Дизайн мобильных сайтов в 2021 году: все, что нужно знать
Статья Томаса Дж. Лоу 27 декабря, 2020
Мобильный дизайн веб-сайта имеет важное значение.
Почему? Потому что мобильные устройства революционизируют способы связи и, как следствие, методы работы предприятий. Фактически, большая часть веб-трафика сейчас идет с мобильных устройств.
«Мобильная связь становится не только новым цифровым центром, но и мостом в физический мир», – сказал Томас Хассон, вице-президент и главный аналитик Forrester Research. «Вот почему мобильная связь повлияет не только на ваши цифровые операции – она изменит весь ваш бизнес».
Другими словами, вам нужен адаптивный веб-сайт для мобильных устройств.
Но что такое веб-сайт, оптимизированный для мобильных устройств? В этой статье вы узнаете все о веб-сайтах, оптимизированных для мобильных устройств, и увидите девять лучших примеров дизайна веб-сайтов для мобильных устройств. Кроме того, вы узнаете, как узнать, оптимизирован ли ваш сайт для мобильных устройств.
Давайте перейдем к этому.
Что такое веб-сайт, оптимизированный для мобильных устройств?
Проще говоря, мобильный веб-сайт – это сайт, который разработан и оптимизирован для портативных устройств, таких как смартфоны и планшеты.
А мобильный адаптивный дизайн – это процесс создания веб-сайта, который адаптируется к размеру экрана, на котором он просматривается.
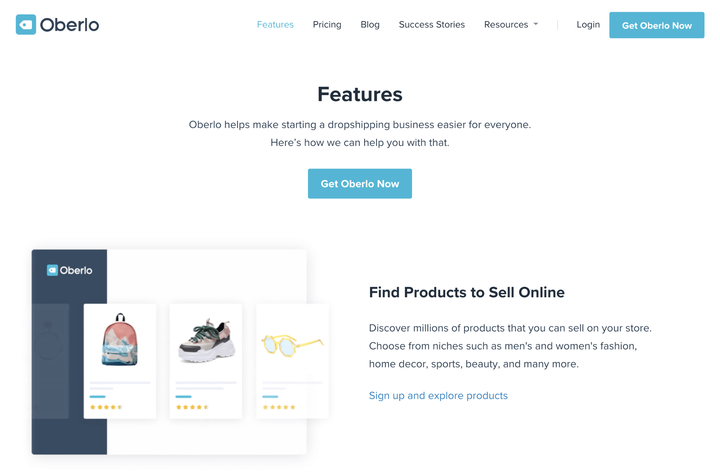
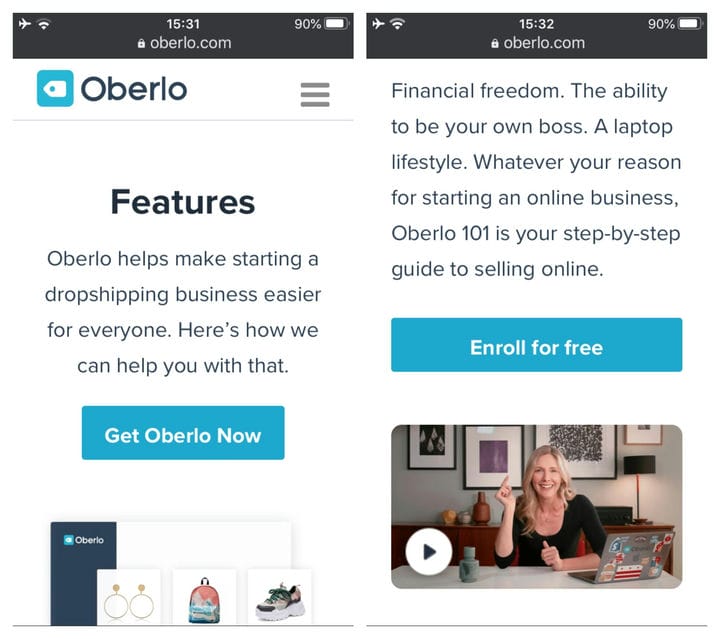
Здесь, в Oberlo, у нас есть дизайн веб-сайта, удобный для мобильных устройств. Давайте сравним, как это выглядит на компьютере и мобильном телефоне.
На изображении ниже вы можете видеть, что на настольном веб-сайте достаточно места, элементы страницы расположены рядом друг с другом в местах, а текст относительно небольшой по сравнению с размером экрана.

С другой стороны, когда вы просматриваете веб-сайт на мобильном устройстве, элементы страницы накладываются друг на друга в один длинный столбец, и вокруг каждого элемента остается меньше места. Кроме того, кнопки стали больше, чтобы их было легче нажимать, а текст больше по сравнению с размером страницы, чтобы его было легче читать.

«Богатый и интерактивный опыт, который мы привыкли ожидать от мобильных приложений, создал новые стандарты и ожидания для всех цифровых медиа, включая Интернет», – сказал Радж Аггарвал, генеральный директор компании мобильного маркетинга Localytics. «В результате веб-сайты развиваются и становятся более похожими на приложения по своей богатой функциональности».
Важность мобильного дизайна веб-сайтов
Давайте перейдем к делу: в последнем квартале 2019 года на смартфоны приходилось колоссальные 52,6 процента глобального трафика веб-сайтов.
Это означает, что использование мобильных устройств сейчас преобладает над настольными компьютерами.
Кроме того, ожидается, что к 2021 году количество мобильных пользователей во всем мире вырастет до 3,8 миллиарда.
Как сказала Синди Шаффстолл, основатель маркетинговой компании Spider Trainers: «Мобильные устройства – это не будущее, это настоящее. Встречайтесь со своими клиентами в том месте, которое они выберут, а не там, где вам удобно ».
Мобильные устройства также меняют покупательские привычки.
По данным Google, 59 процентов покупателей говорят, что возможность делать покупки на своих мобильных устройствах важна при принятии решения, у какого розничного продавца или бренда делать покупки.
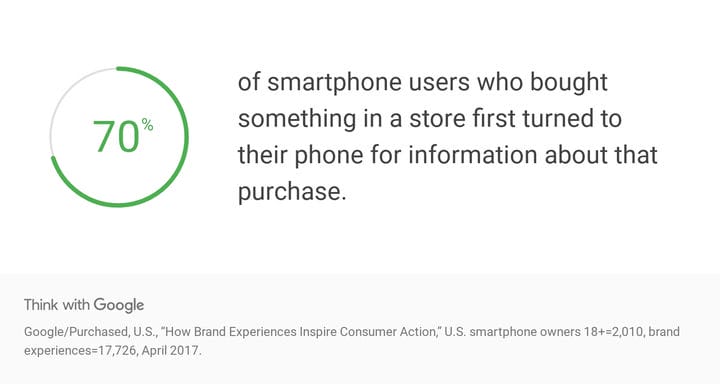
Кроме того, 70 процентов владельцев смартфонов, совершивших покупку в магазине, обращались к своим мобильным устройствам, чтобы заранее изучить вопрос о покупке.
Если этого недостаточно, алгоритм Google отдает приоритет мобильным веб-сайтам в результатах поиска.
В марте 2020 года Google заявил: «Для упрощения мы перейдем на индексацию, ориентированную на мобильные устройства, для всех веб-сайтов».
Если вам интересно, что это означает, защитник разработчиков Google Джон Мюллер объясняет :
«В настоящее время Google просматривает версию сайта для настольных компьютеров, а затем определяет, как он будет оценивать мобильный сайт в соответствии с этой информацией. Как только это обновление будет выпущено, произойдет обратное. Google начнет просматривать ваш мобильный сайт и, исходя из этого, будет оценивать сайт для настольных компьютеров ».
Обновление официально вступит в силу в сентябре 2020 года, но 70 процентов веб-сайтов, отображаемых в результатах поиска, уже ранжируются на основе этого алгоритма индексации, ориентированного на мобильные устройства.

Наконец, многие пользователи загружают мобильные веб-сайты, используя медленное и слабое телефонное соединение. В результате бренды должны создавать дизайн мобильного веб-сайта, который быстро загружается.
В общем, сейчас мир ориентирован на мобильные устройства, и именно поэтому вам нужен адаптивный веб-сайт для мобильных устройств.
8 советов по дизайну от лучших мобильных сайтов
В этом разделе мы подробно рассмотрим восемь советов по дизайну веб-сайтов для мобильных устройств, которые вы можете использовать. Кроме того, вы увидите примеры из реальной жизни с некоторых из лучших веб-сайтов для мобильных устройств в Интернете.
1 Используйте большие кнопки
Веб-сайты, оптимизированные для мобильных устройств, должны иметь кнопки достаточно большого размера, чтобы пользователи могли нажимать на них, не увеличивая масштаб.
Кроме того, между гиперссылками должен быть пробел. Если ссылки расположены слишком близко друг к другу, пользователи могут попытаться щелкнуть ссылку и случайно щелкнуть другую.
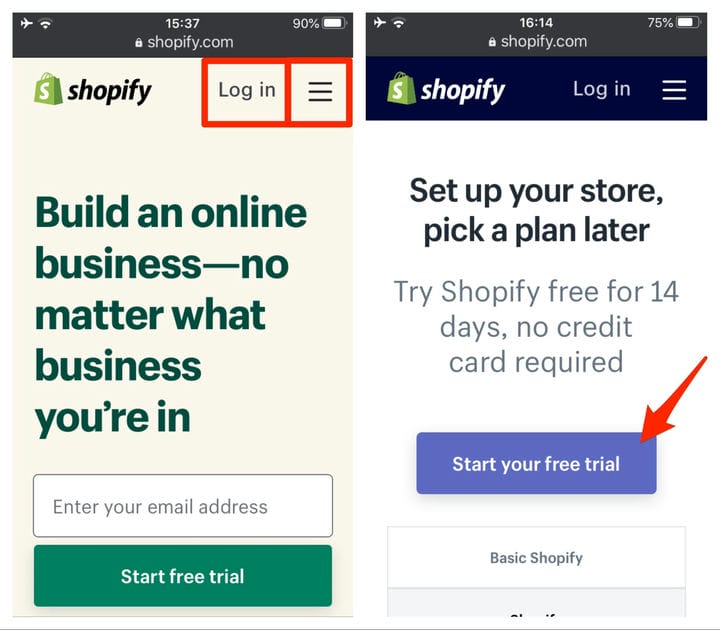
Shopify использует большие кнопки и оставляет много места между гиперссылками в своем мобильном дизайне веб-сайта.

Итак, при разработке адаптивного веб-сайта для мобильных устройств помните о расстоянии и убедитесь, что по каждой гиперссылке можно легко щелкнуть.
2 Сделайте текст достаточно большим для чтения
Это может показаться немного очевидным, но это также важно для дизайна веб-сайтов, удобного для мобильных устройств.
Пользователи никогда не должны увеличивать масштаб – или прокручивать влево или вправо – чтобы что-то прочитать. Текст всегда должен быть достаточно большим, чтобы его было удобно читать.
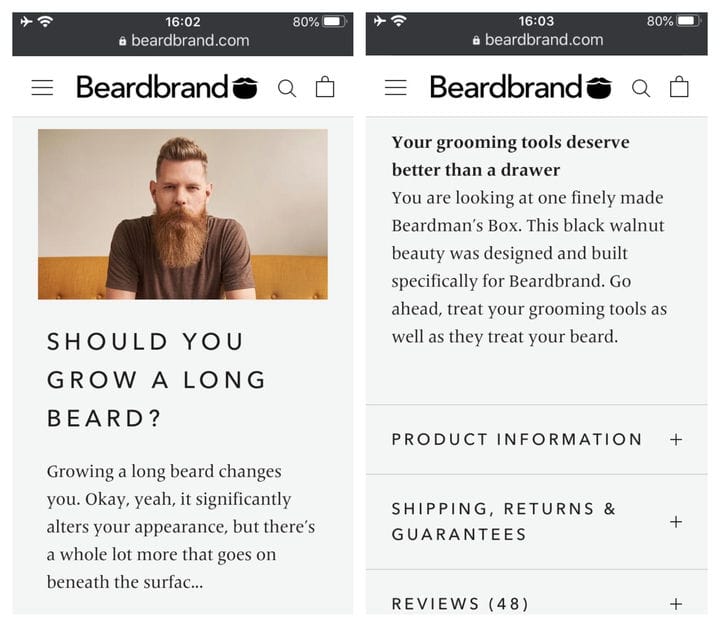
В приведенном ниже примере от Beardbrand вы можете видеть, что весь отображаемый текст идеально соответствует размеру экрана.

Сделайте текст достаточно большим на экранах любого размера, чтобы пользователи могли легко прочитать то, что вы хотите сказать.
В меню веб-сайта на рабочем столе много места. Они могут занимать всю панель в верхней части экрана и иметь расширенные раскрывающиеся варианты, и все это не мешает работе пользователя.
На мобильных устройствах это не так – просто не хватает места.
Веб-сайты, оптимизированные для мобильных устройств, должны использовать простые меню, представляющие обзор веб-сайта. Затем пользователи могут использовать категории, фильтры или функцию поиска, чтобы отточить то, что они ищут.
На большинстве мобильных веб-сайтов для обозначения меню используется символ гамбургера, состоящий из двух или трех горизонтальных линий.
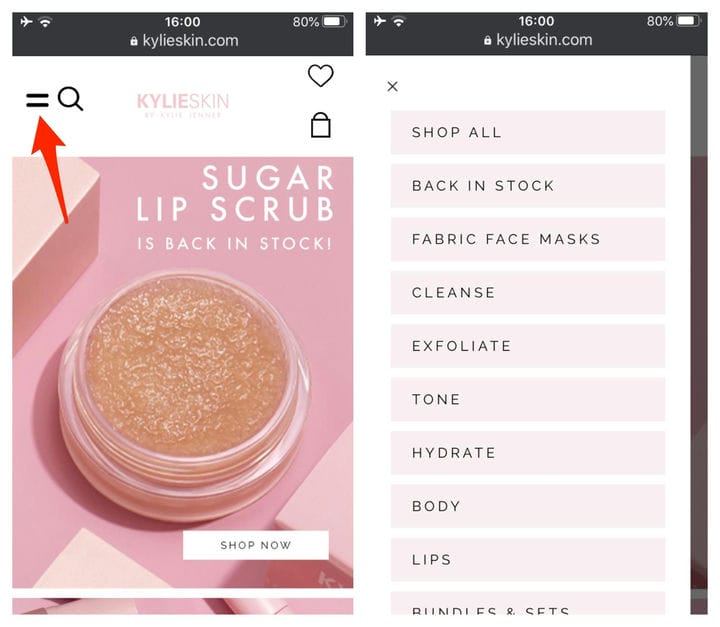
Давайте посмотрим на хороший пример с одного из лучших мобильных сайтов, Kylie Skin.
Когда пользователи нажимают на двухстрочное гамбургер-меню в правом верхнем углу экрана, им открывается полноэкранное меню с большими кнопками и текстом.

При создании адаптивного веб-сайта для мобильных устройств делайте меню простыми, чтобы пользователям было проще находить то, что они ищут.
4 Обеспечьте простой и интуитивно понятный поиск.
Функция поиска на вашем веб-сайте особенно важна для мобильных пользователей.
Как упоминалось выше, упрощенные меню могут облегчить просмотр с мобильных устройств. Однако они также могут затруднить пользователям поиск определенного элемента.
Чтобы пользователям было проще найти то, что они хотят, разместите функцию поиска по центру.
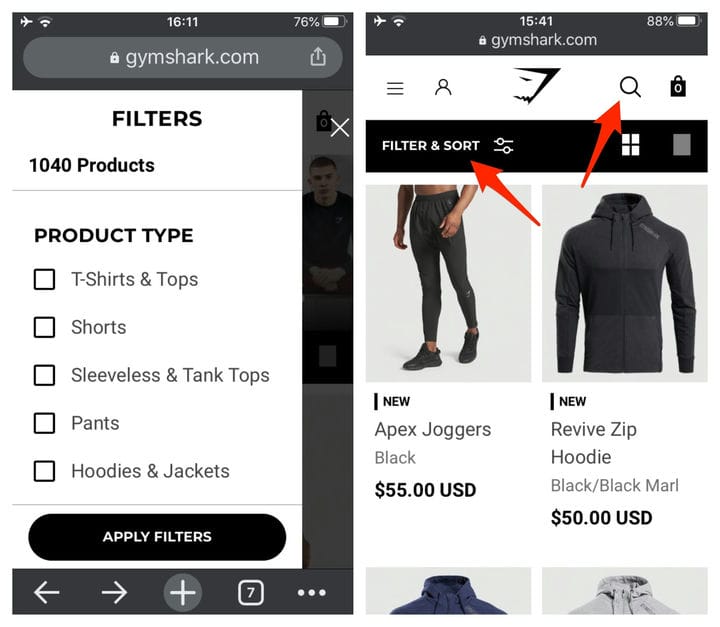
Пользователь Shopify Gymshark размещает функцию поиска в верхней панели страницы. Также есть интуитивно понятная функция фильтра, чтобы пользователям было проще находить определенные типы продуктов.

Ключевой вывод? Сделайте простую и эффективную функцию поиска частью дизайна вашего мобильного веб-сайта.
5 Сделайте так, чтобы с вами было легко связаться
Если клиент ищет ваши контактные данные, у него могут быть проблемы, а это значит, что он, скорее всего, уже немного разочарован. Не усугубляйте оскорбление, затрудняя контакт с вами.
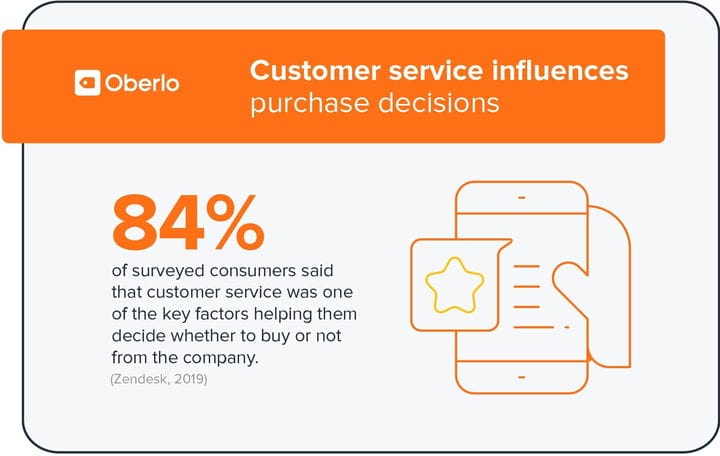
Особенно, когда 84 процента потребителей считают, что обслуживание клиентов является ключевым фактором при принятии решения о покупке.

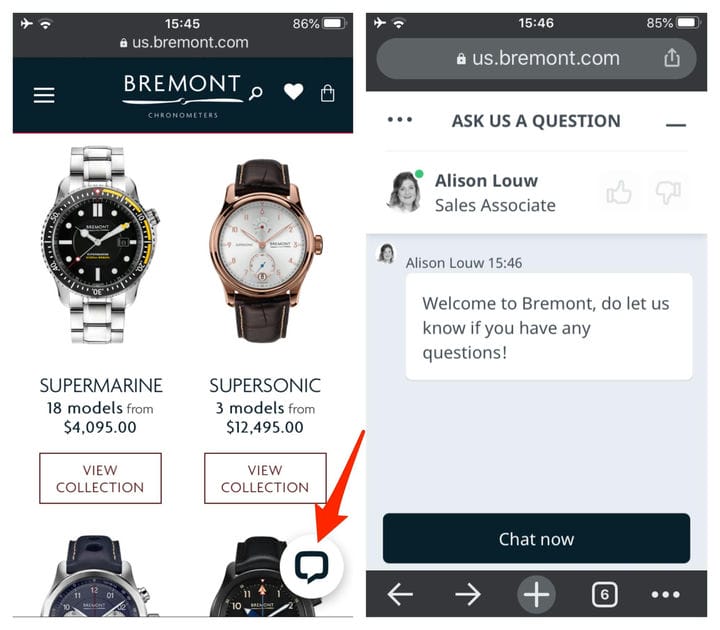
Вот еще один отличный пример дизайна мобильного сайта от пользователя Shopify Bremont. Этот бренд роскошных часов размещает значок чата в правом нижнем углу экрана, что позволяет посетителям веб-сайта быстро и легко связаться с представителем.

Если вы не можете предложить чат круглосуточно, рассмотрите возможность подключения к чат-боту Facebook или просто предоставьте контактную форму, к которой пользователи могут получить доступ через ссылку «Контакт» в вашем меню.
6 Создавайте простые формы
Пользователи могут быть более склонны заполнять длинные формы на компьютере, потому что экран больше, и их легче вводить с клавиатуры.
На мобильных устройствах формы должны быть короче с большими текстовыми полями и кнопками.
Например, если вы просите пользователей подписаться на ваш список рассылки, вам не следует запрашивать больше, чем имя и адрес электронной почты.
Если вам нужно добавить больше вопросов, постарайтесь ответить на них быстро и легко.
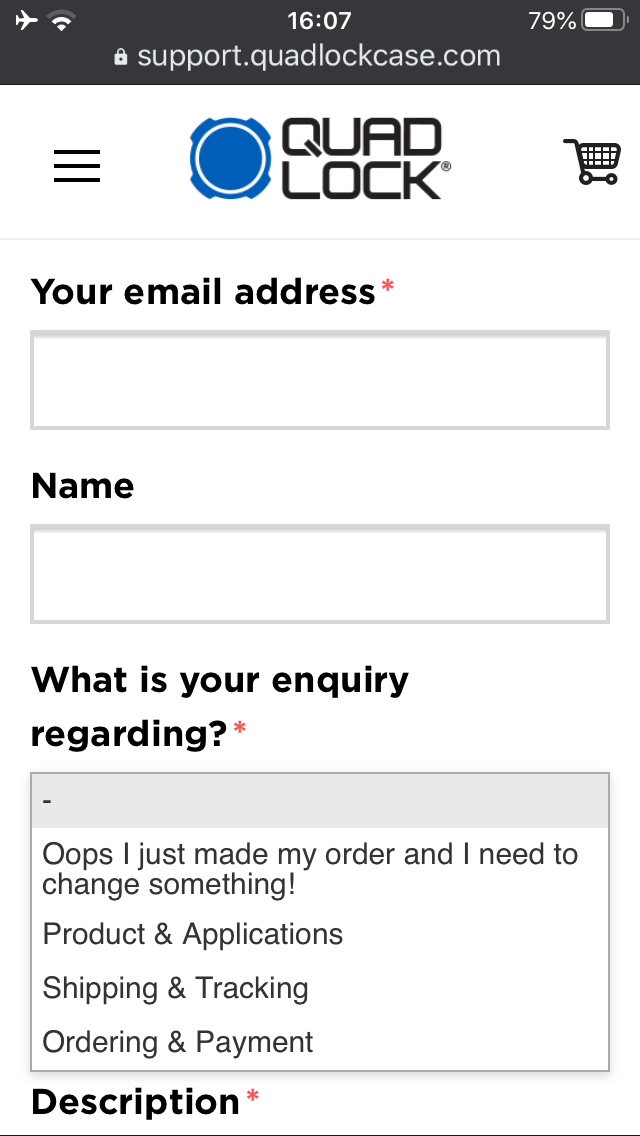
В этом примере дизайна мобильного веб-сайта от пользователя Shopify QuadLock вы можете увидеть большие поля с простыми требованиями к форме. Есть даже раскрывающееся меню, чтобы помочь пользователям предоставить информацию о своем запросе.

Короче говоря, убедитесь, что ваши формы короткие и приятные.
7 Создавайте привлекательные призывы к действию.
Призыв к действию – также известный как CTA – это изображение, баннер, или фрагмент текста, который буквально вызывает пользователям принимать определенную форму действий.
Например, вы можете предложить пользователям подписаться на ваш список рассылки, узнать больше о предложении или приобрести продукт.
Эта маркетинговая тактика играет важную роль в дизайне мобильных веб-сайтов.
Однако создать убедительные призывы к действию с таким ограниченным пространством на экране может быть сложно.
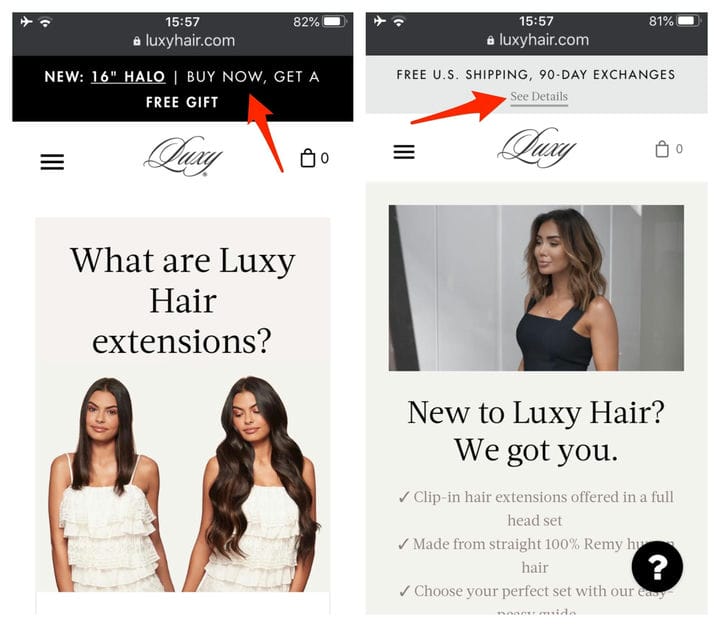
В этом примере мобильного веб-сайта от пользователя Shopify Luxy Hair вы можете увидеть два баннера с призывом к действию. Первый продвигает новый продукт с бесплатным подарком, а второй предлагает пользователям узнать больше о бесплатной доставке бренда и политике обмена в течение 90 дней.

Создавая призывы к действию для вашего мобильного веб-сайта, выделите их, разместив в верхней части страницы, где пользователи могут видеть их, не прокручивая страницу вниз.
8 Избегайте всплывающих окон.
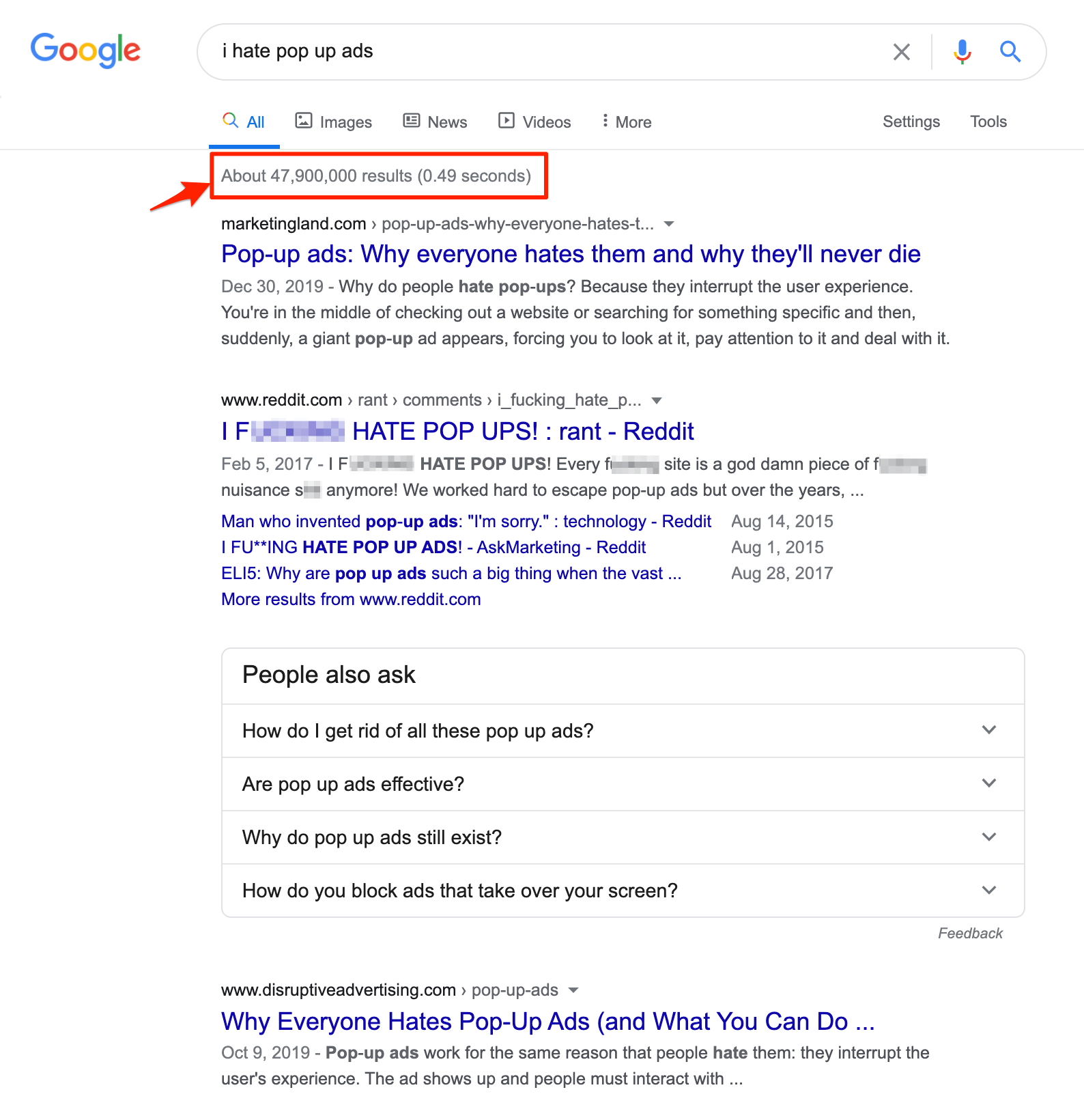
Посмотрим правде в глаза: большинство людей ненавидят всплывающие окна. Фактически, если вы погуглите «Я ненавижу всплывающие окна», вы найдете почти 48 миллионов результатов.

Неудивительно, что в 2017 году Google представил изменение алгоритма, в соответствии с которым веб-сайты, отображающие определенные типы всплывающих окон на мобильных устройствах, наказываются.
В наши дни ваш поисковый рейтинг может пострадать, если вы:
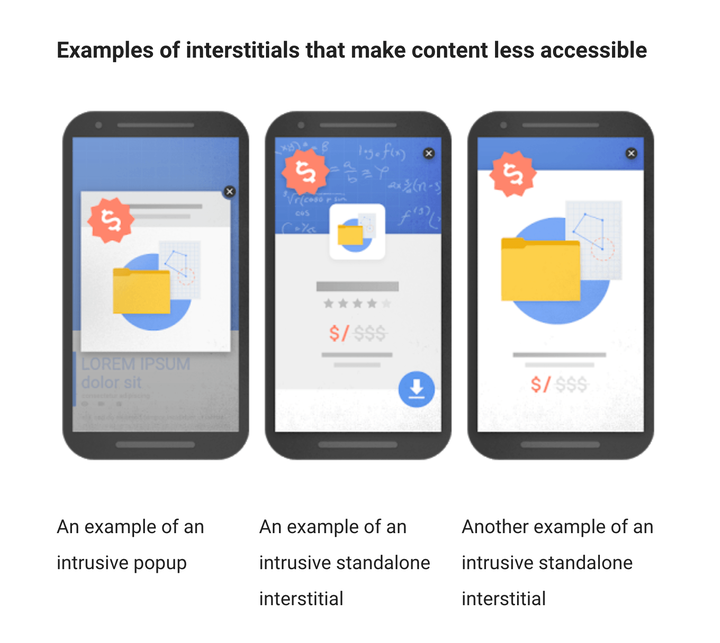
- Показать всплывающее окно, охватывающее основное содержание
- Отобразите автономное межстраничное объявление, которое пользователь должен закрыть, прежде чем он сможет получить доступ к основному контенту.
- Сделайте верх страницы похожим на отдельное межстраничное объявление, а под ним разместите исходное содержание.

Тем не менее, некоторые типы всплывающих окон не должны отрицательно влиять на ваш рейтинг, например
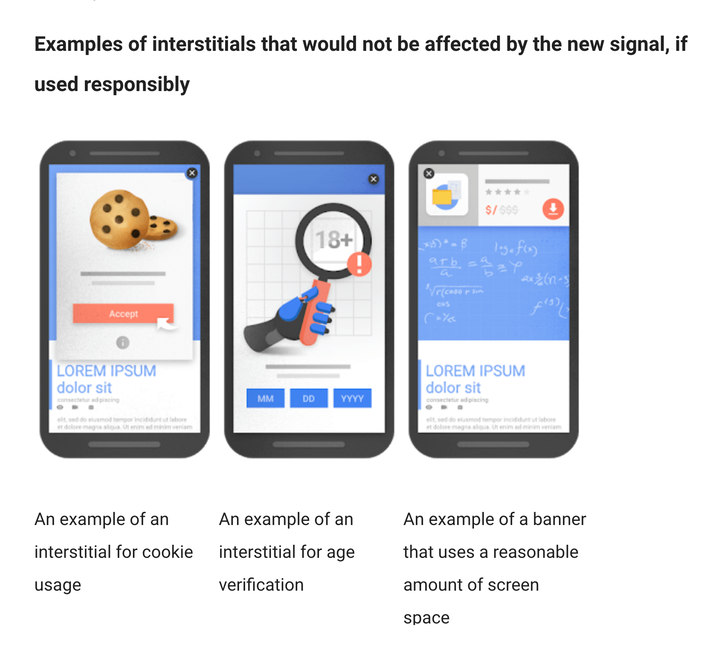
- Межстраничные объявления, используемые для выполнения юридических обязательств, таких как проверка возраста, согласие на использование файлов cookie или GDPR.
- Окна входа в систему для доступа к личному контенту, например электронной почте или контенту, защищенному платным доступом.
- Небольшие баннеры, которые легко убрать и которые «занимают достаточно места на экране», например баннеры для установки приложений, используемые в Chrome и Safari.

В итоге мобильные всплывающие окна расстраивают пользователей и могут повредить вашему поисковому рейтингу, поэтому используйте их только в случае крайней необходимости.
Как узнать, есть ли у вас сайт, удобный для мобильных устройств
Если вам интересно, адаптирован ли ваш веб-сайт для мобильных устройств, вам понадобится всего несколько секунд, чтобы выяснить это с помощью удобного для мобильных устройств инструмента тестирования Google – просто введите ссылку на свой веб-сайт и нажмите «Проверить URL».
Этот инструмент оценит, насколько ваш сайт оптимизирован для мобильных устройств, и подробно расскажет, что вы можете сделать, чтобы его улучшить.

Резюме: Дизайн мобильных сайтов в 2021 году
Веб-сайт, адаптированный для мобильных устройств, предназначен для работы на смартфонах и планшетах. И теперь, когда мир ориентирован прежде всего на мобильные устройства, ваш веб-сайт тоже должен быть таким.
Итак, вот восемь советов по дизайну мобильных сайтов:
- Сделайте кнопки достаточно большими, чтобы люди могли их нажимать.
- Убедитесь, что текст достаточно большой, чтобы его можно было прочитать, не увеличивая масштаб.
- Упростите свое меню, чтобы упростить навигацию на маленьком экране.
- Разместите функцию поиска по центру и позвольте пользователям фильтровать результаты поиска.
- Сделайте так, чтобы пользователи могли легко связаться с вами.
- Создавайте простые и быстрые в использовании формы.
- Разместите призыв к действию в верхней части страницы, чтобы они были видны.
- Не расстраивайте пользователей всплывающими окнами, если они не являются абсолютно необходимыми.
Что вы думаете о дизайне веб-сайтов для мобильных устройств? Пропустили ли мы какие-нибудь лучшие практики мобильного веб-дизайна? Дайте нам знать в комментариях ниже!
Хотите узнать больше?
- Экономический спад: какие шаги вы можете предпринять сейчас?
- 10 статистических данных об использовании мобильных устройств, которые должен знать каждый маркетолог в 2021 году [Инфографика]
- 20 лучших мобильных приложений для редактирования видео, которые вы должны использовать в 2021 году
- 47 приложений для мобильного маркетинга, которые помогут вести бизнес из любой точки мира
