Редизайн моего недорогого веб-сайта, который увеличил коэффициент конверсии на 42% за 7 недель
Редизайн моего недорогого веб-сайта, который увеличил коэффициент конверсии на 42% за 7 недель
Редизайн вашего сайта не должен быть дорогим и не должен занимать много времени. Вот как я сократил расходы и увеличил коэффициент конверсии на 42%.
Полная модернизация веб-сайта моего интернет-магазина была в моем списке дел в течение очень долгого времени, но я не мог заставить себя нажать на курок, потому что это никогда не было приоритетом.
Вот вещь Мой коэффициент конверсии всегда был довольно хорошим (> 3%). И мой интернет-магазин с каждым годом растет в двузначных числах, так зачем качать лодку?
Но затем я посетил встречу вдохновителей 3 месяца назад с кучей других ветеранов электронной коммерции и решил поднять этот вопрос во время моей очереди на «горячее место».
Привет всем. Я думаю о том, чтобы сделать редизайн сайта, но мой текущий коэффициент конверсии все еще довольно хорош. Нужно ли обновлять его прямо сейчас? И вы думаете, это достаточно плохо, что мне нужно исправить это сегодня? Могу ли я отложить это еще на один год?
Ответы, которые я получил, было мучительно больно слышать.
- Этот сайт выглядит так, как будто он был разработан в 90-х годах. Если бы вы сделали редизайн, я уверен, что вы могли бы получить 50% -ое увеличение конверсии. – Майк Джекнесс
- Ты проводишь курс? Я бы не пошел на твои занятия, если бы увидел это. – Кевин Стеко
- Это типы сайтов, которые я люблю покупать, ремонтировать, а затем перепродавать с прибылью. – Дана Яунземис
Слушание этих комментариев действительно ранило мою гордость, и я изо всех сил старался не защищаться.
Но как только я вернулся от вдохновителя, я сразу же связался с моим дизайнером, быстро набросал макет в Photoshop и начал проверять его.
Мой процесс внедрения был довольно простым. Я сам пролистал каждую страницу, «примерно» изложил, как я хотел, чтобы она выглядела, и заставил моего дизайнера подобрать кусочки, чтобы она «выглядела лучше».
Я планировал около 6 недель, чтобы сделать редизайн, потратив около 40 часов своего времени. Каждая страница на сайте была полностью переделана.
В целом, проект занял 7 недель из-за непредвиденных обстоятельств с совместимостью с браузером (я ненавижу тебя, IE!) И стоил мне 1840 долларов.
Примечание редактора: вот ссылка на мой новый сайт, и вы можете использовать обратную дорогу, чтобы увидеть старую версию.
Получить мой бесплатный мини-курс о том, как начать успешный интернет-магазин
Если вы заинтересованы в создании бизнеса в сфере электронной коммерции, я соберу полный пакет ресурсов, который поможет вам с нуля запустить собственный интернет-магазин. Не забудьте захватить его, прежде чем уйти!
Результаты редизайна моего сайта
Следующие результаты конверсии относятся только к мобильным, настольным и планшетным компьютерам только для трафика Google CPC.
Поскольку мой сайт получает тонну трафика с контентных страниц, которые не обязательно конвертируются в продажи, использование цифр для целевого рекламного трафика на PPP было наиболее целесообразным для сравнения.
- Коэффициент конверсии рабочего стола увеличен на 46% Обновлено!
- Показатели конверсии для мобильных устройств увеличены на 21% Обновлено!
- Коэффициент конверсии планшетов увеличен на 25% Обновлено!
Примечание: мои данные по коэффициенту конверсии сравнивались с тем же периодом, что и в предыдущем году, чтобы исключить такие переменные, как сезонность и колебания спроса.
При этом единственный верный способ измерения разницы в конверсии – это сплит-тестирование проектов, которые я не делал в интересах времени.
Во-первых, увеличение конверсии настольных компьютеров действительно шокировало меня, так как я не ожидал такого большого скачка. Я знал, что мой старый сайт нуждается в работе, но не так сильно!
( Обновление: после нескольких месяцев больше данных, коэффициент конверсии для настольных компьютеров составляет 46%)
Для пользователей планшетов повышение конверсии было на самом деле выше 15%, потому что я обнаружил серьезную ошибку в реализации планшета через несколько недель после запуска, которая смешалась с результатами.
( Обновление: после нескольких месяцев больше данных, коэффициент конверсии для планшета составляет 25%.)
Что касается мобильных устройств, я уже реализовал довольно приличный мобильный сайт еще в 2013 году, поэтому я не ожидал каких-либо огромных скачков, но 12% все еще довольно хороши.
( Обновление. Через несколько месяцев получения дополнительных данных коэффициент конверсии для мобильных устройств составит 21%.)
В любом случае, несмотря на увеличение конверсии, не все данные были радужными. По некоторым причинам мои показатели на местах, такие как показатель отказов, увеличились примерно на 10% по всем направлениям.
Примечание редактора: прямо сейчас, я подозреваю, это потому, что я удалил левую навигацию с сайта, но мне нужно будет просмотреть данные, чтобы точно выяснить, почему это происходит. Обновить! В этом редизайне я прекратил поддержку нескольких версий браузера, что способствовало этой проблеме.
Какую корзину я использую?
Наиболее распространенный вопрос, который мне всегда задают при каждом редизайне:
Стив, что это за корзина? Это Shopify? Или это Bigcommerce?
И когда я говорю всем, что я все еще использую свою сильно модифицированную корзину для покупок с открытым исходным кодом старой школы, они обычно шокированы.
Вот в чем дело …
Выбранная вами корзина не имеет ничего общего с тем, как выглядит ваша корзина или как выглядит ваш сайт. Основное назначение вашей корзины – обработка и обработка транзакций.
Если в вашей корзине есть все необходимые функции для бэкэнда, вам не обязательно переключаться. Эстетика вашего сайта очень мало связана с движком корзины покупок.
Поэтому, даже если у вас есть корзина для покупок, которая такая же старая, как и у меня, при условии, что в ней есть все необходимые функции, вы не должны судить о том, как она выглядит, потому что вы всегда можете изменить ее внешний вид.
Самое приятное то, что если вы работаете на платформе с открытым исходным кодом, вы можете добавлять свои собственные функции в любое время, поскольку у вас есть полный контроль.
Например, для редизайна этого сайта, я реализовал эту маленькую изящную социальную функцию для своего магазина. Обычно каждые 5-15 секунд в левом нижнем углу появляется маленькое окошко, отображающее предыдущую покупку, сделанную на сайте.
На Shopify вы можете купить плагин, чтобы сделать то же самое и заплатить 15 долларов в месяц. Но мне потребовалось примерно 5 часов (это действительно должно было занять 2 часа, но мое кодирование было ржавым), чтобы выкачать то же самое без повторяющихся сборов.
В любом случае, это лишь некоторые из преимуществ владения исходным кодом. Если вы технически склонны, я рекомендую попробовать open source.
Но если вы не разбираетесь в веб-дизайне и не хотите иметь дело с чем-то техническим, то выбирайте Shopify или BigCommerce.
Изменение цветовой схемы
Одной из самых больших жалоб на мой сайт с эстетической точки зрения была цветовая схема. Старый сайт был фиолетовым и желтым, а цветовая палитра, которую я выбрал, сделала сайт старомодным.
Примечание редактора: вот ссылка на мой новый сайт, и вы можете использовать обратную дорогу, чтобы увидеть старую версию.
Ирония заключается в том, что на курсе «Создание прибыльного интернет-магазина» я преподаю уроки по теории цвета, но у меня не было этих знаний в 2013 году, поэтому у меня никогда не было возможности применить их на практике.
В любом случае, я использовал сайт под названием color.adobe.com, чтобы выбрать дополнительные цвета для моего нового дизайна. И чтобы освежить внешний вид, я выбрал чирок, ярко-розовый и желтый.
Почему 3 цвета? Это потому, что я хотел определенный цвет, связанный с «действием». Я хотел определенного цвета, чтобы «привлечь внимание». И, наконец, я хотел получить яркий общий цвет, чтобы сайт казался «молодым и модным».
Тил мой цвет фона. Желтый – мой цвет внимания, если у меня есть какие-либо специальные предложения, а ярко-розовый используется для каждой кнопки действий на сайте, потому что он выделяется и выскакивает.
Каждая страница моего сайта имеет единственную цель.
На первой странице я хочу, чтобы люди просматривали нашу персонализированную коллекцию, потому что это раздел с самыми высокими полями. На страницах категорий я хочу, чтобы люди нажимали на товар. И на странице продукта я хочу, чтобы люди нажимали «Добавить в корзину».
3 Столпа Преобразования
Одна большая ошибка, которую я вижу, когда люди делают свои собственные сайты, заключается в том, что они пытаются скопировать Amazon.com. Amazon является крупнейшей платформой электронной коммерции на планете, так почему бы мне не смоделировать свой сайт после их?
Прежде всего, дизайн сайта Amazon уродлив, универсален и не подходит для большинства нишевых интернет-магазинов. Причина, по которой Amazon может избежать неприятностей с веб-сайтом, заключается в том, что все знают, кто они, они привыкли к интерфейсу и уже доверяют Amazon.
Но когда у вас есть собственный веб-сайт, вы должны установить это доверие с нуля, потому что никто не знает, кто вы.
В целом, есть три основных момента, которые имеют решающее значение для каждого, кто впервые попадает на ваш сайт.
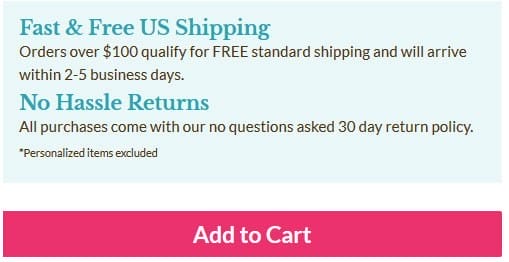
Во-первых, вы должны сообщить людям, что вы предлагаете бесплатную доставку. Амазонка и другие крупные магазины электронной коммерции предлагают то или иное предложение бесплатной доставки.
Во- вторых, поскольку вы являетесь неизвестным лицом, вы хотите заверить клиентов в том, что они могут вернуть свои товары, если они не удовлетворены.
И, наконец, третье, что вы должны установить с новым клиентом, – это доверие, которое, пожалуй, является наиболее важным фактором для всех них.
Если покупатель заходит на ваш сайт и не доверяет вашему магазину, потому что никогда не слышал о вас, он просто собирается забрать его и уйти.
Для моего редизайна я навязываю доверие разными способами.
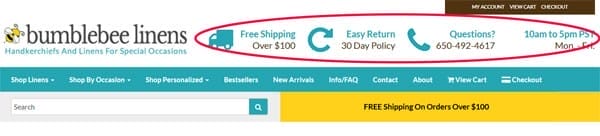
В заголовке каждой страницы я подчеркиваю бесплатную доставку, никаких хлопот и мой номер телефона. Наличие номера телефона в простом виде ОЧЕНЬ ВАЖНО!
Всякий раз, когда я делаю покупки онлайн в новом бутике, первое, что я всегда делаю, это нажимаю на страницу контактов и ищу номер телефона и адрес. И если ни один из этих предметов не отображается или присутствует только один из них, я не буду делать там покупки.
Покупатели хотят иметь возможность связаться с магазином, если что-то пойдет не так с их покупкой. И в результате вы хотите, чтобы эта информация была как можно более видимой на каждой странице, включая часы вашего магазина.
«Официальные часы работы магазина» также делают ваш магазин более профессиональным, потому что вы работаете как обычный бизнес с «реальным» рабочим временем.
Социальное доказательство и доверие
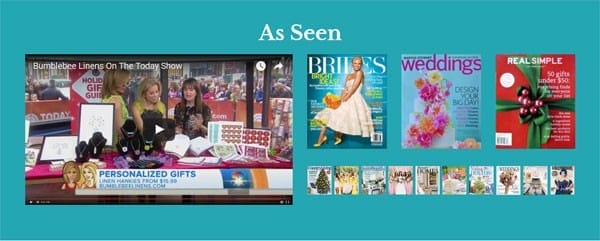
В нижней части каждой страницы у меня есть специальный раздел для социальных доказательств, который повышает доверие к моему сайту.
В конце концов, мы попали в целую кучу разных журналов, и мы были на сегодняшнем шоу, так какой смысл, если мы не хвастаемся этим?
Наш раздел социальных доказательств / упоминаний в прессе находится на каждой странице сайта, поэтому, даже если вы не видите его в первый раз, вы в конечном итоге заметите.
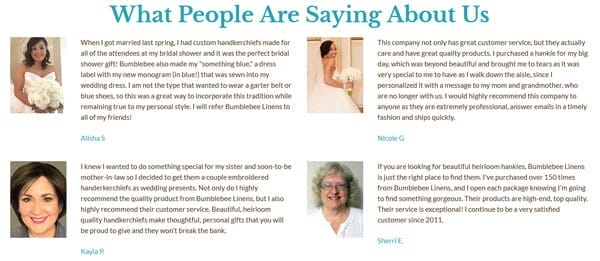
Я также попросил у наших клиентов их фотографии и отзывы, которые отображаются чуть ниже раздела для прессы.
Это настоящие клиенты, которые делали покупки на нашем сайте, были очень довольны своей покупкой и хотели оставить нам очень хороший отзыв.
Одна конкретная клиентка Шерри купила на нашем сайте более ста пятидесяти раз, потому что ей действительно нравятся наши платки.
И, наконец, я включил некоторые слова, которые заверяют клиентов, что их удовлетворение является нашей главной заботой. Мы никогда не позволяем клиенту оставаться несчастным. И если что-то пойдет не так, мы обеспечим полное возмещение.
Пересмотр навигации для моего нового сайта был областью, где я боролся. Во-первых, я ОГРОМНЫЙ поклонник левой боковой навигации. У меня был старый дизайн, и мои клиенты любили его, потому что меню всегда было видно и доступно.
Левая сторона веб-страницы также является тем местом, куда обычно тяготеет ваш глаз, и это наиболее очевидное место для начала покупок.
Но здесь была моя дилемма …
Если бы я включил выделенную левую колонку для навигации, все остальное на сайте пришлось бы сжать.
Например, все мои изображения продуктов должны быть значительно уменьшены, что негативно скажется на конверсиях.
Изображения моей категории будут меньше, что снизит рейтинг кликов.
Словоблудие на каждой странице будет занимать больше места на экране, что продвинет продукты дальше вниз по странице.
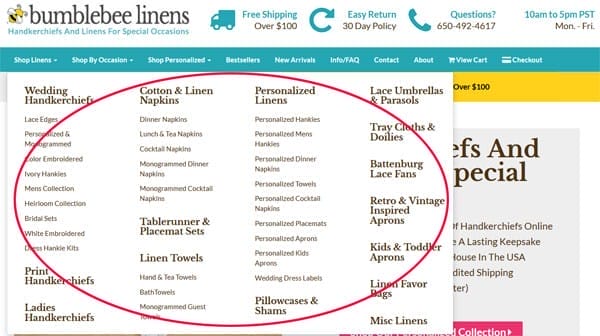
В конечном итоге я выбрал выпадающее меню верхнего уровня в стиле наведения. Прелесть навигационной панели верхнего уровня в том, что она ведет себя подобно левой навигационной панели, но не занимает столько же места на экране.
Переместив навигацию вверх, я смог взорвать свою категорию и изображения продуктов на 300%, что сделало их действительно популярными.
Другим преимуществом использования навигации верхнего уровня была возможность четкого выделения отдельных категорий.
Например, теперь у меня есть отдельная категория «Shop By Occasion», тогда как в моем старом дизайне этот раздел был смешан с остальным меню слева, поэтому оно не выделялось.
Я также добавил специальный раздел, посвященный персонализированным товарам, бестселлерам, новым поступлениям, страницу часто задаваемых вопросов, страницу контактов, страницу о программе, просмотр корзины и оформление заказа.
По сути, все наиболее важные элементы навигации теперь находятся на главной панели, чтобы все могли их видеть.
Подчеркивая мое уникальное ценностное предложение
Один важный принцип, который я преподаю в своем курсе по электронной коммерции, заключается в том, что каждая целевая страница на вашем сайте должна иметь уникальное ценностное предложение.
Почему кто-то должен покупать в вашем магазине? Почему я должен делать покупки здесь, в отличие от конкурента? Ответ должен быть ясен сразу.
Поэтому для этого дизайна я решил подчеркнуть наши сильные стороны и сосредоточиться на каждой странице нашего сайта.
Например, на первой странице наше ценностное предложение – прямо в изображении заставки.
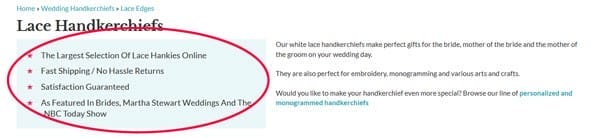
На страницах наших категорий я добавил специальное текстовое поле, чтобы объяснить, почему наш магазин особенный.
Конечная цель – убедить клиента в течение первых 5 секунд, почему он должен покупать у вас, а не у конкурента.
Украшать страницы продукта
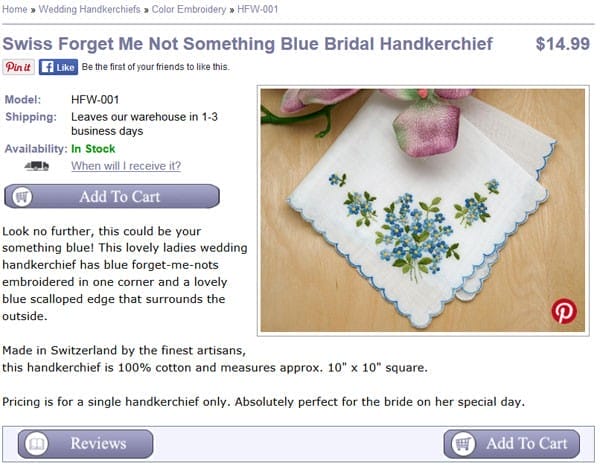
Один из самых больших выводов из моей критики сайта был то, что мои страницы продукта были не на должном уровне.
Вот страница продукта из старого дизайна.
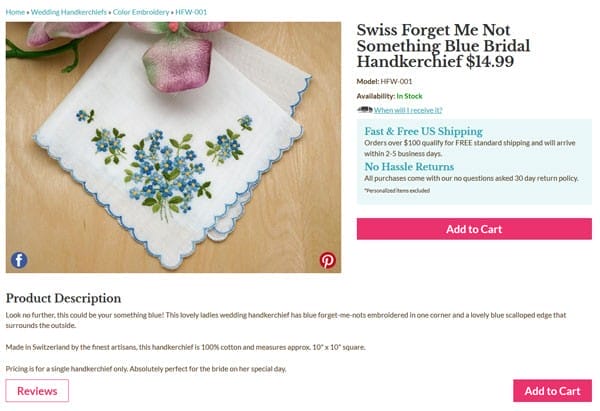
Вот как выглядит та же страница на моем новом сайте.
Вы замечаете какие-либо различия? Прежде всего, поскольку я удалил левую боковую панель, я смог увеличить размер изображения продукта на 266%.
Мало того, что основное изображение стало намного больше, но я также переставил элементы страницы продукта, чтобы больше кликов «Добавить в корзину».
Например, прямо рядом с кнопкой «Добавить в корзину» находятся текстовые поля, которые заверяют клиента в бесплатной доставке и не возвращают хлопот.
Существует также ссылка вверху, которая динамически сообщает клиенту, когда он получит свой заказ, в зависимости от того, выберет ли он стандарт или экспресс, и все связанные с этим расходы по доставке.
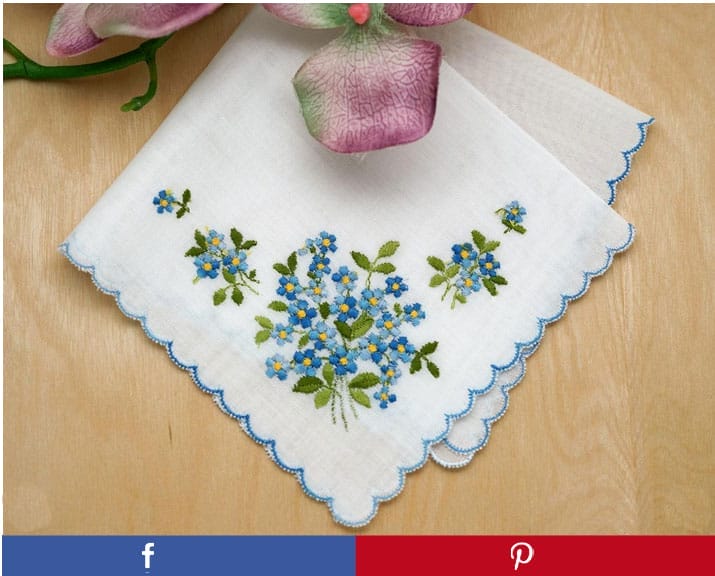
Я также наложил кнопки Pinterest и Facebook непосредственно на само изображение, чтобы поощрять обмен информацией, заметив, что большинство посетителей даже не смотрели на кнопки общего доступа на моем старом сайте.
Интересно отметить, что у меня изначально было две огромные синие и красные кнопки, чтобы поделиться ими на Facebook и Pinterest прямо под изображением, как показано ниже.
Но в итоге я решил удалить их, потому что они выделялись больше, чем ярко-розовая кнопка «Добавить в корзину». В конце концов, я ценю действие «Добавить в корзину» гораздо больше, чем общение в социальных сетях.
Наконец, я также увеличил размер секции перекрестных продаж, чтобы побудить клиента покупать аналогичные товары.
Улучшение оформления заказа
Улучшение процесса оформления заказа не было для меня огромным приоритетом, потому что со старым сайтом не было серьезных проблем. Но так как я уже открыл капот, я решил исправить некоторые нерешенные проблемы, которые долго оставались на моем сайте.
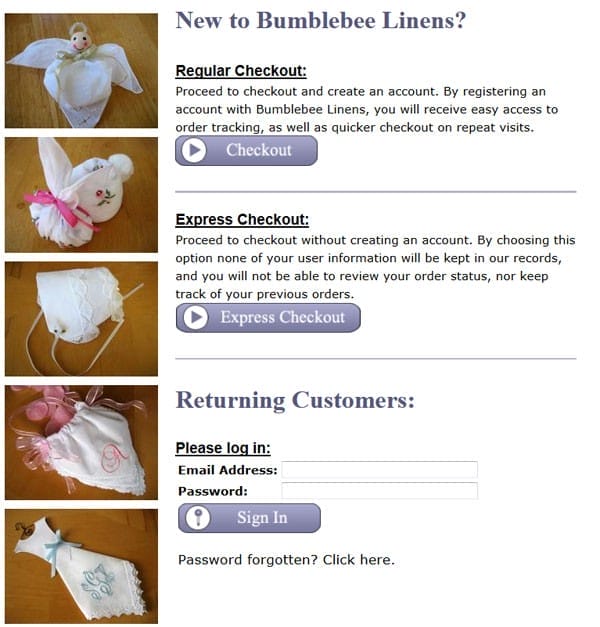
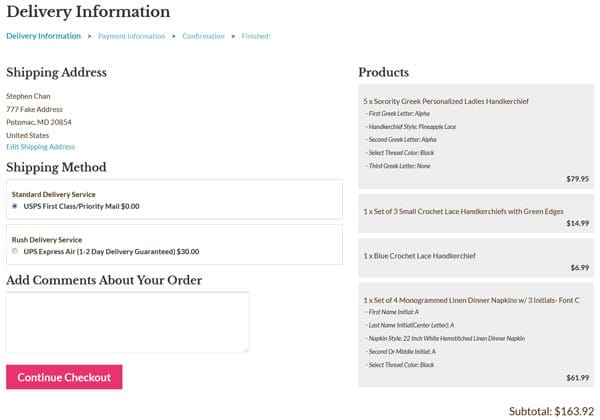
Во-первых, время от времени нам звонили люди, которые были сбиты с толку и задавались вопросом, нужна ли им учетная запись для покупок на нашем сайте. Вот как выглядела первая страница оформления заказа на нашем старом сайте.
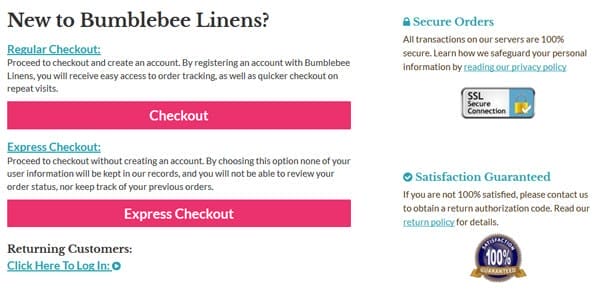
Решением этой проблемы было скрыть имя входа по умолчанию и отображать только две ярко-розовые кнопки для проверки.
Я также сделал логотипы доверия более заметными, чтобы заверить клиента в том, что оформление заказа безопасно и что его удовлетворение гарантировано.
Другим важным изменением было то, что я сделал проверку полностью отзывчивой.
Примечание. Если вы работаете в Shopify, то, возможно, вы уже видели, как выглядит хорошо выглядящий отзывчивый процесс оформления заказа.
Поэтому вместо того, чтобы изобретать велосипед, я в основном подражал дизайну оформления заказа Shopify, потому что он довольно крутой.
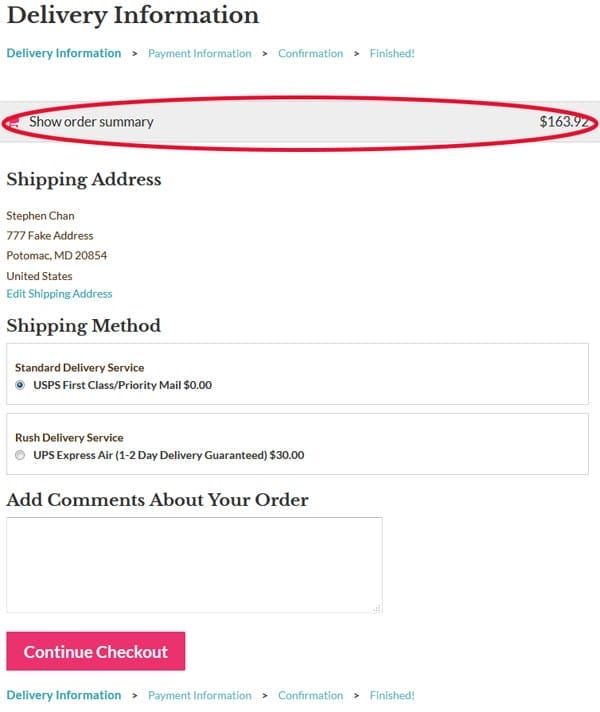
Вкратце, вот как выглядит моя касса на разных экранах.
Для рабочего стола …
Для планшета и мобильного
Несколько слов о мобильном телефоне
Во время моего последнего редизайна сайта в 2013 году я реализовал совершенно отдельный мобильный веб-сайт, кроме сайта для настольных компьютеров, который находился в другом поддомене.
И хотя я до сих пор считаю, что это было правильное решение в то время, сегодня это определенно не так. Сегодня существует множество сред, таких как BootStrap, которые значительно упрощают адаптивный дизайн.
В течение последних нескольких лет было очень сложно поддерживать синхронизацию мобильных и настольных сайтов, поэтому я рад, что теперь у меня есть единый объединенный сайт на всех платформах.
Основным недостатком адаптивного подхода было то, что мне пришлось тщательно протестировать сайт на 3 совершенно разных платформах: настольном компьютере, планшете и мобильном устройстве. И на каждой платформе было несколько версий браузеров и разрешений экрана.
Например, мне пришлось протестировать IE 8, 9, 10 и 11 для машин с Windows. Я должен был проверить Safari 6,7 и 8 для Mac.
В конце концов, я прошел через свою учетную запись Google Analytics, чтобы выполнить тестирование юзабилити для каждого браузера, который использовался на моем сайте в прошлом году, с помощью инструмента под названием Browser Stack.
Излишне говорить, что этот процесс отстой и был моей наименее любимой частью редизайна 🙁
Во всяком случае, вот несколько основных моментов, касающихся нового мобильного дизайна. Большинство этих позиций довольно стандартны, поэтому я не буду утомлять вас подробностями.
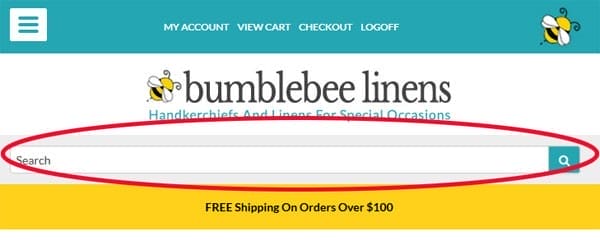
На планшете и мобильном телефоне я изменил меню, чтобы свернуть в одно выпадающее меню.
Основываясь на моем предыдущем мобильном сайте, я обнаружил, что все склонны идти прямо к строке поиска, поэтому я постарался включить панель поиска спереди и по центру на каждой странице мобильного сайта.
Поскольку площадь экрана на телефоне намного меньше, я удалил некоторые «несущественные» элементы страницы для экранов меньшего размера.
Pinterest Изменения
Последнее изменение, которое я сделал, я полностью обновил свои страницы контента. Как я уже упоминал много раз в прошлом, я использую наши страницы, посвященные искусству и ремеслу, чтобы направить людей в наш интернет-магазин. И Pinterest является крупным источником трафика для этих страниц.
В результате я полностью переделал большинство ремесленных изображений и сделал специальные высокие и стройные версии только для Pinterest. Я также сделал совершенно новые изображения для наших фотографий продуктов.
Например, вместо того, чтобы использовать прямоугольное изображение для Pinterest, когда вы нажимаете кнопку «булавка», вы теперь получаете высокую и тощую версию с высоким разрешением.
Вывод
В целом, 7 недель и 1840 долларов – это очень хорошая инвестиция для тех успехов, которые я сейчас испытываю. Моя главная проблема сейчас заключается в том, что у меня одновременно слишком много проектов и не хватает времени для работы над каждым.
Но вот в чем дело …
Несмотря на то, что мой коэффициент конверсии был хорошим, чистый рост продаж из-за еще более высокого коэффициента конверсии, вероятно, превзойдет другие усилия по наращиванию трафика, которые я планировал осуществить в этом году.
И если здесь нужно усвоить урок, это то, что увеличение коэффициента конверсии для вашего сайта увеличит продажи по всем другим вашим источникам трафика.
Основа для вашего бизнеса в электронной коммерции начинается с вашей платформы, и важно, чтобы все ваши утки были на месте, прежде чем вы сосредоточитесь на создании трафика.
Примечание. Этот пост может содержать партнерские ссылки, что означает, что я могу получить комиссию, если вы совершите покупку при нажатии на ссылку. Пожалуйста, ознакомьтесь с нашей политикой конфиденциальности для получения дополнительной информации.
Вы читали это?
- 25 вещей, которые вы не знаете о жене MyWifeQuitHerJob.com
- Сумасшедшие истории обслуживания клиентов – извлеченные уроки, отвечая на звонки для нашего свадебного магазина
- Студенческий магазин: продажа тканевых настенных наклеек на SunnyDecals.Com
- Почему продавать в магазине Etsy – плохая идея по сравнению с собственным магазином
- Мой первый доклад, «Будущее электронной коммерции», и как я убедил свою жену выйти на второе свидание
Everything you need to know to start a profitable blog and build an audience
- Find a profitable niche
- Setup a WordPress blog
- Generate traffic to your site
Enter your primary email address below and receive my FREE 6 Day Mini-Course and weekly tips on How To Create A Profitable Blog
Learn How To Start A Profitable Blog
Источник записи: https://mywifequitherjob.com