Улучшение мобильной проверки – почему вы должны отключить автозамену IPhone
Улучшение мобильной проверки – почему вы должны отключить автозамену IPhone
Если вы продаете что-либо через Интернет, вам следует проверить процесс проверки на мобильном устройстве, чтобы убедиться, что автозамена iPhone отключена. Вот почему …
Одна из причин, по которой новые предприниматели не решаются открыть интернет-магазин, заключается в том, что они боятся поддержки клиентов.
Стив, я собираюсь установить линию поддержки для моего магазина? Я бы предпочел не иметь дело с клиентами напрямую по телефону. Могу ли я просто указать адрес электронной почты и позвонить ему один день?
Хотя необходимость справляться с неудобствами поддержки по телефону, безусловно, является серьезной проблемой, я не боюсь поддержки клиентов вообще. На самом деле, я принимаю это. И если бы я мог позвонить каждому клиенту по телефону, я бы.
Зачем? Потому что хорошие вещи всегда случаются, когда я общаюсь с клиентом напрямую. Мало того, что шансы конвертировать продажи резко возросли, но звонки клиентов привели ко многим основным исправлениям ошибок для моего сайта.
Сегодня я хочу поделиться с вами сообщением об ошибке на моем мобильном сайте, которое отбрасывает клиентов почти год!
Подсказка: она включает в себя проверку мобильного устройства и автозамену iPhone!
Черт возьми, автозамена!
Однажды я случайно заговорил с покупателем в Интернете, когда заметил какое-то очень странное поведение. У этого человека было много товаров в корзине, но он все время переходил между двумя страницами на сайте.
Однажды они оказались на странице оформления заказа, а затем вернулись на страницу корзины покупок, а затем снова на страницу оформления заказа … снова и снова. Фактически, этот необъяснимый шаблон веб-серфинга продолжался около 10 минут.
Теперь при нормальных обстоятельствах я бы сразу позвонил этому человеку, но у меня еще не было его информации, потому что они не заполнили первую страницу оформления заказа. Так что все, что я мог сделать, это ждать.
И хотя я не мог видеть лицо клиента, я мог сказать, что он расстроился и что мы, вероятно, потеряли продажу.
К счастью, клиент наконец решил позвонить нам по телефону, чтобы сделать заказ онлайн.
Customer: I can’t tell you how frustrated I am!
Wife: We are so sorry. How can I help you?
Customer: My son told me that shopping on my iPhone is supposed to be easy and straightforward, but for the life of me I can’t seem to checkout on your site
Wife: I’d be happy to take your order over the phone.
Customer: Thank you so much. I’ve had it up to here already. This stupid phone would not let me enter in my city and email address correctly!!! And I was getting so frustrated that I wanted to throw my phone across the room.
Wife: We’re so sorry about that. Would you mind describing your exact issue to me for our knowledge?
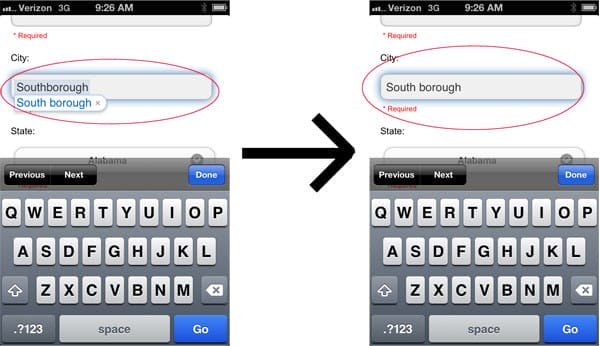
Оказывается, эта милая дама жила в городе под названием «Саутборо». Но ее IPhone не позволил бы ей войти в ее город правильно, потому что это продолжало превращать “Саутборо” в “Южный боро”.
Ее айфон думал, что она делает ей одолжение, исправляя ее печатание, но это не позволило ей правильно войти в свой город.
Решение проблемы автозамены
Конечно, когда я пытался войти в «Саутборо» на iPhone моей жены, он также пытался автоматически исправить город. И как эта леди, я немного расстроился, что потребовалось так много усилий, чтобы заставить телефон правильно зарегистрировать мой набор текста.
После небольшого веб-исследования выяснилось, что у меня был критический недостаток дизайна на моем мобильном сайте. Чтобы веб-браузер не вмешивался в работу пользователя, вы должны отключить автокоррекцию во всех формах для смартфонов и планшетов.
К счастью, отключить автозамену было легко …
Для всех ваших форм вам просто нужно добавить следующий тег во все поля ввода текста.
<input type=”text” name=”name” autocorrect=”off”>
И для хорошей меры вы также должны отключить автокапитализацию и автозаполнение, добавив auto-capitalization = “off” и auto-complete = “off” также во все ваши формы.
После внесения этих изменений было очень просто ввести правильный адрес. Нам повезло, что этот клиент решил позвонить, потому что я, вероятно, не подумал бы об этой потенциальной проблеме.
И хотя я очень тщательно протестировал наш мобильный веб-сайт, я не думал проверять имена и формы, которые IPhone будет пытаться автоматически исправить.
Делаем номера телефонов кликабельными
После этого фиаско для клиентов я решил провести более тщательный анализ своих мобильных веб-форм, уделив особое внимание удобству использования и вот что я придумал.
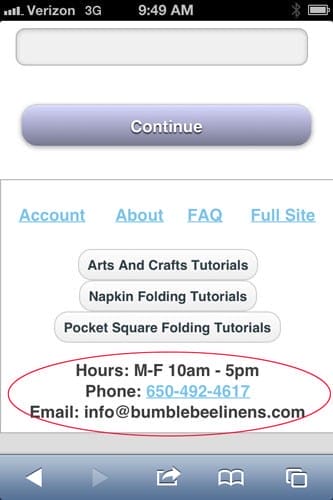
Во-первых, это всего лишь догадка, но я считаю, что мы наверняка потеряли бы этого клиента, если бы у нас не отображался номер телефона в нижней части нашего мобильного веб-сайта.
Но мне очень повезло, и вот почему. Android и iOS отлично справляются с автоматической настройкой телефонных номеров по умолчанию.
Но так как я на самом деле не писал никакого кода, чтобы явно сделать этот номер кликабельным, наш номер “Звонок по рекламе” может работать не на всех телефонах.
В общем, лучше соблюдать осторожность и не полагаться на автоопределение, поэтому вот код, позволяющий сделать телефонные номера интерактивными на телефоне.
Прежде всего, вы хотите отключить любое автоопределение, которое уже предлагает телефон, потому что вы хотите предотвратить случайное нажатие случайных чисел в ОС.
<meta name=”format-detection” content=”telephone=no” />
Затем вы хотите превратить свой номер телефона в ссылку
Our phone number: 650-555-5555
Сделать ввод в форму еще проще
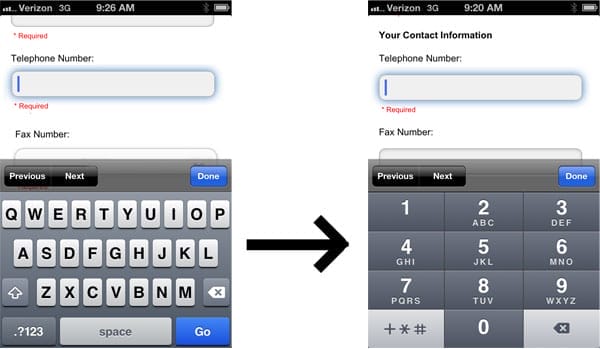
Еще одна вещь, которую я заметил, пытаясь разместить заказ, заключалась в том, что ввод моего номера телефона был немного неуклюжим. Поскольку моя стандартная клавиатура телефона помещает все цифры в верхнем ряду моего телефона, очень легко совершить опечатку.
К счастью, есть несколько конструкций HTML5, которые облегчают ввод цифр.
Добавив следующие теги в поле ввода телефона, вы можете сделать так, чтобы определенные телефоны (наиболее важно, IPhone) использовали телефонную клавиатуру вместо стандартной клавиатуры при вводе цифр.
При добавлении этих тегов в поля ввода номера телефона появится цифровая клавиатура, что значительно облегчит ввод номера.
Вывод
Когда дело доходит до удобства использования мобильных телефонов и планшетов, мне, безусловно, есть чему поучиться 🙂 Но теперь, когда я больше осведомлен о потенциальных проблемах, я лучше смог обнаружить ошибки и проблемы с нашим дизайном.
Но если есть урок, который стоит выучить, всегда стоит поговорить с клиентами и спросить их мнение о юзабилити. В конце концов, они оплачивают счета, и в ваших же интересах, чтобы у них был самый плавный шоппинг.
Удачи в вашем магазине!
Примечание. Этот пост может содержать партнерские ссылки, что означает, что я могу получить комиссию, если вы совершите покупку при нажатии на ссылку. Пожалуйста, ознакомьтесь с нашей политикой конфиденциальности для получения дополнительной информации.
Вы читали это?
- Как купить у Alibaba безопасно (без мошенничества)
- Amazon SEO – пошаговый процесс для ранжирования в поиске Amazon
- Почему управление бизнесом всегда в начале
- Как купить онлайн бизнес на продажу и получить лучшее предложение
- Студенческий магазин: продажа тканевых настенных наклеек на SunnyDecals.Com
Everything you need to know to start a profitable blog and build an audience
- Find a profitable niche
- Setup a WordPress blog
- Generate traffic to your site
Enter your primary email address below and receive my FREE 6 Day Mini-Course and weekly tips on How To Create A Profitable Blog
Learn How To Start A Profitable Blog
Источник записи: https://mywifequitherjob.com