи социальных сетей / электронной почты
- Интеграции с сайтами отзывов
- Интеграция с платежными процессорами / шлюзами
6) Роли в проекте
Базовая схема разрешений – здесь вы указываете, какие разрешения и ограничения существуют для определенных ролей и обязанностей. Обычно для каждой функции доступны четыре основных параметра: «Создать», «Прочитать», «Обновить» и «Удалить». Для сайта электронной коммерции есть три основные роли: администратор, клиент и служба поддержки. Обозначьте эти роли в соответствии с их способностями (разрешениями / действиями) в системе. Сгруппируйте действия в соответствии с чем-то общим, а затем разбейте их на более мелкие и более конкретные компоненты, когда это применимо.
Вот некоторые примеры:
- Админ
- (Общие) Как администратор, я хочу управлять всеми продуктами
- (Конкретно) Как администратор, я хочу создавать продукты
- (Более конкретно) Как администратор, я хочу добавить действительное название продукта
- (Конкретно) Как администратор, я хочу создавать продукты
- (Общие) Как администратор, я хочу управлять всеми продуктами
- Покупатель
- (Общее) Как клиент, я хочу купить выбранный продукт
- (Конкретно) Как клиент, я хочу создать учетную запись, чтобы продолжить оформление заказа из корзины покупок.
- (Общее) Как клиент, я хочу купить выбранный продукт
- Служба поддержки
- (Общие) В качестве службы поддержки я хочу отправлять электронные письма с подтверждением заказа.
7) Приложения
Здесь вы перечисляете все сторонние расширения, которые вам нужно купить / подписаться / интегрировать для завершения проекта.
Если вы устанавливаете цели SEO, вы можете записать их в отдельном приложении. Примеры целей включают: скорость страницы, создание ссылок, брендинг, лидогенерацию.
Выводы – Что нужно запомнить
Наличие документа со спецификацией требований к веб-сайту электронной коммерции не гарантирует успеха вашего проекта, потому что наличие плана и выполнение плана – это две очень разные вещи.
Однако документ с техническими требованиями необходим, потому что без четкого понимания всех элементов, функций и требований никто не может дать вам никаких гарантий, что разработка и внедрение останутся в рамках вашего бюджета и сроков.
Мы ценим партнерство с клиентами и гордимся тем, что являемся партнерами ведущих брендов в ряде отраслей. Если вы думаете о запуске интернет-магазина, помните: если вы не планируете, вы планируете потерпеть неудачу.
Получайте наши советы прямо на свой почтовый ящик
Источник записи: https://elogic.co