Как создать код для собственной панели объявлений | Shopify Настройка сайта
Примечание. Прежде чем вносить какие-либо изменения в код своего магазина, всегда делайте резервную копию своего сайта.
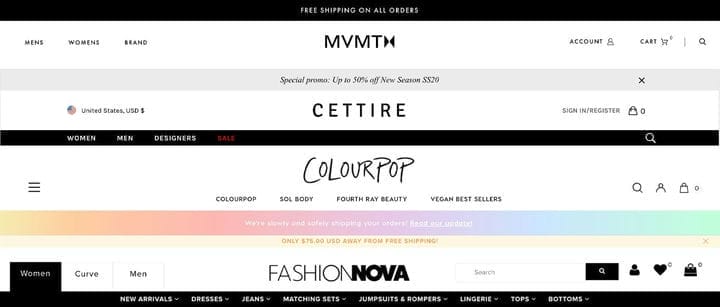
Я уверен, что вы видели подобные баннеры раньше. Обычно они находятся в верхней части веб-сайтов:
Бьюсь об заклад, вы видите их все время, и не зря. Панель объявлений – это простой, но очень эффективный способ передачи важной, своевременной и / или важной информации вашим клиентам.
Это отличное место для объявлений о таких вещах, как продажи, ссылки на ваши учетные записи в социальных сетях, рекламные акции по доставке (например, бесплатная доставка), задержки производства, объявления о новых публикациях в блогах и многое другое. Иногда продавцы даже используют их для захвата электронной почты.
Как только вы научитесь создавать свой собственный, вы можете настроить его для чего угодно. Самое приятное, что вам не нужно устанавливать приложение, чтобы оно было в вашем магазине.
В этом руководстве мы собираемся создать эту панель объявлений, используя настраиваемый раздел темы Shopify.

Однако прежде чем мы сможем начать, нам нужно наметить все, что нам понадобится.
Давайте составим карту!
Какие функции мы хотим?
Важно уделить минуту тому, чтобы подумать обо всех функциях, которые вам нужны или которые вам нужны. Для целей этого руководства мы собираемся создать следующие редактируемые функции для нашего раздела панели объявлений:
- Текст (возможность добавлять текст и ссылки с помощью основных стилей, таких как полужирный и курсив)
- Размер текста
- Цвет текста
- Фоновый цвет
- Цвет границы
- Размер границы
- Прокладка
Создайте свой файл раздела
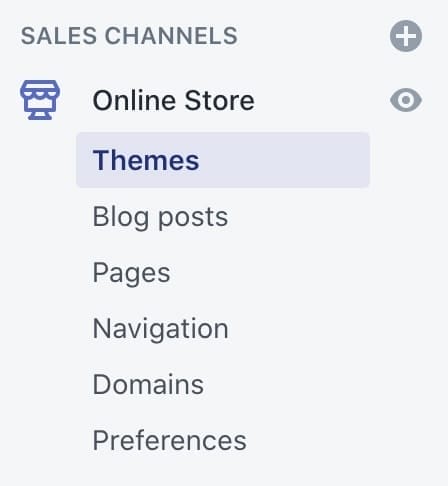
Войдите в свою панель управления Shopify и перейдите в Интернет-магазин > Темы.

Щелкните раскрывающееся меню «Действия» и щелкните «Изменить код».

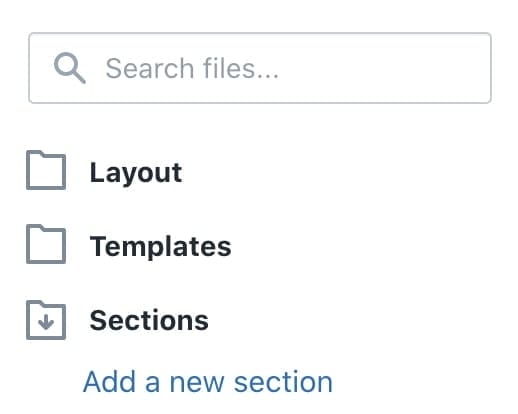
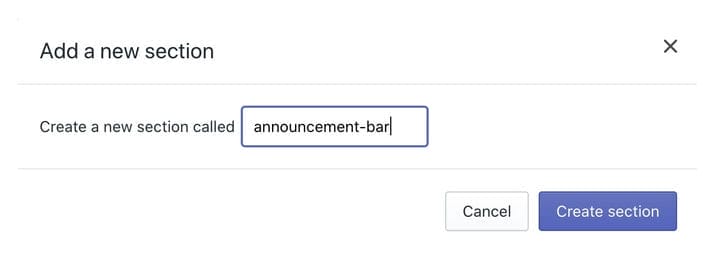
На панели файлового браузера найдите папку с именем Sections и разверните ее. Щелкните ссылку Добавить новый раздел.

Назовем нашу новую панель объявлений раздела темы .

После создания файла вы увидите следующий предварительно заполненный шаблонный код раздела.
{% schema %}
{
“name”: “Section name”,
“settings”: []
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
Это может показаться запутанным, но к концу этого урока это станет более понятным. Тег схемы – это место, где вы собираетесь хранить всю информацию о вашем новом разделе.
Если вы хотите узнать больше о схеме контента, ознакомьтесь с исчерпывающей документацией Shopify.
Затем мы должны разместить ссылку на этот файл / код там, где мы хотим, чтобы наша панель объявлений отображалась на нашем веб-сайте. Разместим наши в самом верху сайта.
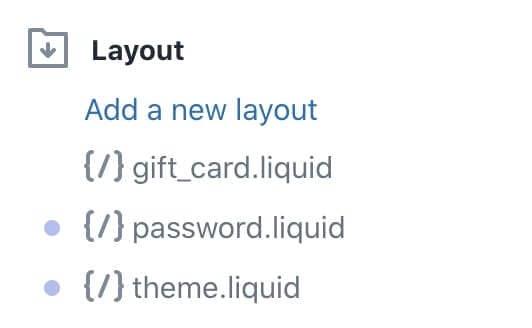
Откройте файл theme.liquid, который можно найти в браузере файлов в папке Layout.

Найдите открывающий тег и поместите его прямо под ним – вот так:
<body class=“template-{{ template | split: ‘.’ | first }}”>
{% section ‘announcement_bar’ %}
Начиная
Затем в вашем файле раздела давайте добавим div с классом объявления. Текст, который вы хотите отображать на панели объявлений, будет заключен в этот div.
<div class = «announcement» > {{section.settings.announcement_text}}
Возможно, странный на вид код, который вы видите внутри div, называется «жидким тегом». Жидкие теги заключены в «фигурные» скобки. Он ссылается на идентификатор под названием announcement_text, о котором мы узнаем через минуту.
Но сначала настройки ввода
Параметры ввода используются продавцом для настройки параметров темы для своего магазина. Продавец получает доступ к настройкам на боковой панели редактора тем ». –Shopify
Настройки ввода потрясающие и мощные, если вы знаете, как их все использовать. К счастью, Shopify дает примеры каждого из них в своей документации, которую можно найти здесь.
Удалите все внутри вашего тега {% schema%} и замените его следующим. Ваш полный код должен выглядеть так:
{% schema %}
{
“name”: “Announcement Bar”,
“settings”: [
{
“type”: “checkbox”,
“id”: “announcement_visibility”,
“label”: “Visibility (On / Off)”,
“default”: true
}
]
}
{% endschema %}
(Мы также удалили таблицу стилей и теги javascript, к сведению)
Мы выбрали тип ввода флажка, потому что хотим отображать его в верхней части нашего раздела, чтобы мы могли включать и выключать панель.

Теперь, когда у нас настроен флажок, нам нужно обернуть наш контейнер div (тот, который мы сделали несколько минут назад) внутри жидкого тега, управляемого нашей настройкой видимости.
Заверните nnouncement DIV в «если» заявление:
{% if section.settings.announcement_visibility %}{% endif %}
{% schema %}
{
“name”: “Announcement Bar”,
“settings”: [
{
“type”: “checkbox”,
“id”: “announcement_visibility”,
“label”: “Visibility (On / Off)”,
“default”: true
}
]
}
{% endschema %}
Новый оператор «if», который мы добавили, проверяет настройки для соответствующего идентификатора announcement_visibility. Мы устанавливаем значение по умолчанию как true, поэтому полоса будет отображаться.
Добавим остальные настройки
Замените код между тегом схемы следующим:
{% schema %}{
“name”: “Announcement Bar”,
“settings”: [
{
“type”: “checkbox”,
“id”: “announcement_visibility”,
“label”: “Visibility (On / Off)”,
“default”: true
},
{
“type”: “richtext”,
“id”: “announcement_text”,
“label”: “Text”,
“default”: “
Default richtext content
“},
{
“type”: “range”,
“id”: “announcement_text_size”,
“min”: 12,
“max”: 24,
“step”: 1,
“unit”: “px”,
“label”: “Font size”,
“default”: 16
},
{
“type”: “color”,
“id”: “announcement_text_color”,
“label”: “Text color”,
“default”: “#000000”
},
{
“type”: “color”,
“id”: “announcement_bg_color”,
“label”: “Background color”,
“default”: “#aaa”
},
{
“type”: “range”,
“id”: “announcement_border_size”,
“min”: 0,
“max”: 10,
“step”: 1,
“unit”: “px”,
“label”: “Border size”,
“default”: 4
},
{
“type”: “color”,
“id”: “announcement_border_color”,
“label”: “Border color”,
“default”: “#333333”
},
{
“type”: “range”,
“id”: “announcement_padding”,
“min”: 0,
“max”: 20,
“step”: 1,
“unit”: “px”,
“label”: “Padding”,
“default”: 5
},
{
“type”: “select”,
“id”: “announcement_text_align”,
“label”: “Text alignment”,
“options”: [
{ “value”: “left”, “label”: “left”},
{ “value”: “center”, “label”: “center”},
{ “value”: “right”, “label”: “right”}
],
“default”: “center”
}
]
}
{% endschema %}
Здесь есть что распаковать, но как только вы освоитесь, это легко понять. Пойдем установка путем установки.
Богатый текст
Richtext обеспечивает достаточно форматирования, чтобы быть действительно полезным, как утверждает Shopify: «Вы можете использовать настройки Richtext, чтобы разрешить текстовое содержимое с базовым форматированием. Поддерживаемые параметры форматирования: жирный шрифт, курсив, подчеркивание, ссылки и абзацы ». (Источник )
Ползунки диапазона для размера шрифта, отступа и размера границы
Я использовал ползунок диапазона для управления размером текста. Он позволяет выбрать минимальный и максимальный размер, а также значение по умолчанию. Я решил использовать px, но вы можете использовать их или что угодно. Этот же набор настроек затем повторно используется для управления размером нижней границы панели объявлений, а также отступом.
Цвет текста и фона
Я использовал тип настройки цвета, чтобы настроить цвет фона самой панели объявлений, а также цвет текста.
Раскрывающийся список
Завершая наши настройки, мы использовали выпадающий тип для выравнивания текста.
Предустановки (необязательно)
Если у вас есть предустановки, раздел автоматически отобразится в редакторе темы и станет динамическим. Это означает, что вы сможете перемещать его местоположение (вверх или вниз) на домашней странице, если ваша тема включена для динамических разделов.
CSS
Последнее, что нам нужно сделать, это взять все выбранные конфигурации стилей и перевести их в CSS. Сразу после вашего начального оператора видимости «if» добавьте следующий тег стиля :
<style>
.announcement {
font-size:{{ section.settings.announcement_text_size }}px;
background-color: {{ section.settings.announcement_bg_color }};
border-bottom: {{ section.settings.announcement_border_size}}px solid {{ section.settings.announcement_border_color }};
padding: {{ section.settings.announcement_padding}}px;
text-align: {{ section.settings.announcement_text_align }};
}
.announcement p {color: {{ section.settings.announcement_text_color }};}
.announcement a {text-decoration: underline;}
.announcement a:hover {text-decoration: none;}
</style>
Здесь мы стилизуем элемент оболочки объявления, который мы создали в начале этого пути. Мы используем одни и те же жидкие теги для ссылки на идентификатор каждого типа настройки. Важно помнить, что когда мы ссылаемся на идентификатор в нашей схеме, нам нужно поставить перед ним section.settings .
Окончательные результаты


И вот так вы закодировали свой первый раздел темы. Теперь вы можете с легкостью предупредить своих клиентов о следующей продаже!
Есть много других вещей, которые вы могли бы добавить к этому; условные операторы, на каких типах страниц он отображается (например, только домашняя страница, может быть?).
Используя то, что вы узнали в этом руководстве, в сочетании с обширной документацией Shopify, вы можете создать раздел темы, чтобы делать что угодно: список избранных продуктов, избранный набор продуктов и т.д.
Вернитесь и прочтите это еще раз, ознакомьтесь с документацией и приступайте к работе! Вы можете сделать свою тему намного лучше самостоятельно, без участия разработчика.
Источник записи: https://www.abetterlemonadestand.com